您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現的網頁3D輪播圖封裝功能。分享給大家供大家參考,具體如下:
網頁偽3D輪播圖,其實就是輪播圖旋轉木馬效果。其實在jquery插件庫也有很多旋轉木馬的插件,但是博主封裝的這個新的插件比起以上的都適應性更好。其適應性好表現在:調用靈活性高用法更簡單,css樣式都封裝好了基本不用寫,在body里面寫ul>li>img標簽即可,可設置參數多,甚至不同圖片的大小都可以自適應輪播,各個瀏覽器兼容性好(包括IE,雖然我沒測過IE8以下瀏覽器,不過IE8以上都沒問題),好了,以下看代碼和用法。
head引入兩個文件,第一個是jquery的插件(這是1.11.0版本,當然其他版本也可以哦,不過低版本的相對IE兼容性更好),第二個是我封裝好的javascript腳本
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> <script src="js/Figure_3D.js" type="text/javascript" charset="utf-8"></script>
body里面插入輪播圖,ul的id要為pic_play,當然我這里是7張圖,你也可以增加減少圖片,但是這里有一個重要問題是,圖片數量要為單數,不能為偶數,否則會出問題,這是一個小小的bug。當然你也可以在li里面寫<a><img src/></a>也是可以的。
<ul id="pic_play"> <li><img src="img/dc1.jpg"/></li> <li><img src="img/dc2.jpg"/></li> <li><img src="img/dc3.jpg"/></li> <li><img src="img/dc4.jpg"/></li> <li><img src="img/dc5.jpg"/></li> <li><img src="img/dc6.jpg"/></li> <li><img src="img/dc7.jpg"/></li> </ul>
css基本不用寫,不過要習慣性給padding和margin歸0
*{
margin: 0;
padding: 0;
list-style: none;
}
重要封裝腳本Figure_3D.js
// ulwidth:父節點ul總寬度(number),
// height:ul和圖片的初始化最大高度(中間)(number),
// liwidth:圖片的初始化最大寬度(中間)(number),
// minopacity:圖片最小透明度(0~1),
// minscale:圖片最小縮放系數(0~1),
// direction:默認輪播方向("left","right"),
// speed:動畫速度(number),
// delayed:每張圖片延時停留時間(number)(注:delayed>=speed),
// mousestop:鼠標經過是否停止(false,true),
function init(ulwidth,height,liwidth,minopacity,minscale,direction,speed,delayed,mousestop){
$("#pic_play").css({"position":"relative","width":ulwidth,"height":height});
$("#pic_play>li").css({"position":"absolute","width":liwidth,"height":height});
if($("#pic_play>li>a").size()>0){
$("#pic_play>li>a").css("display","block");
}
if($("#pic_play>li>a>img").size()>0){
$("#pic_play>li>a>img").css({"display":"block","width":"100%","height":"100%"});
}else if($("#pic_play>li>img").size()>0){
$("#pic_play>li>img").css({"display":"block","width":"100%","height":"100%"});
}else return;
var len=$("#pic_play>li").size();
jsonstyle=[];
var display=-1;
var minopacity=minopacity;
var opacitystep=(1-minopacity)/(Math.floor(len/2)-1);
var minscale=minscale;
var scalestep=(1-minscale)/(Math.floor(len/2));
var Dvalue=Math.round((($("#pic_play").innerWidth()-$("#pic_play>li").eq(0).outerWidth())/2)/Math.floor(len/2));
$("#pic_play>li").each(function(i){
if(i<Math.floor(len/2)){
var realoff=i*Dvalue;
display++;
var realwidth=Math.round(minscale*$("#pic_play>li").eq(i).outerWidth());
var realheight=Math.round(minscale*$("#pic_play>li").eq(i).outerHeight());
var realtop=Math.round(($("#pic_play>li").eq(Math.floor(len/2)).outerHeight()-realheight)/2);
jsonstyle[i]={"realOff":realoff,"realIndex":display,"realOpacity":minopacity,"realWidth":realwidth,"realHeight":realheight,"realTop":realtop};
$("#pic_play>li").eq(i).css({"left":realoff,"z-index":display,"opacity":minopacity,"width":realwidth,"height":realheight,"top":realtop});
minopacity+=opacitystep;
if(minopacity>=1){
minopacity=1.0;
}
minscale+=scalestep;
}else if(i==Math.floor(len/2)){
display++
var realwidth=Math.round(minscale*$("#pic_play>li").eq(i).outerWidth());
var realheight=Math.round(minscale*$("#pic_play>li").eq(i).outerHeight());
var realoff=Math.round(($("#pic_play").innerWidth()-$("#pic_play>li").eq(i).outerWidth())/2);
jsonstyle[i]={"realOff":realoff,"realIndex":display,"realOpacity":1,"realWidth":realwidth,"realHeight":realheight,"realTop":0};
$("#pic_play>li").eq(i).css({"left":realoff,"z-index":display,"opacity":1,"width":realwidth,"height":realheight,"top":0});
}else{
display--;
minscale-=scalestep;
var realwidth=Math.round(minscale*$("#pic_play>li").eq(i).outerWidth());
var realheight=Math.round(minscale*$("#pic_play>li").eq(i).outerHeight());
var realoff=Math.round($("#pic_play").innerWidth()-(realwidth+(len-1-i)*Dvalue));
var realtop=Math.round(($("#pic_play>li").eq(Math.floor(len/2)).outerHeight()-realheight)/2);
jsonstyle[i]={"realOff":realoff,"realIndex":display,"realOpacity":minopacity,"realWidth":realwidth,"realHeight":realheight,"realTop":realtop};
$("#pic_play>li").eq(i).css({"left":realoff,"z-index":display,"opacity":minopacity,"width":realwidth,"height":realheight,"top":realtop});
minopacity-=opacitystep;
}
});
animationPlay(direction,speed,delayed);
if(mousestop==true){
animationStop(direction,speed,delayed);
}
}
//offset:左右按鈕分別距離ul左右邊距(number),
//top:左右按鈕距離ul上邊距(number),
//direction:默認輪播方向("left","right"),一般和init里的一樣,如果你不想點擊后改變運動方向,
//speed:動畫速度(number),一般和init里的一樣,如果你不想點擊后改變動畫速度,
//delayed:每張圖片延時停留時間(number)(注:delayed>=speed),一般和init里的一樣,如果你不想點擊后改變延時停留時間,
function btn(offset,top,direction,speed,deleyed){
var leftbtn=$("<span></span>");
leftbtn.css({"width":32,"height":32,"display":"inline-block","position":"absolute","left":offset,"top":top,"background":"url(img/slider-arrow.png) no-repeat -100px 0","cursor":"pointer","z-index":100});
var rightbtn=$("<span></span>");
rightbtn.css({"width":32,"height":32,"display":"inline-block","position":"absolute","right":offset,"top":top,"background":"url(img/slider-arrow.png) no-repeat 0 0","cursor":"pointer","z-index":100});
$("#pic_play").append(leftbtn);
$("#pic_play").append(rightbtn);
leftbtn.hover(function(){
$(this).css("background-position","-160px 0");
},function(){
$(this).css("background-position","-100px 0");
});
rightbtn.hover(function(){
$(this).css("background-position","-60px 0");
},function(){
$(this).css("background-position","0 0");
});
leftbtn.click(function(){
clearInterval(timeplay);
$("#pic_play>li").stop(true);
var li=$("#pic_play>li").first();
$("#pic_play").append(li);
$("#pic_play>li").each(function(list){
$("#pic_play>li").eq(list).css("z-index",jsonstyle[list]["realIndex"]).animate({"left":jsonstyle[list]["realOff"],"opacity":jsonstyle[list]["realOpacity"],"width":jsonstyle[list]["realWidth"],"height":jsonstyle[list]["realHeight"],"top":jsonstyle[list]["realTop"]},speed);
});
animationPlay(direction,speed,deleyed);
});
rightbtn.click(function(){
clearInterval(timeplay);
$("#pic_play>li").stop(true);
var li=$("#pic_play>li").last();
$("#pic_play").prepend(li);
$("#pic_play>li").each(function(list){
$("#pic_play>li").eq(list).css("z-index",jsonstyle[list]["realIndex"]).animate({"left":jsonstyle[list]["realOff"],"opacity":jsonstyle[list]["realOpacity"],"width":jsonstyle[list]["realWidth"],"height":jsonstyle[list]["realHeight"],"top":jsonstyle[list]["realTop"]},speed);
});
animationPlay(direction,speed,deleyed);
});
}
//JSON動畫
function animationPlay(direction,speed,deleyed){
timeplay=setInterval(function(){
if(direction.toLowerCase()=="left"){
var li=$("#pic_play>li").first();
$("#pic_play").append(li);
}else if(direction.toLowerCase()=="right"){
var li=$("#pic_play>li").last();
$("#pic_play").prepend(li);
}else return;
$("#pic_play>li").each(function(list){
$("#pic_play>li").eq(list).css("z-index",jsonstyle[list]["realIndex"]).animate({"left":jsonstyle[list]["realOff"],"opacity":jsonstyle[list]["realOpacity"],"width":jsonstyle[list]["realWidth"],"height":jsonstyle[list]["realHeight"],"top":jsonstyle[list]["realTop"]},speed);
});
},deleyed);
}
function animationStop(direction,speed,delayed){
$("#pic_play").mouseenter(function(){
clearInterval(timeplay);
});
$("#pic_play").mouseleave(function(){
animationPlay(direction,speed,delayed)
});
}
腳本的調用方法,調用一個init函數初始化,定義的參數意義是:自定父節點ul總寬度(number),自定ul和圖片的初始化最大高度(中間那圖)(number),圖片的初始化最大寬度(中間那圖)(number),圖片最小透明度(0~1),圖片最小縮放系數(0~1),默認輪播方向("left","right"),動畫速度ms(number),輪播圖片延時停留時間ms(number)(注:這個參數必須大于動畫速度),鼠標經過是否停止(false,true)。
$(function(){
init(1300,600,600,0.7,0.5,"right",500,3000,false);
});
為了運行效果更為顯眼,給ul加個邊框居中吧。
#pic_play{
position: relative;
border: 1px solid black;
margin: 30px auto;
}
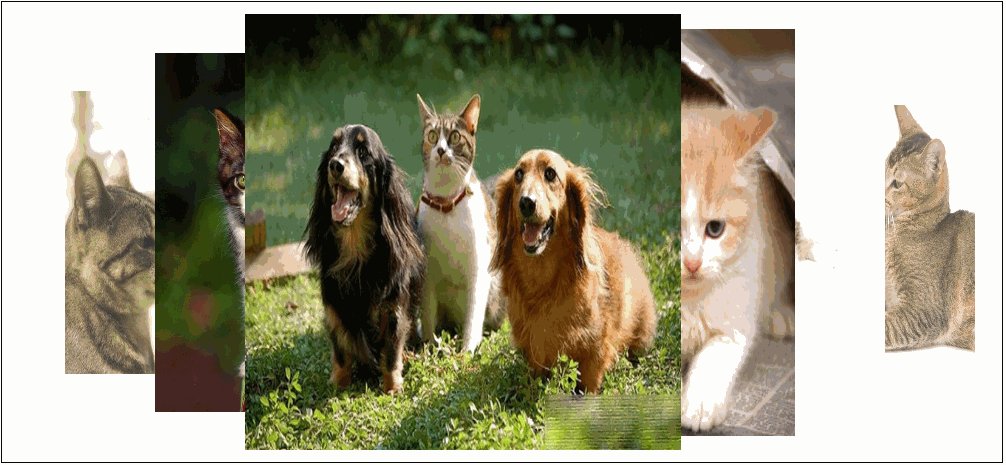
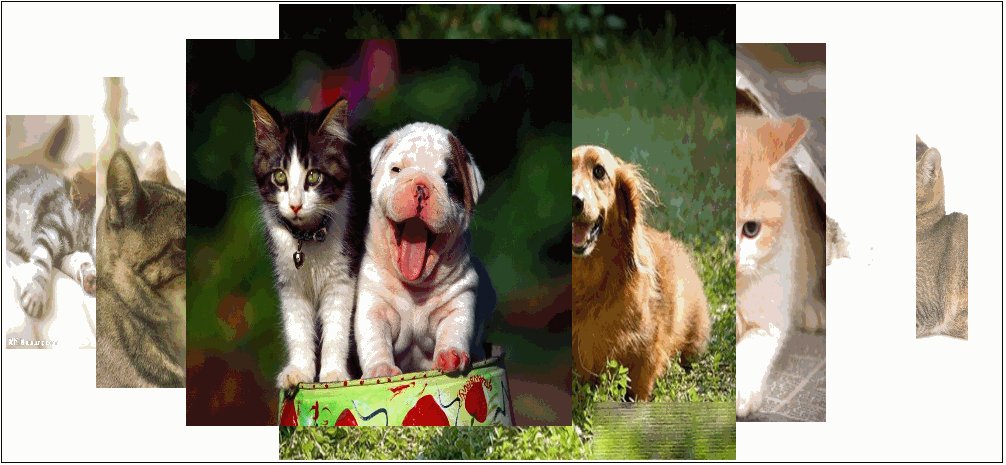
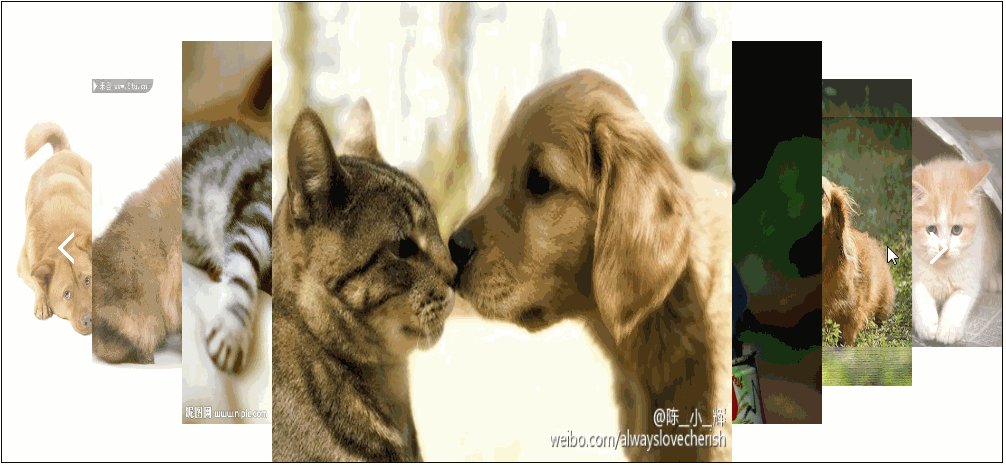
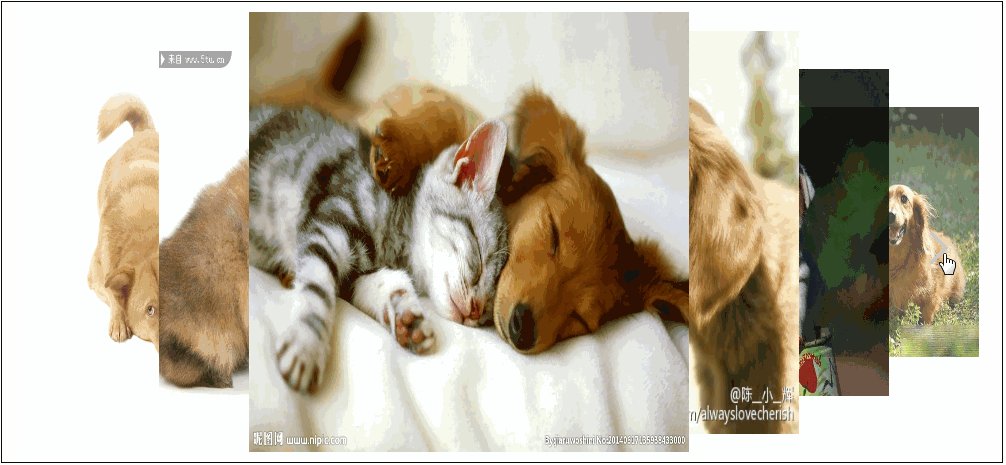
看以下運行效果:這里其實每張圖的大小都不一樣啊,都可以自適應輪播了

大家會發現沒有左右切換的按鈕?沒關系,我們可以調用btn()函數。btn里面的參數意義分別是:左右按鈕分別距離ul左右邊距(number),左右按鈕距離ul上邊距(number),默認輪播方向("left","right")一般和init里的一樣如果你不想點擊后改變運動方向,動畫速度ms(number)一般和init里的一樣如果你不想點擊后改變動畫速度,每張圖片延時停留時間ms(number)(注:這個參數必須大于動畫速度)一般和init里的一樣如果你不想點擊后改輪播停留時間。
$(function(){
init(1000,460,460,0.7,0.5,"right",500,3000,false);
btn(40,230,"right",500,3000);
});
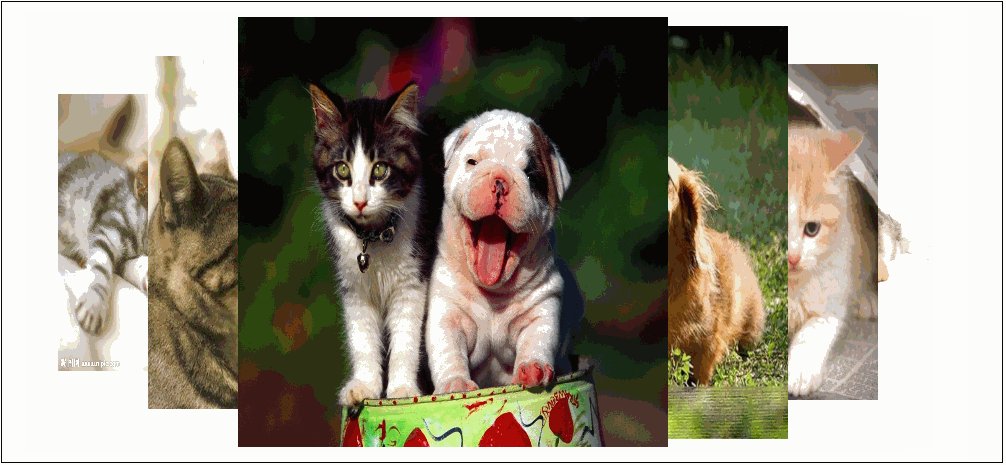
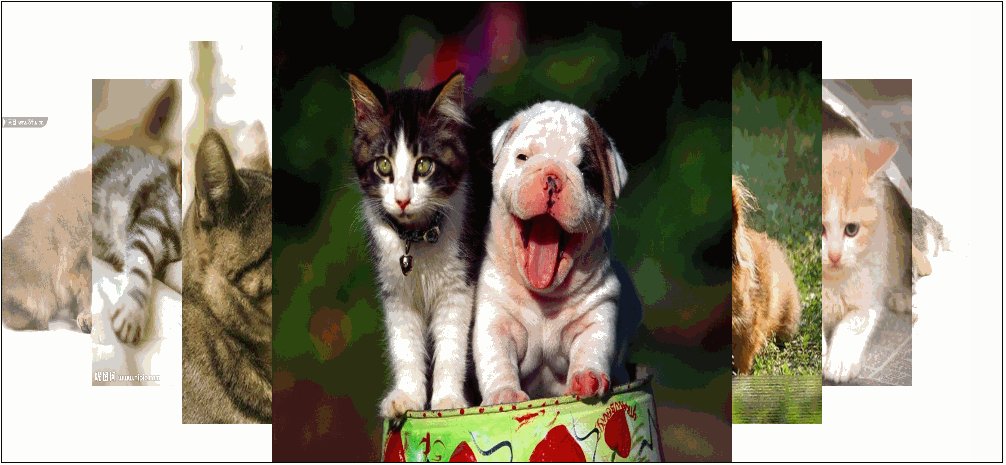
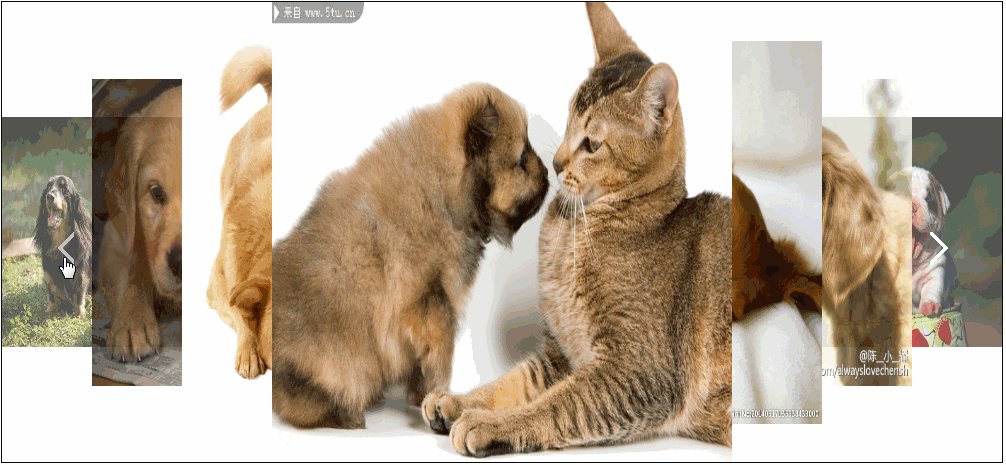
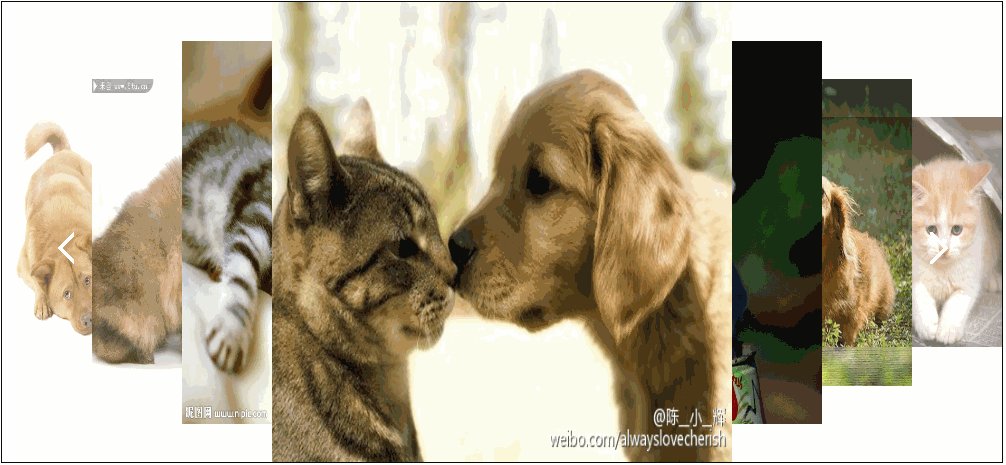
下面來看效果:

如果想用自己的按鈕款式,可以直接在我的btn封裝函數里面換啊。
附:這里給出了一個完整測試實例(圖片替換成了養眼的美女圖片),可點擊此處本站下載。
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery圖片操作技巧大全》、《jQuery表格(table)操作技巧匯總》、《jQuery切換特效與技巧總結》、《jQuery擴展技巧總結》、《jQuery常用插件及用法總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。