溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
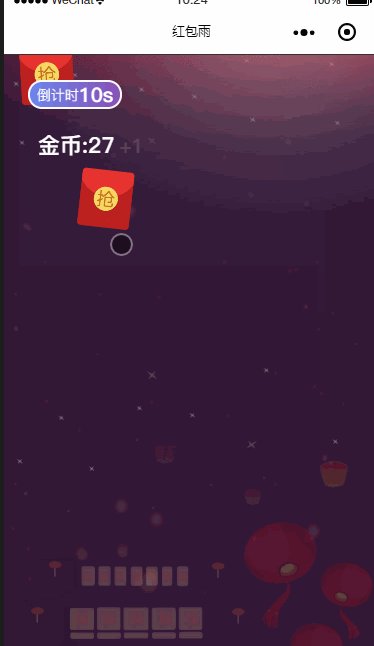
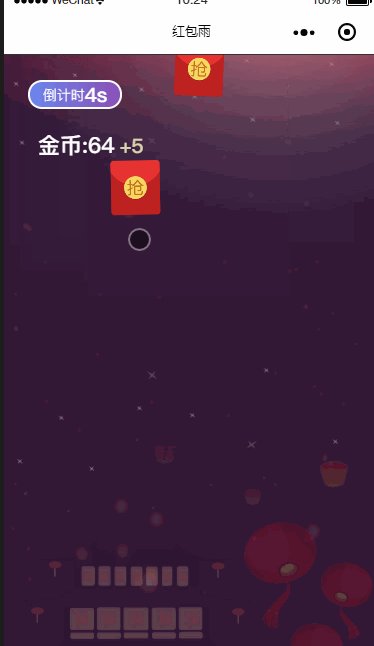
話不多少先上效果,引入很簡單,將/components/s-packetrain/index放到你的組件文件夾中
直接引用就可以了。

首先你要先在頁面引入組件
index.json 引用組件
{
"navigationBarTitleText": "紅包雨",
"usingComponents": {
"s-packetrain": "/components/s-packetrain/index"
}
}
index.wxml
<!--pages/packetRain/index.wxml-->
<view class="container">
<image mode="aspectFit" src="/assets/logo.png"></image>
<view class='title'>Soul Weapp</view>
<view>紅包雨</view>
</view>
<!--紅包雨組件-->
<s-packetrain visible="{{visible}}" time="{{time}}" readyTime="{{readyTime}}" min="{{min}}" max="{{max}}" bindfinish="doFinish"></s-packetrain>
index.js
Page({
data: {
visible: true,
time: 15,
readyTime: 3,
min: 1,
max: 5
},
onLoad: function(options) {
this.init()
},
// 初始化紅包雨
init() {
this.setData({
time: 15, // 游戲時間
readyTime:3, // 準備時間
min: 1, // 金額最小是1
max: 5 // 金額最大是5
})
},
// 結束
doFinish() {
this.setData({
visible: false // 隱藏界面
})
}
})
組件在 /components/s-packetrain/index
需要引入cax,HTML5 Canvas 2D Rendering Engine - 小程序、小游戲以及 Web 通用 Canvas 渲染引擎
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。