您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Vue實現紅包雨小游戲的示例代碼是什么,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
紅包也叫壓歲錢,是過農歷春節時長輩給小孩兒用紅紙包裹的禮金。據傳明清時期,壓歲錢大多數是用紅繩串著賜給孩子。民國以后,則演變為用紅紙包裹。中國的紅包傳統民族文化在民間如此,社區、公司也奉行如儀。除了春節以外,在其他喜慶場合,例如婚禮、新店開張等亦有送紅包的習俗。

本期迎新春專題用代碼制作一個 紅包雨小游戲 ,效果如下所示。看完本文相信你也可以完成這樣一個小游戲設計。

使用 Vue 構建工程。流程為
vue init webpack vue-demo
cd vue-demo
cnpm install # npm install
從網絡上下載一些喜慶的圖片作為背景和紅包樣式,這些樣式可以任選,給想整活的同學們充足的自由度。
html樣式很簡單,主要分為兩個部分:紅包雨 和 搶紅包面板。
<!-- 紅包雨 -->
<div id="wrapper"></div>
<!-- 搶紅包面板 -->
<div id="panel">
<div id="hb">
<span id="text">{{ result }}</span>
<div id="btn" @click="gameOn">繼續搶紅包</div>
</div>
</div>CSS樣式稍微復雜一些,放在下文完整代碼中,需要的自取。其中比較少用的是annimation動畫渲染樣式
animation: dropDowm 3s forwards; /* 旋轉動畫 */
@keyframes dropDowm {
0% {
top: 0px;
transform: translateY(-100%) rotate(0deg);
}
100% {
top: 110%;
transform: translateY(0%) rotate(360deg);
}
}這里講解一下,annimation常見參數如下:
animation-name:關鍵幀動畫名稱
animation-duration:動畫執行時間
animation-timing-function: 動畫的執行速度函數
animation-delay: 動畫延遲時間
animation-iteration-count:動畫執行次數
animation-direction: 動畫執行方向,包含alternate(間隔運動)、 reverse(反向運動)、reverse-alternate(反向間隔運動)
animation-fill-mode:規定當動畫不播放時(當動畫完成時,或當動畫有一個延遲未開始播放時),要應用到元素的樣式,包含forwards(動畫停止在最后一個關鍵幀的位置)、backwards(動畫第一個關鍵幀立即執行)、both(第一個關鍵幀也停止在最后一個關鍵幀)
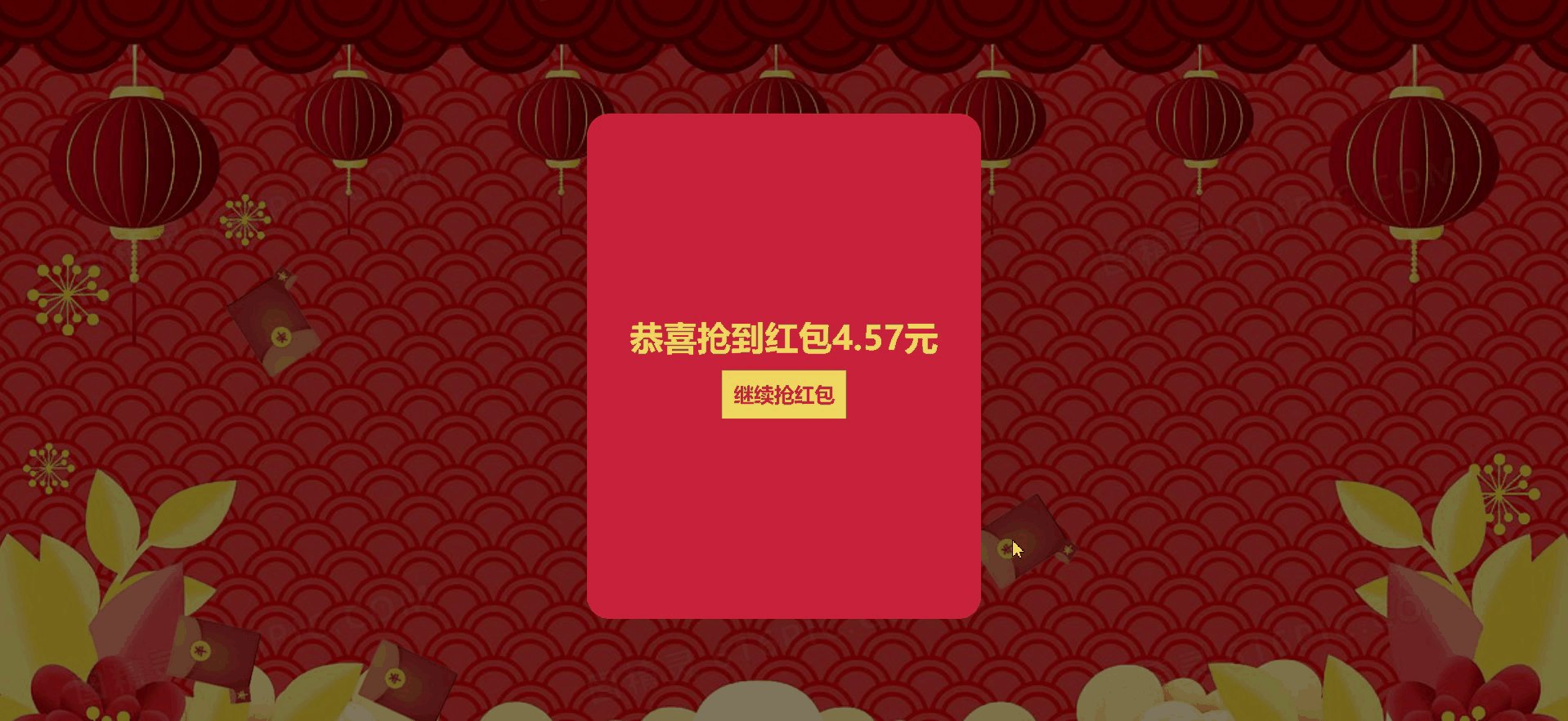
設計完成后運行結果如下圖所示,分別為背景和面板。


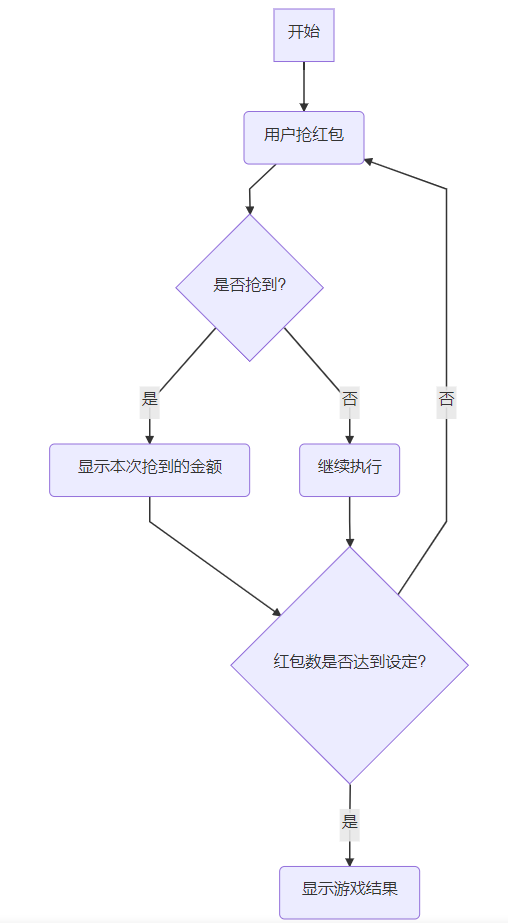
程序的邏輯如下所示

上述最關鍵的就是監聽用戶搶紅包的行為,并判斷是否搶到了紅包,監聽函數設計如下所示,如果成功搶到紅包,則總金額自動累加。
mouseHandler(e) {
var event = e || window.event,
money = event.target.dataset.money;
if (money) {
this.result = "恭喜搶到紅包" + money + "元";
for (var i = 0, len = this.imgList.length; i < len; i++) {
this.imgList[i].style.animationPlayState = "paused";
}
panel.style.display = "block";
this.totalMoney += Number(money);
}
}接下來要考慮如何讓紅包隨機掉落,核心代碼如下:
for (var i = 0; i < num; i++) {
let img = new Image();
img.src = this.imgUrl;
// 隨機設置紅包分布
img.style.left = this.ranNum(0, window.innerWidth) + "px";
let delay = this.ranNum(0, 100) / 10;
// 設置紅包出現時間
img.style.animationDelay = delay + "s";
if (this.delayTime < delay) {
this.delayTime = delay;
this.lastImg = img;
}
//設置每個紅包的金額
img.dataset.money = this.ranNum(0, 1000) / 100;其他函數基本都是服務于這兩個核心功能的,這里不贅述。
<template>
<div id="app">
<!-- 紅包雨 -->
<div id="wrapper"></div>
<!-- 搶紅包面板 -->
<div id="panel">
<div id="hb">
<span id="text">{{ result }}</span>
<div id="btn" @click="gameOn">繼續搶紅包</div>
</div>
</div>
</div>
</template><script>
export default {
name: "App",
data() {
return {
totalMoney: 0, // 所有搶到紅包的總金額
delayTime: 0, // 延時
lastImg: null, // 最后一張掉落的圖片
imgList: null, // 紅包隨機序列
result: "", // 游戲結果
imgUrl: require("./assets/hongbao.jpg"),
};
},
methods: {
// @breif:開始游戲
start() {
let dom = this.createDom(20);
this.imgList = document.getElementsByTagName("img");
document.getElementById("wrapper").appendChild(dom);
},
// @breif: 創建紅包序列
createDom(num) {
// 創建文檔碎片
let frag = document.createDocumentFragment();
for (var i = 0; i < num; i++) {
let img = new Image();
img.src = this.imgUrl;
// 隨機設置紅包分布
img.style.left = this.ranNum(0, window.innerWidth) + "px";
let delay = this.ranNum(0, 100) / 10;
// 設置紅包出現時間
img.style.animationDelay = delay + "s";
if (this.delayTime < delay) {
this.delayTime = delay;
this.lastImg = img;
}
//設置每個紅包的金額
img.dataset.money = this.ranNum(0, 1000) / 100;
frag.appendChild(img);
}
return frag;
},
// @breif:繼續游戲
gameOn() {
document.getElementById("panel").style.display = "none";
for (let i = 0, len = this.imgList.length; i < len; i++) {
this.imgList[i].style.animationPlayState = "running";
}
},
// 監聽鼠標事件
mouseHandler(e) {
var event = e || window.event,
money = event.target.dataset.money;
if (money) {
this.result = "恭喜搶到紅包" + money + "元";
for (var i = 0, len = this.imgList.length; i < len; i++) {
this.imgList[i].style.animationPlayState = "paused";
}
panel.style.display = "block";
this.totalMoney += Number(money);
}
},
// 監聽動畫事件
annimationHandler(e) {
document.getElementById("panel").style.display = "block";
this.result = "恭喜總共搶到了" + this.totalMoney.toFixed(2) + "元";
}, // @breif:產生min~max間的隨機數
ranNum(min, max) {
return Math.ceil(Math.random() * (max - min) + min);
},
},
mounted() {
this.start();
window.addEventListener("mousedown", this.mouseHandler);
this.lastImg.addEventListener("webkitAnimationEnd", this.annimationHandler);
},
};
</script><style>
* {
padding: 0;
margin: 0;
}
body {
height: 100%;
width: 100%;
background: url("./assets/background.jpg");
background-size: cover;
overflow: hidden;
}
#wrapper img {
position: absolute;
transform: translateY(-100%); /* 下落動畫 */
animation: dropDowm 3s forwards; /* 旋轉動畫 */
}
@keyframes dropDowm {
0% {
top: 0px;
transform: translateY(-100%) rotate(0deg);
}
100% {
top: 110%;
transform: translateY(0%) rotate(360deg);
}
}
#panel {
display: none;
}
#panel::before {
content: "";
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.5);
}
#hb {
width: 350px;
height: 450px;
border-radius: 20px;
background-color: #e7223e;
color: #fad755;
position: fixed;
left: 50%;
top: 50%;
margin-top: -225px;
margin-left: -175px;
font-size: 30px;
font-weight: 900;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#btn {
background-color: #fad755;
color: #e7223e;
font-size: 18px;
margin-top: 10px;
padding: 10px;
border: none;
outline: none;
cursor: pointer;
}
</style>上述內容就是Vue實現紅包雨小游戲的示例代碼是什么,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。