您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在JavaScript中利用for循環對數組進行遍歷,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
先看一段代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
// 一個普通的數組
var arr =[3,5,2,6];
// 普通的for 循環遍歷
for(var i = 0 ; i < arr.length; i++){
console.log(i,"類型:"+typeof i,arr[i]);
}
// 用for in 遍歷數組
for(var k in arr){
console.log(k,"類型:"+typeof k,arr[k]);
}
</script>
</body>
</html>這段代碼顯示出了 一點 for循環遍歷數組 和for in 循環遍歷 數組的一點區別:

標準的for循環中的i是number類型,表示的是數組的下標,但是foreach循環中的i表示的是數組的key是string類型。
這還不是坑,只是一點區別。
再看一段代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
// 一個普通的數組
var arr =[3,5,2,6];
// 在數組原型上擴展一個方法
Array.prototype.extend = function(){
console.log("在數組原型擴展一個方法");
}
// 普通的for 循環遍歷
for(var i = 0 ; i < arr.length; i++){
console.log(i,"類型:"+typeof i,arr[i]);
}
// 用for in 遍歷數組
for(var k in arr){
console.log(k,"類型:"+typeof k,arr[k]);
}
</script>
</body>
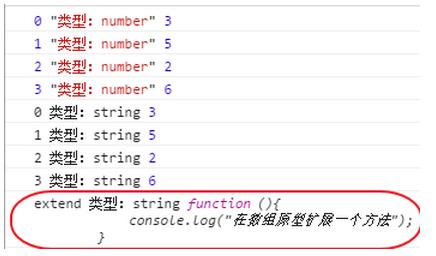
</html>這段代碼就是在上邊的代碼的基礎上,為Array做了一下擴充。很簡單,只是添加了一個函數。但是我們來看運行會出現了什么情況:

輸出的結果中,多出了一行,這一行就是我們擴展的一個函數,不是我們定義在數組中的值。到此這個問題就出來了。
綜上所述,用for...in...在通常情況下確實可以正確運行。
但是如果我們在項目采用的是用foreach遍歷數組,假設有一天誰不小心自己為了擴展js原生的Array類,或者引入一個外部的js框架也擴展了原生Array。那問題就來了。
所以最好還是用for循環遍歷數組
關于怎么在JavaScript中利用for循環對數組進行遍歷就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。