您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在JavaScript中遍歷DOM元素?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
DOM中為元素新增了下面幾個屬性:
childElementCount:返回子元素(不包括文本節點和注釋)的數量;firstElementChild:firstChild的元素版;lastElementChild:lastChild的元素版;previousElementSibling和nextElementSibling對應著previousSibling,nextSibling的元素版
假設html如下,我們想遍歷出div中的所有元素節點:
一般來說,區別元素節點,屬性節點,文本節點的通用方式是判斷該節點的nodeType。
常見的幾種nodeType:
元素節點:1,
屬性節點:2,
文本節點:3,
注釋節點:8,
……
<div id="list"> <p>hello</p> <span>world</span> <em>cookieParse()</em> </div>
方式1:用firstChild,lastChild進行元素遍歷:
var list = document.getElementById('list');
var child = list.firstChild;
console.log(list.nextSibling)
while(child != list.lastChild){
if(child.nodeType == 1){
console.log( child );
}
child = child.nextSibling;
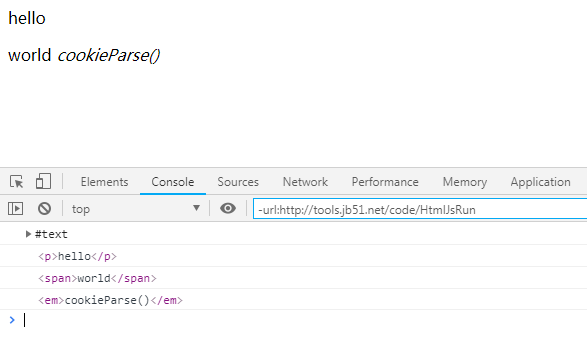
}使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼,可得如下運行結果:

方式2:使用firstElementChild,nextElementSibling
var list = document.getElementById('list');
var child = list.firstElementChild;
while(child){
console.log( child );
child = child.nextElementSibling;
}看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。