溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關JavaScript中怎么使用JSON.parse()和JSON.stringify()實現對象的深拷貝功能,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
測試例子:
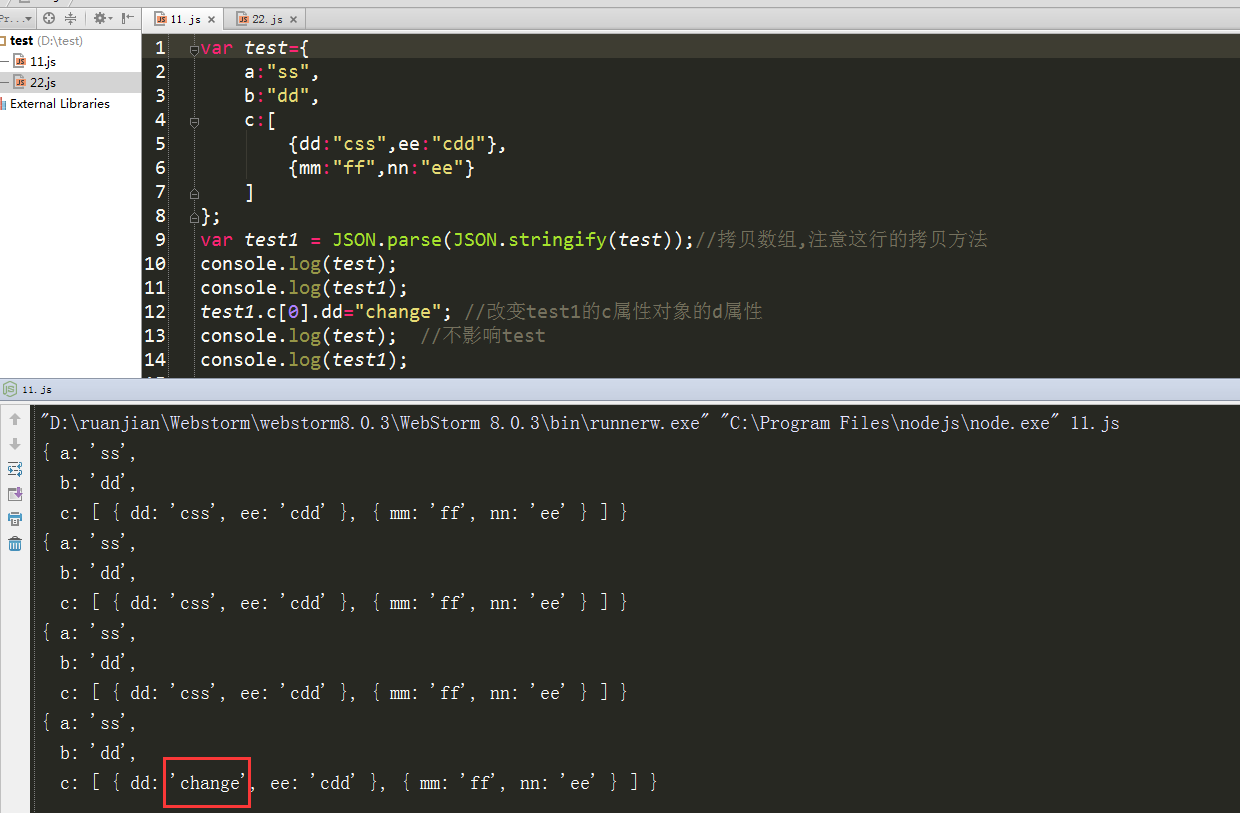
var test={
a:"ss",
b:"dd",
c:[
{dd:"css",ee:"cdd"},
{mm:"ff",nn:"ee"}
]
};
var test1 = JSON.parse(JSON.stringify(test));//拷貝數組,注意這行的拷貝方法
console.log(test);
console.log(test1);
test1.c[0].dd="change"; //改變test1的c屬性對象的d屬性
console.log(test); //不影響test
console.log(test1);測試結果:

根據測試結果,我們可以看到,test1已經從test復制一份,并且test1改變其中屬性的值時,對原來的對象test沒有造成影響。
JSON.parse(),JSON.stringify()兼容性問題
可以通過為IE7以及IE7以下版本的IE瀏覽器引入json2.js,使用json2.js來解決JSON的兼容性問題
<!--[if lt IE 7]> <script src="具體放路徑/json2.js"></script> <![endif]-->
看完上述內容,你們對JavaScript中怎么使用JSON.parse()和JSON.stringify()實現對象的深拷貝功能有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。