您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
深入淺析js中程序調試和語法約定的原理?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
JavaScript 語法約定
1、大小寫的區分
1). JavaScript的關鍵字,永遠都是小寫的;
2). 內置對象,如Math和Date是以大寫字母開頭的;
3). 對象的名稱通常是小寫;若是多個單詞,駝峰(Camel)命名法。
駝峰(Camel)命名法:開頭單詞小寫,后面單詞首字母大寫。使用的很普遍,很多人習慣這種命名方法。示例:userName。
2、變量、對象和函數的名稱命名
當聲明變量、對象和函數的名稱時大小寫,數字,下劃線,美元符號都可以,但是必須以字母,下劃線,美元符號開頭。否者會出現Uncaught SyntaxError類型的錯誤提示。
3、分號 ";"
JavaScript允許開發者自行決定是否以分號結束一行代碼。
如果沒有分號,JavaScript就將行代碼的結尾看作該語句的結尾,不會報錯。但最好每寫完一行代碼就加上";" 作為結尾。
4、運算符周圍的空格
在運算符( = + - * / )周圍以及逗號之后添加空格,如下:
var a = 2 + 5;var arr = ["a", "b", "c"];
5、代碼縮進
使用對代碼塊縮進使用 4 個空格,使代碼塊更加清晰。如以下格式:
function isFunny(){
var isTrue=true;
if(isTrue){
console.log("你是對的");
}
}JavaScript 語法約定的特點:
JavaScript 程序調試
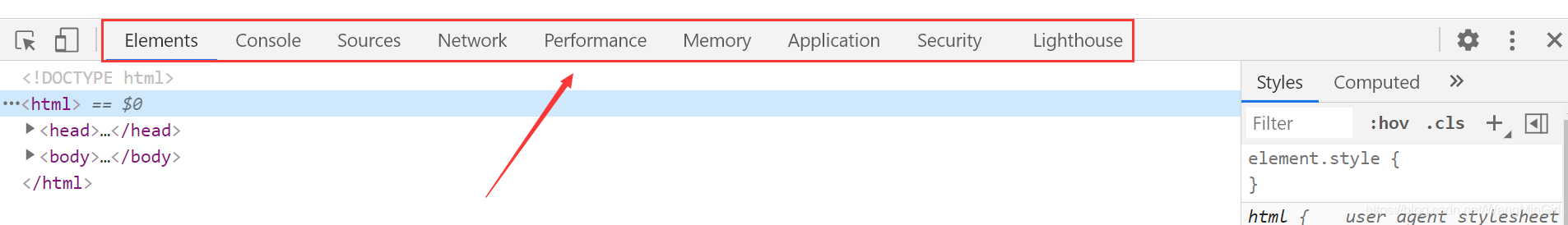
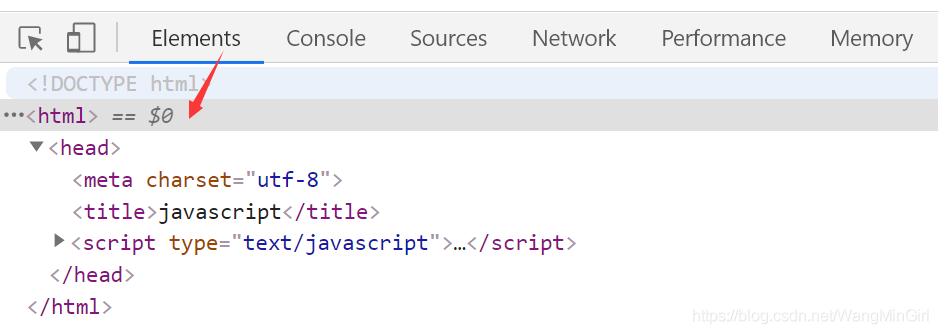
1、打開瀏覽器,按F12進入調試界面:

Elements:用于查看和編輯當前頁面中的HTML和CSS元素。

Console:用于顯示腳本中所輸出的調試信息,或運行測試腳本等。
Sources:用于查看和調試當前頁面所加載的腳本的源文件。在source目錄下進行調試。在該模式下,點擊js里每一行即可以加斷點。

斷點調試細節后續講到!!!
2、用alert,每次都彈框判斷出錯的位置
alert() 會阻塞 UI 和 alert() 以下的 javascript 代碼的執行,必須點擊 '確定' 按鈕才能繼續,非常低效。當使用 alert() 進行彈出時,最后產品上線后,會降低用戶體驗。
3、用console.log,這個數據量小還可以,調試時console.log是最常用的命令之一。
console.log()可以接受任何字符串、數字和JavaScript對象。與alert()函數類似,console.log()也可以接受換行符\n以及制表符\t。console.log()語句所打印的調試信息可以在瀏覽器的調試控制臺中看到。不同的瀏覽器中console.log()行為可能會有所不同。
看完上述內容,你們掌握深入淺析js中程序調試和語法約定的原理的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。