您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹JavaScript中Generator函數如何使用,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Generator函數是es6提供的一種異步編程的解決方案,語法行為與傳統函數完全不一樣。
Generator函數有多種理解角度,從語法上,首先可以把它理解成,Generator函數是一個狀態機,封裝了多個內部狀態。
執
行Generator函數會返回一個遍歷器對象,也就是說,Generator函數除了是狀態機還是一個遍歷器對象生成函數。 返回遍歷器對象,可以依次遍歷Generator函數內部的每一個狀態。
下面話不多說了,來一起看看詳細的介紹吧
語法上
首先可以把它理解成,Generator 函數是一個狀態機,封裝了多個內部狀態。執行 Generator 函數會返回一個遍歷器對象,也就是說,Generator 函數除了狀態機,還是一個遍歷器對象生成函數。返回的遍歷器對象,可以依次遍歷 Generator 函數內部的每一個狀態。
形式上
Generator 函數是一個普通函數,但是有兩個特征。
一是,function關鍵字與函數名之間有一個星號;
二是,函數體內部使用yield表達式,定義不同的內部狀態(yield在英語里的意思就是“產出”)。
調用上
Generator 函數的調用方法與普通函數一樣,也是在函數名后面加上一對圓括號。不同的是,調用 Generator 函數后,該函數并不執行,返回的也不是函數運行結果,而是一個指向內部狀態的指針對象,也就是上一章介紹的遍歷器對象(Iterator Object)。我們必須調用遍歷器對象的next方法,使得指針移向下一個狀態。也就是說,每次調用next方法,內部指針就從函數頭部或上一次停下來的地方開始執行,直到遇到下一個yield表達式(或return語句)為止。換言之,Generator 函數是分段執行的,yield表達式是暫停執行的標記,而next方法可以恢復執行
function* helloWorldGenerator() {
yield 'hello';
yield 'world';
return 'ending';
}
var hw = helloWorldGenerator();
hw.next()
// { value: 'hello', done: false }
hw.next()
// { value: 'world', done: false }
hw.next()
// { value: 'ending', done: true }
hw.next()
// { value: undefined, done: true }調用 Generator 函數,返回一個遍歷器對象,代表 Generator 函數的內部指針。以后,每次調用遍歷器對象的next方法,就會返回一個有著value和done兩個屬性的對象。value屬性表示當前的內部狀態的值,是yield表達式后面那個表達式的值;done屬性是一個布爾值,表示是否遍歷結束。
yield表達式
yield表達式與return語句既有相似之處,也有區別。相似之處在于,都能返回緊跟在語句后面的那個表達式的值。區別在于每次遇到yield,函數暫停執行,下一次再從該位置繼續向后執行,而return語句不具備位置記憶的功能。一個函數里面,只能執行一次(或者說一個)return語句,但是可以執行多次(或者說多個)yield表達式。正常函數只能返回一個值,因為只能執行一次return;Generator 函數可以返回一系列的值,因為可以有任意多個yield。從另一個角度看,也可以說 Generator 生成了一系列的值,這也就是它的名稱的來歷(英語中,generator 這個詞是“生成器”的意思)。
語法注意點:
1.yield表達式只能用在 Generator 函數里面
2.yield表達式如果用在另一個表達式之中,必須放在圓括號里面
3.yield表達式用作函數參數或放在賦值表達式的右邊,可以不加括號。
例如:
function* demo() {
foo(yield 'a', yield 'b'); // OK
let input = yield; // OK
}next 方法的參數
yield表達式本身沒有返回值(就是說let a=yield ;會返回undefined),或者說總是返回undefined。next方法可以帶一個參數,該參數就會被當作上一個yield表達式的返回值 (注意,是表達式的返回值,例如 let a=yield.......... 參數會是a 的值并且會覆蓋表達式之前的值)。
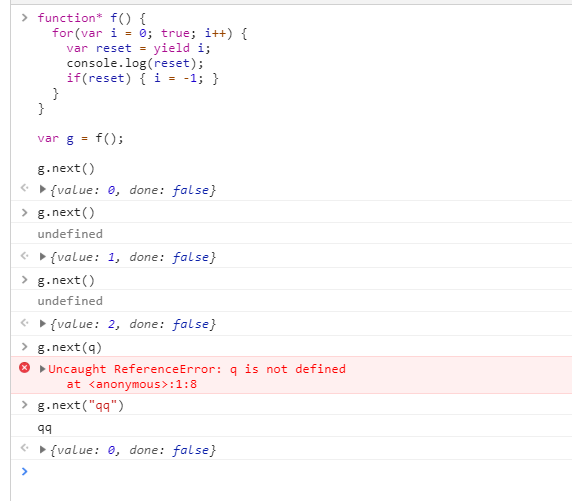
function* f() {
for(var i = 0; true; i++) {
var reset = yield i;
console.log(reset);
if(reset) { i = -1; }
}
}
var g = f();
g.next()
由于next方法的參數表示上一個yield表達式的返回值,所以在第一次使用next方法時,傳遞參數是無效的。V8 引擎直接忽略第一次使用next方法時的參數,只有從第二次使用next方法開始,參數才是有效的。從語義上講,第一個next方法用來啟動遍歷器對象,所以不用帶有參數。
關于JavaScript中Generator函數如何使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。