溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
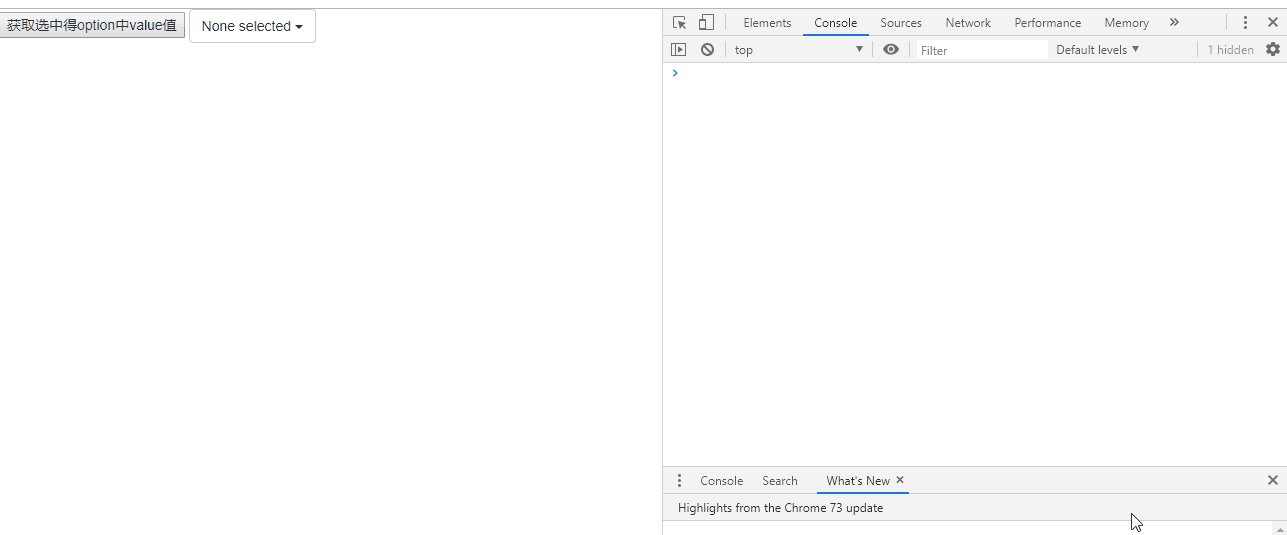
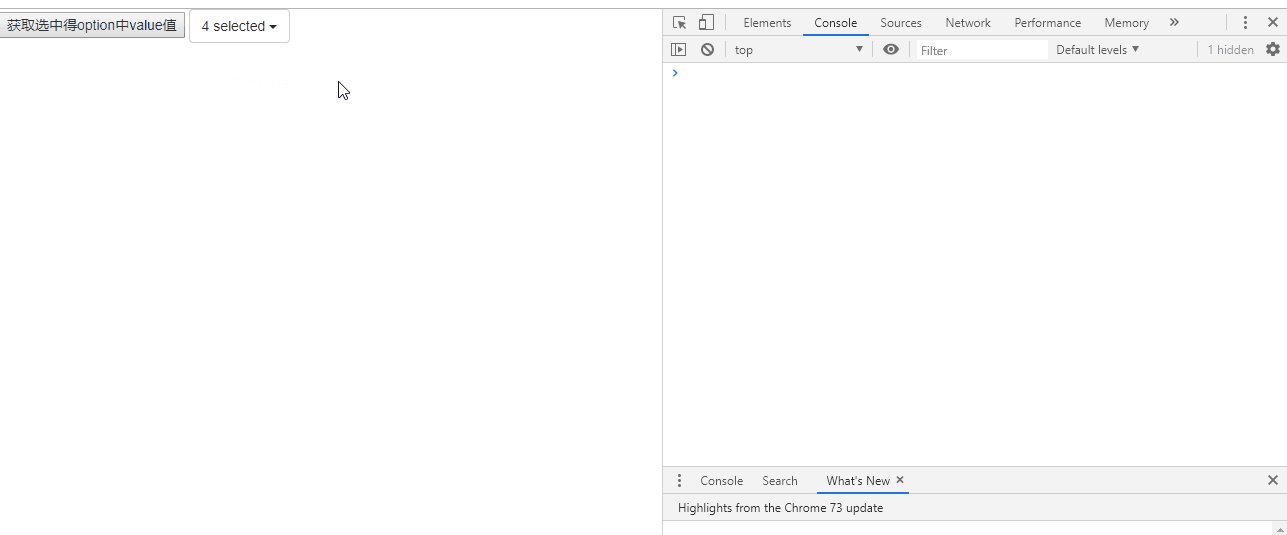
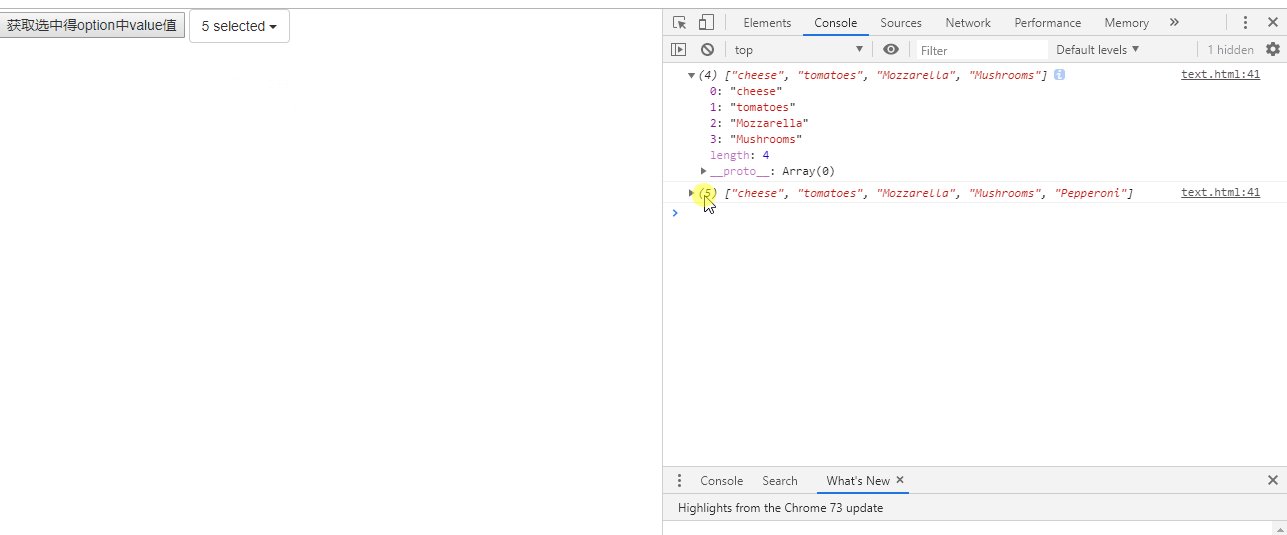
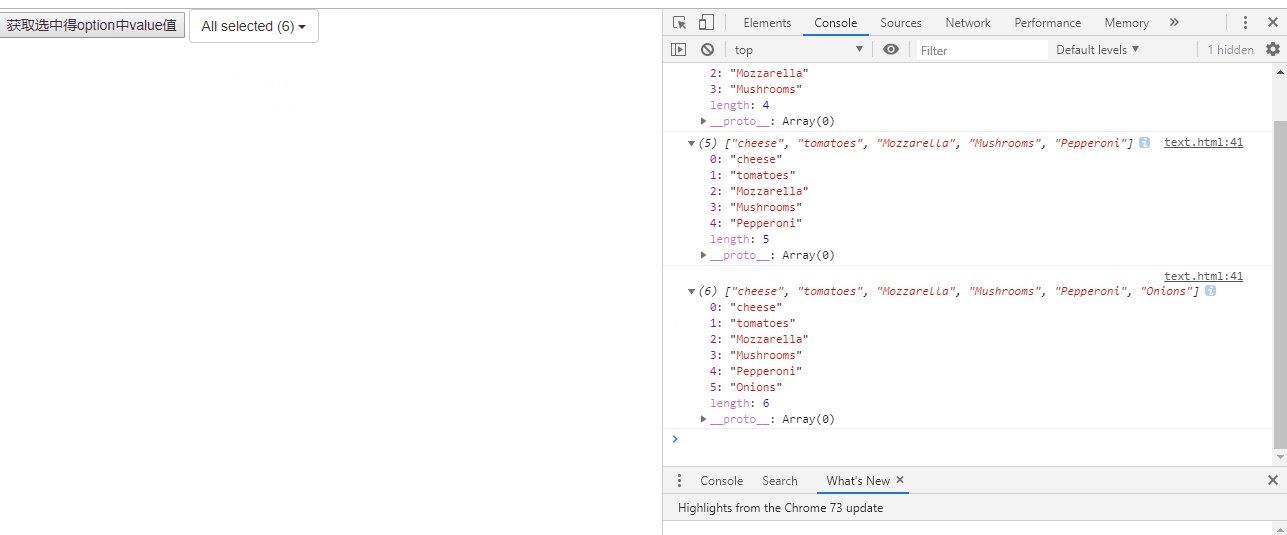
利用Bootstrap Multiselect實現下拉框多選功能,并在點擊事件中獲取到所有選中option的value值
首先展示項目案例:

多選下拉框功能實現.gif
下面是所有完整的代碼,重點以及主要的解釋已經在代碼內進行注釋:
引入的css、js文件需要從github中下載:https://github.com/davidstutz/bootstrap-multiselect
插件依賴jQ和bootstrap,所以在引入插件之前需要先引入這jQ和bootstrap的css和js文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>實現下拉框多選功能</title>
<link rel="stylesheet" href="docs/css/bootstrap-3.3.2.min.css" rel="external nofollow" type="text/css">
<link rel="stylesheet" href="docs/css/bootstrap-example.min.css" rel="external nofollow" type="text/css">
<link rel="stylesheet" href="docs/css/prettify.min.css" rel="external nofollow" type="text/css">
<script type="text/javascript" src="docs/js/jquery-2.1.3.min.js"></script>
<script type="text/javascript" src="docs/js/bootstrap-3.3.2.min.js"></script>
<script type="text/javascript" src="docs/js/prettify.min.js"></script>
<link rel="stylesheet" href="dist/css/bootstrap-multiselect.css" rel="external nofollow" type="text/css">
<script type="text/javascript" src="dist/js/bootstrap-multiselect.js"></script>
<script type="text/javascript">
$(document).ready(function () {
window.prettyPrint() && prettyPrint();
});
// 插件實例
$(document).ready(function () {
$("#example-getting-started").multiselect();
// 點擊事件獲取所有選中option的value值
$("#btn").click(function () {
var selectValueStr = [];
$("#example-getting-started option:selected").each(function () {
selectValueStr.push($(this).val());
})
console.log(selectValueStr)
})
});
</script>
</head>
<body>
<button id="btn">獲取選中得option中value值</button>
<select id="example-getting-started" multiple="multiple">
<option value="cheese">Cheese</option>
<option value="tomatoes">Tomatoes</option>
<option value="Mozzarella">Mozzarella</option>
<option value="Mushrooms">Mushrooms</option>
<option value="Pepperoni">Pepperoni</option>
<option value="Onions">Onions</option>
</select>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。