溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JS怎么使用百度地圖API自動獲取地址和經緯度,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在實際工作中我們經常會遇到這樣的問題,但是當我們去看百度API的時候往往又達不到我們的要求。
故此,本篇博文講述如何使用百度地圖API自動獲取地址和經緯度:
1、HTML代碼如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>點擊地圖獲取地址和經緯度map,address,lng,lat</title> <meta name="robots" content="noindex, nofollow"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!-- 將百度地圖API引入,設置好自己的key --> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=7a6QKaIilZftIMmKGAFLG7QT1GLfIncg"></script> </head> <body> <div class="main-div"> <form method="post" action="" name="theForm" enctype="multipart/form-data" onsubmit="return validate()"> <table cellspacing="1" cellpadding="3" width="100%"> <tr> <td class="label">經度</td> <td><input type="text" name="lng" id="lng" value=""/> </td> </tr> <tr> <td class="label">緯度</td> <td><input type="text" name="lat" id="lat" value=""/> </td> </tr> <tr> <td class="label">地址</td> <td> <input type='text' value='' name='sever_add' id='sever_add' readonly> <input type='button' value='點擊顯示地圖獲取地址經緯度' id='open'> </td> </tr> </table> </form> <div id='allmap' style='width: 50%; height: 50%; position: absolute; display: none'></div> </div> </body> </html>
2、JS代碼如下
<script type="text/javascript">
function validate() {
var sever_add = document.getElementsByName('sever_add')[0].value;
if (isNull(sever_add)) {
alert('請選擇地址');
return false;
}
return true;
}
//判斷是否是空
function isNull(a) {
return (a == '' || typeof(a) == 'undefined' || a == null) ? true : false;
}
document.getElementById('open').onclick = function () {
if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap");
var geoc = new BMap.Geocoder(); //地址解析對象
var markersArray = [];
var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.331398, 39.897445);
map.centerAndZoom(point, 12); // 中心點
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
}
else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//清除標識
function clearOverlays() {
if (markersArray) {
for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
}
//地圖上標注
function addMarker(point) {
var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
}
//點擊地圖時間處理
function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
geoc.getLocation(e.point, function (rs) {
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
if (confirm("確定要地址是" + address + "?")) {
document.getElementById('allmap').style.display = 'none';
document.getElementById('sever_add').value = address;
}
});
addMarker(e.point);
}
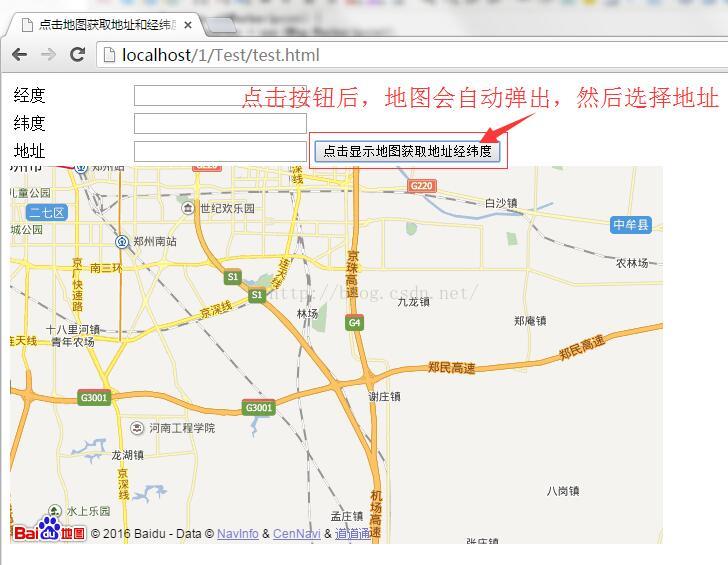
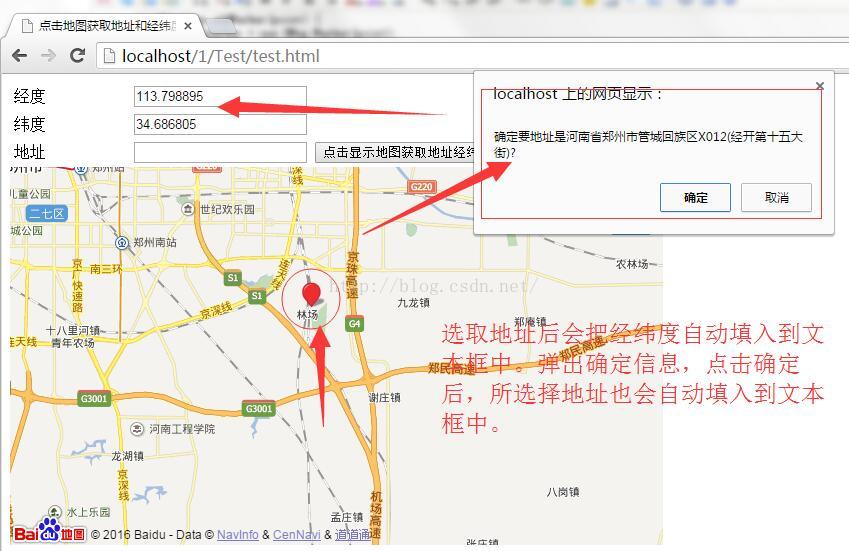
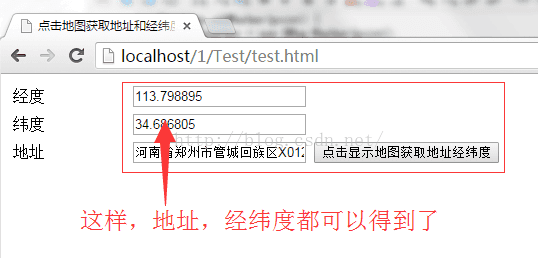
</script>將js代碼放入到html中,我們可以得到效果圖如下:



1.可以使網頁具有交互性,例如響應用戶點擊,給用戶提供更好的體驗。 2.可以處理表單,檢驗用戶的輸入,并提供及時反饋節省用戶時間。 3.可以根據用戶的操作,動態的創建頁面。 4使用JavaScript可以通過設置cookie存儲在瀏覽器上的一些臨時信息。
看完了這篇文章,相信你對“JS怎么使用百度地圖API自動獲取地址和經緯度”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。