您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“微信公眾號JS-SDK如何獲取當前經緯度及地址信息”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“微信公眾號JS-SDK如何獲取當前經緯度及地址信息”文章吧。
微信 JS-SDK 是微信公眾平臺 面向網頁開發者提供的基于微信內的網頁開發工具包。
通過使用微信JS-SDK,網頁開發者可借助微信高效地使用拍照、選圖、語音、位置等手機系統的能力,同時可以直接使用微信分享、掃一掃、卡券、支付等微信特有的能力,為微信用戶提供更優質的網頁體驗。
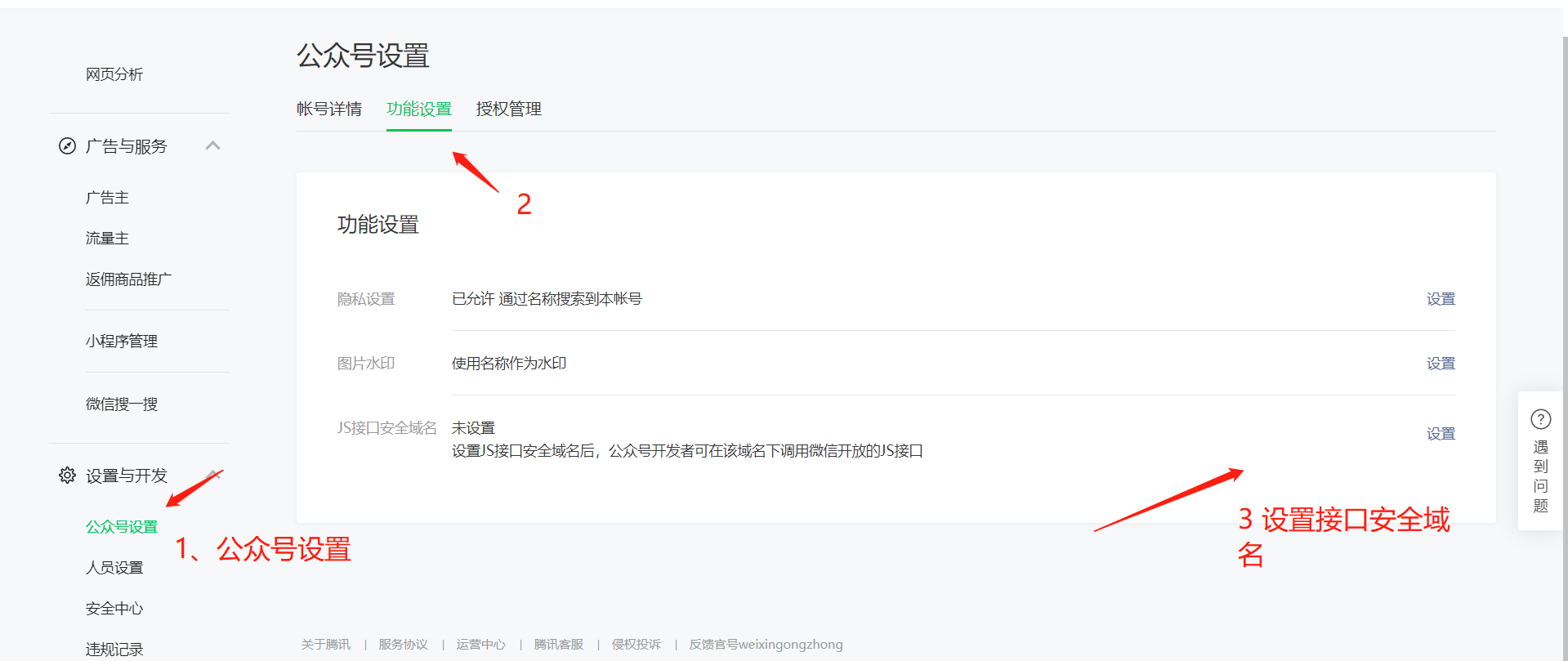
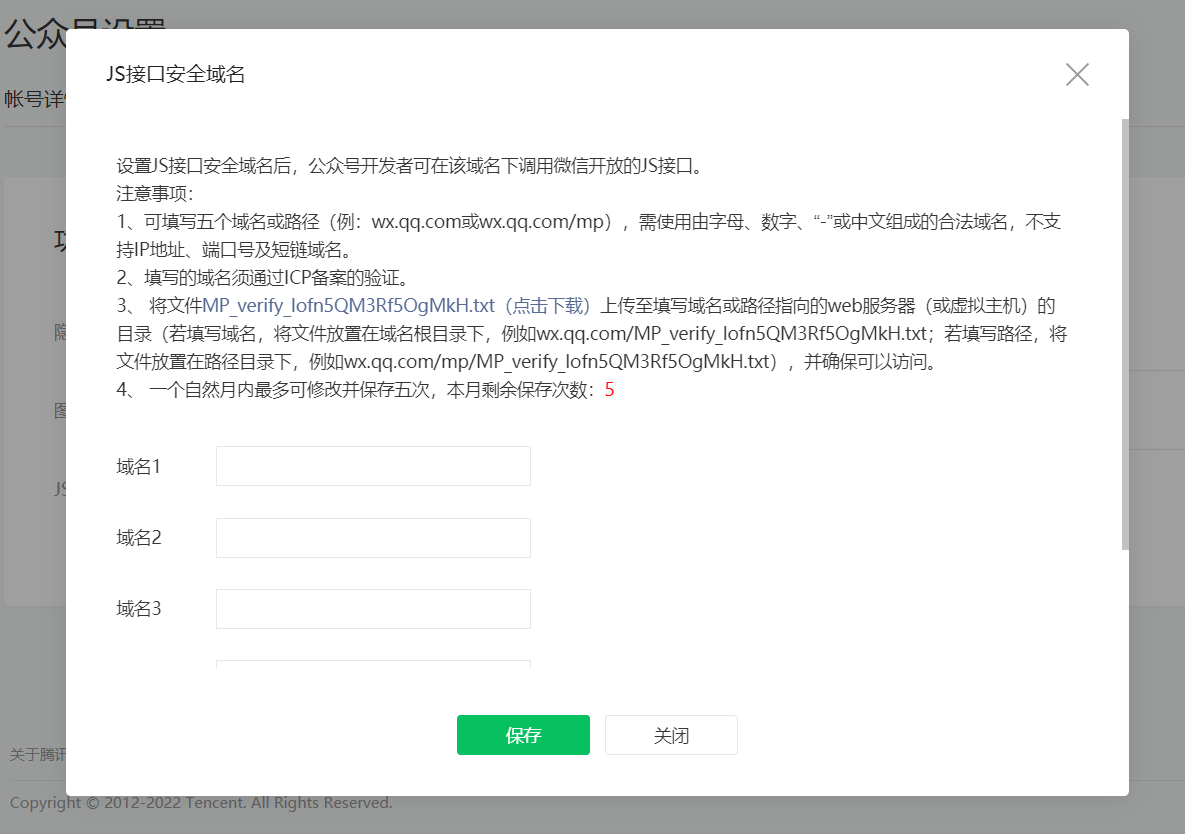
先登錄微信公眾平臺進入“公眾號設置”的“功能設置”里填寫“JS接口安全域名”。
備注:登錄后可在“開發者中心”查看對應的接口權限
測試號設置:
微信公眾平臺

正式賬號設置:


測試賬號和正式賬號區別:
測試賬戶可以設置本機ip方便調試,正式賬戶設置時需要填寫備案過的域名地址,開發調試時候可以先用測試號,開發完成后再切換成正式環境
在需要調用 JS 接口的頁面引入如下 JS 文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
此處只需要把當前域名傳給后臺,后臺去調用JS-SDK使用權限簽名算法,校驗通過后,將timestamp、 nonceStr、signature和當前微信公眾號的appId返回給前端,前端在wx.config里面驗證成功后在ready方法調用微信的wx.getLocation方法即可,其他api同理,這里以獲取經緯度為例:
代碼如下(示例):
getWxSign() {
let scope = this;
var surl = encodeURIComponent(window.location.href.split("#")[0]);
wxSign(surl).then((res) => {
if (res.success) {
wx.config({
debug: false,
appId: res.data.appId,
timestamp: res.data.timestamp,
nonceStr: res.data.nonceStr,
signature: res.data.signature,
jsApiList: ["getLocation"],
});
wx.ready(() => {
wx.getLocation({
success: function(res) {
let param = {
latitude: res.latitude,
longitude: res.longitude,
};
getAddress(param).then((response) => {
if (response) {
let obj = {
latitude: res.latitude,
longitude: res.longitude,
address: response.result
.formatted_address,
};
scope.addressName = obj.address;
scope.formInfo.lat = obj.latitude;
scope.formInfo.lng = obj.longitude;
scope.formInfo.dz = JSON.stringify(obj);
}
});
},
cancel: function(res) {
alert("用戶拒絕授權獲取地理位置");
},
});
});
}
});
},這是我們獲取的經緯度,再通過騰訊地圖的API接口或者天地圖的api接口,將經緯度信息轉為具體的地址信息即可
{latitude: 00.00000, longitude: 000.00000, errMsg: "getLocation:ok"}
errMsg: "getLocation:ok" //接口成功
latitude: 00.00000 //緯度
longitude: 000.00000 //經度
__proto__: Object//編碼逆解析
const getAddress=(opt)=>{
return http.get(`http://api.tianditu.gov.cn/geocoder?postStr={'lon':${opt.longitude},'lat':${opt.latitude},'ver':1}&type=geocode&tk=${indexConfig.tdtMapKey}`)
}(1)在web 開發者工具 中進行調試,獲取錯誤的提示信息(因為做的是h6移動端網頁,開始在瀏覽器調試的時候沒能獲取到具體的報錯信息,后面才知道有web開發者工具)

(2)根據官網上的JSSDK文檔的附件5 進行錯誤排查(這部分我是讓后端同事排查的,因為config信息是后端同事給的),發現我的失敗是因為用來獲取簽名的URL不對,導致的invalid signature,因為我的在公眾上訪問時后端會在地址欄傳參數給前端,但是后端在獲取簽名的時候沒有把參數部分一起加上去,所以導致了這個錯,我們解決這個問題的方法就是前端截取當前訪問的URL(去掉hash部分),傳給后端,后端再根據這個URL獲取簽名。

以上就是關于“微信公眾號JS-SDK如何獲取當前經緯度及地址信息”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。