您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue中auto-vue-file包有什么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
auto-vue-file
auto create .vue file by shell command
通過終端自動創建vue文件
前言:
1: 我們在寫xxx.vue頁面文件的時候,一般都要寫這些重復的代碼:
<template>
<div class="zlj-comp-ct">
zlj組件
</div>
</template>
<script>
export default {
name: 'zlj'
}
</script>
<style lang="scss" scoped>
.zlj-comp-ct {
}
</style>2:寫組件的時候可能還要在components目錄下面新建一個目錄:xxx,里面是xxx.vue和index.js
比如myForm組件

// myForm.vue
<template>
<div class="myForm-comp-ct">
myForm組件
</div>
</template>
<script>
export default {
name: 'myForm'
}
</script>
<style lang="scss" scoped>
.myForm-comp-ct {
}
</style>
// index.js
import myForm from './myForm.vue'
export default myForm每次都寫這些代碼,是不是很煩?
主角登場:auto-vue-file
安裝
npm install auto-vue-file -g
使用
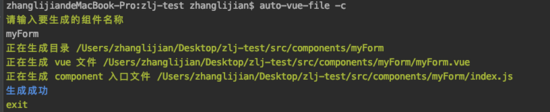
auto-vue-file -c
結果

這樣在components目錄下面生成myForm文件
參數說明:
| 名稱 | 說明 | 使用例子 |
|---|---|---|
| component | 創建一個vue組件, 默認在components目錄下面 | auto-vue-file -c 或 auto-vue-file --component |
| page | 創建一個vue組件,默認在views目錄 | auto-vue-file -p 或 auto-vue-file --page |
| path | 在指定目錄創建vue組件,需要提供-c或-p參數 | auto-vue-file -c --path ./src/haha 或 auto-vue-file -p --path ./src/haha |
更多:
你也可以使用自己的vue模版文件,文件名為auto-vue-file.template.js,存放在項目根目錄下面,內容如下
// template.js you can generate
// auto-vue-file.template.js
module.exports = {
vueTemplate: componentName => {
return `<template>
<div class="${componentName}-comp-ct">
${componentName}組件
</div>
</template>
<script>
export default {
name: '${componentName}'
}
</script>
<style lang="scss" scoped>
.${componentName}-comp-ct {
}
</style>
`
},
entryTemplate: componentName => {
return `import ${componentName} from './${componentName}.vue'
export default ${componentName}`}
}你也可以執行
auto-vue-file --init
自動生成該配置文件:auto-vue-file.template.js
然后改成你自己需要的樣子。
以上是“vue中auto-vue-file包有什么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。