您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
VueJS可以說是近些年來最火的前端框架之一,越來越多的網站開始使用vue作為前端框架,vuejs輕量、簡單,對于前端友好,學習路線平坦,這使得前端開發變得更加簡易,而基于vuejs的前端組件庫也越來越多。其中ElementUI,就是餓了么團隊開發的一款基于vue的前端組件庫。構建網站的必備環境:
NodeJS(npm)Webstorm (前端IDE)Nginx(后期用來轉發請求到后臺服務器)
由于我們需要使用npm的包管理器,所以首先得先安裝nodejs, 直接在node官網下載

windows系統直接下載 .msi。下載完畢直接雙擊安裝就ok啦
安裝完畢,打開cmd 輸入命令 npm -v 查看是否安裝成功以及版本

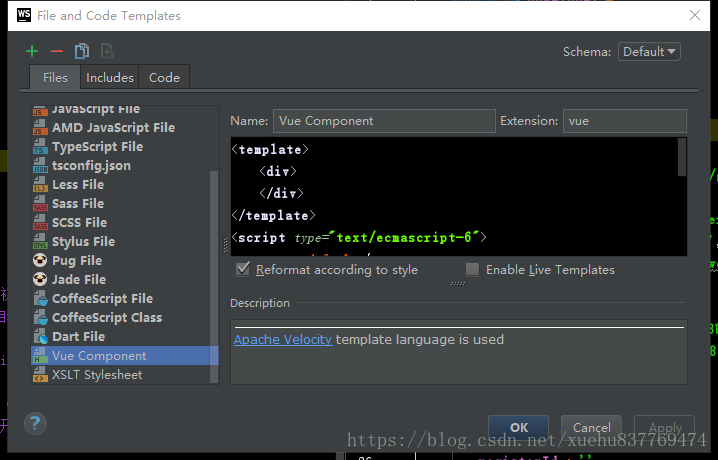
打開webstorm,點擊左上角File->New->Edit File Templates,在彈出的對話框中點擊左上角的綠色加號,然后按照如圖顯示填寫Name和Extension,

在下方橙色區域的代碼段內填寫
<template>
<div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
data(){
return {
}
}
}
</script>
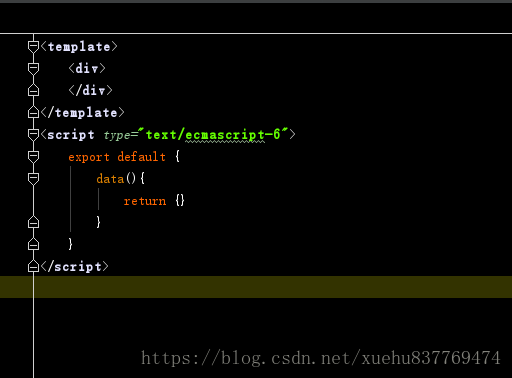
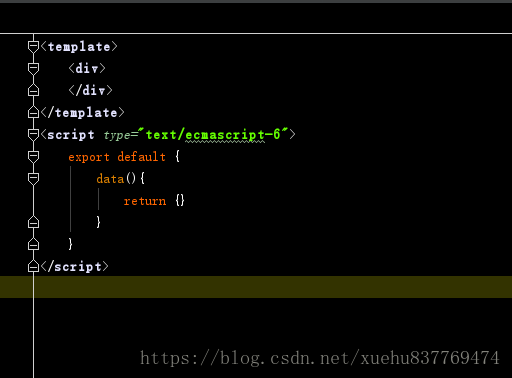
然后點擊apply,再點擊ok即可。現在我們再次點擊左上角File->New,可以看到剛才創建的vue template已經出現了。我們點擊vue template,名稱填寫test,可以看到新創建的文件就是剛才我們創建的模版的樣子,如圖。


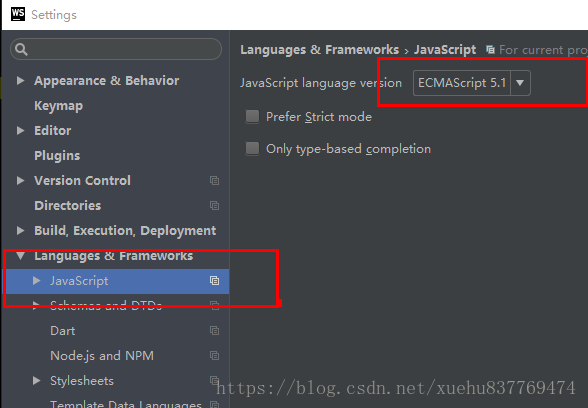
然后再設置編輯器的為ES6語法 如圖

創建ElementUI工程
① 使用 git 命令git clone https://github.com/ElementUI/element-starter.git下載官方提供的模板,
② 使用cnpm intsall下載依賴的模塊(沒有淘寶鏡像 cnpm 可以使用npm install)
③ 使用npm run dev運行項目

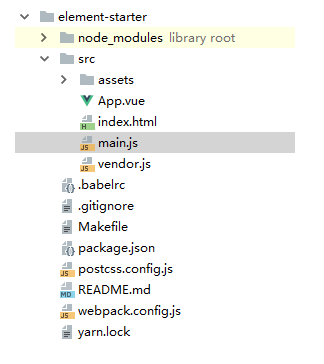
可以看到里面已經集成了bable、webpack等插件。不需要我們自己去配置。我們導入這個工程之后,需要做的一件事就是將npm模塊安裝到這個目錄下。我們打開命令行,進入當前工程的根目錄,然后輸入
npm install
如果安裝速度較慢,可以使用npm依賴包在國內由阿里云提供的鏡像,如下所示
npm install --registry=http://registry.npm.taobao.org
點擊回車。
安裝結束后我們可以看到工程目錄下多了一個node_modules的文件夾,該文件夾就是工程的依賴包所在。以后我們如果想添加依賴包,就可以繼續用上文的指令,例如如果想加入vue-router,那么需要輸入
npm install vue-router --save
npm會自動尋找最新版本的依賴包進行安裝。
工程打包運行
安裝好依賴之后,我們可以對工程進行打包和運行。我們仍然是使用命令行,進入當前工程的目錄,并輸入
npm run dev
這段代碼的意思就是以本地服務器的端口啟動這個工程。關于本地服務器的配置信息,在工程根目錄的webpack.config.js中,我們可以在該文件中看到如下代碼段:
devServer: {
host: '127.0.0.1',
port: 8010,
proxy: {
'/api/': {
target: 'http://127.0.0.1:8080',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
這里的配置信息寫的很清楚,本地的服務器端口為8010,如果我們想改變端口號或主機名,只要改變這里對應的字段即可。
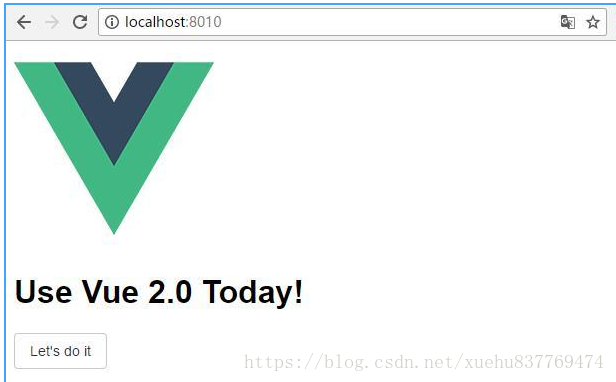
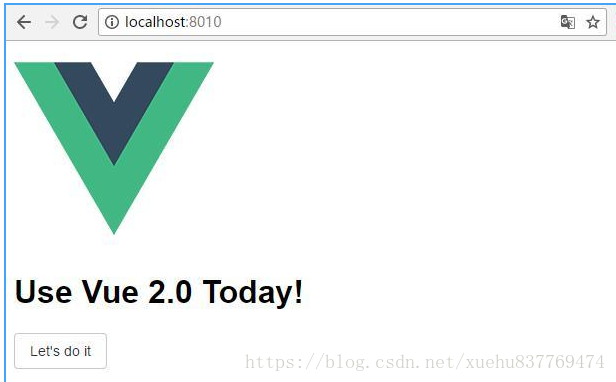
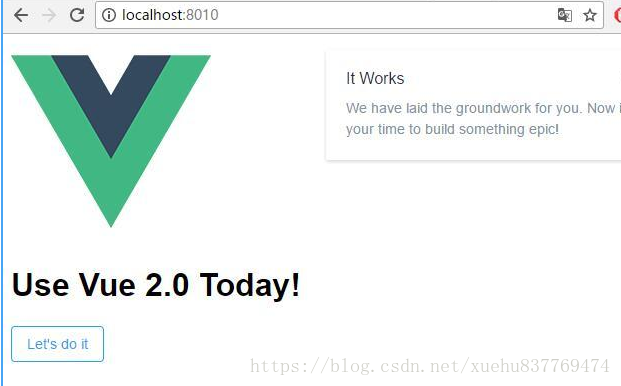
我們輸入npm run dev后,會出現一長串信息,最后會出現webpack: Compiled successfully的字樣,代表我們的代碼編譯成功。這時我們打開瀏覽器,輸入localhost:8010,出現如圖所示的網頁,表示我們的第一個Vuejs2.0 +ElementUI工程已經成功運行。


點擊圖中的Let's do it按鈕,可以看到右側有一個提醒消息飄出來,這就是ElementUI中的一個組件。

至此一個簡單的基于VueJs2.0和ElementUI的前端網站的雛形已經完成了,接下來的時間我會慢慢介紹構建單頁面應用的更多方法和細節。
以上所述是小編給大家介紹的Vue+ElementUI從零開始搭建自己的網站(一、環境搭建)詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。