溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JS原型與繼承操作的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體如下:
<script>
var Beverage = function(){};
Beverage.prototype.boilWater = function(){
console.log("把水煮沸");
};
Beverage.prototype.brew = function(){
throw new Error("子類必須重寫該方法");
};
Beverage.prototype.pourInCup = function(){
throw new Error("子類必須重寫該方法");
};
Beverage.prototype.addCondiments = function(){
throw new Error("子類必須重寫該方法");
};
Beverage.prototype.customerWantsCondiments = function(){
return true;
};
Beverage.prototype.init = function(){
this.boilWater();
this.brew();
this.pourInCup();
if(this.customerWantsCondiments){
this.addCondiments();
}
};
var Coffee = function(){};
Coffee.prototype = new Beverage();//繼承父類Beverage
Coffee.prototype.boilWater = function(){
console.log("把水煮沸");
};
Coffee.prototype.brew = function(){
console.log("用沸水沖泡咖啡");
};
Coffee.prototype.pourInCup = function(){
console.log("把咖啡倒進杯子");
};
Coffee.prototype.addCondiments = function(){
console.log("加糖和牛奶");
};
var Tea = function(){};
Tea.prototype = new Beverage();//繼承父類Beverage
Tea.prototype.boilWater = function(){
console.log("把水煮沸");
};
Tea.prototype.brew = function(){
console.log("用沸水浸泡茶葉");
};
Tea.prototype.pourInCup = function(){
console.log("把茶水倒進杯子");
};
Tea.prototype.addCondiments = function(){
console.log("加入檸檬");
};
Tea.prototype.customerWantsCondiments = function(){
return window.confirm("請問需要加調料嗎?");
};
var coffee = new Coffee();//實例化Coffee
coffee.init();
var tea = new Tea();//實例化Tea
tea.init();
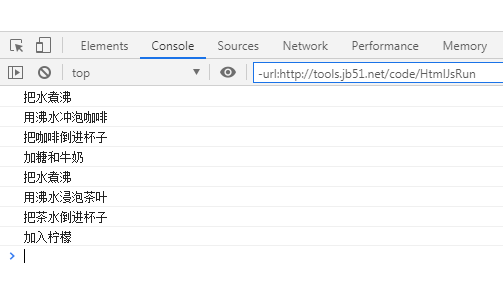
</script>這里使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試運行結果如下:

以上是“JS原型與繼承操作的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。