溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
大家在網頁上注冊登錄的時候,經常會看見彈出的遮罩層。
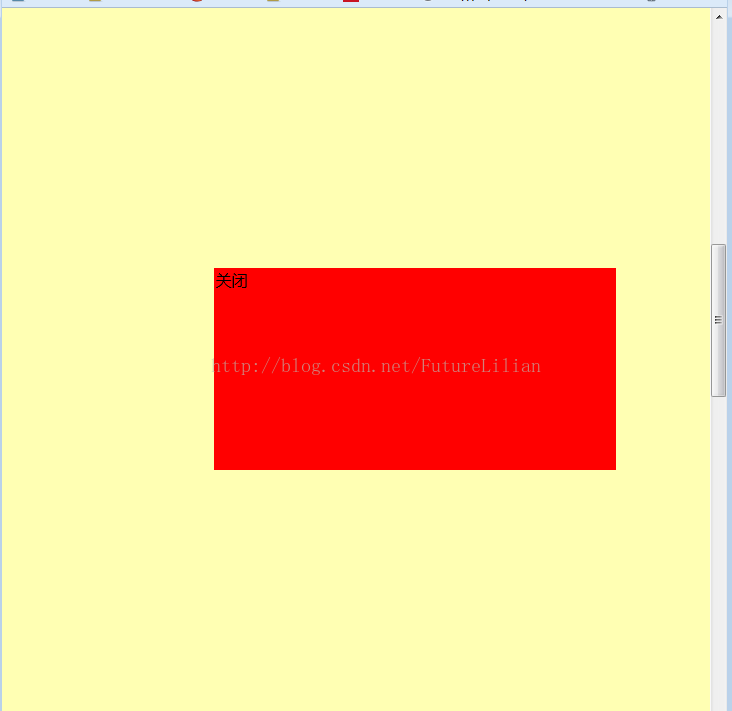
我這里實現的效果是:點擊按鈕彈出遮罩層,遮罩層下的內容不可選,并且登錄框隨著鼠標滾輪的下滑,動態的浮動到頁面某個位置,點擊關閉按鈕關閉遮罩層。
這是鼠標滾動下滑到頁面中間某部分時畫面。雖然界面簡單顏色隨意,能看出效果才是最重要的哈哈哈哈。

以下是html界面:
<body> <!-- 主界面 --> <div class="main"> <div onclick="show()">登錄</div> </div> <!-- 設置遮罩層的div --> <div id="shade"></div> <!-- 設置登錄框 --> <div id="loginBox"> <div onclick="close()">關閉</div> </div> </body>
樣式表:
*{padding:0px;margin:0px;}
.main{
width:100%;
height:3000px;
}
#shade{
position:absolute;//絕對定位在頁面左上角
top:0px;
left:0px;
z-index:1000;
display:none;
width:100%;
height:100%;
background:yellow;
opacity:0.3;
}
#loginBox{
position:absolute;
top:260px;
left:30%;
z-index:2000;
display:none;
width:400px;
height:200px;
background:red;
border:1px solid red;
}
js代碼部分:
<script type="text/javascript">
window.onload=function(){
window.onscroll=function(){
//動態設置遮罩層的寬高與屏幕可見寬高一致,實現被遮罩頁面的全覆蓋
document.getElementById("shade").style.width=document.body.clientWidth+"px";
document.getElementById("shade").style.height=document.body.clientHeight+"px";
//兼容谷歌 和 ie/firefox不同瀏覽器,獲取滾動條到瀏覽器頂部的位置
var h=document.body.scrollTop + document.documentElement.scrollTop;
//用定時器實現下滑頁面時,登錄框延遲從頂部下滑到指定位置
setTimeout(function(){
//設置登錄框始終在界面距離頂部260px的位置,因為style.top獲取的值是數值,不帶單位,所以在表達式最后人為添加單位
document.getElementById("loginBox").style.top=260 + h +"px";
},200);
}
}
//遮罩層與登錄框彈出事件
function show(){
document.getElementById("shade").style.display = "block";
document.getElementById("loginBox").style.display = "block";
}
//遮罩層與登錄框隱藏事件
function close(){
document.getElementById("shade").style.display = "none";
document.getElementById("loginBox").style.display = "none";
}
</script>
以上就是啦~
以上所述是小編給大家介紹的javascript實現遮罩層動態效果詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。