溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jQuery如何實現頁面遮罩層功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="description" content="aportpower"/>
<title>www.jb51.net 遮罩層</title>
<style type="text/css">
.fh-link-bar {
border-top: none;
}
.fh-link-bar {
background-color: #fff;
border: 1px solid #eaeaea;
border-left: none;
border-right: none;
padding: 10px;
height: 50px;
line-height: 30px;
font-size: 14px;
}
#personsex{
float: right;
}
.personsex {
background: magenta;
width: 150px;
height: 180px;
line-height: 40px;
text-align: center;
border-radius: 2px;
z-index: 104; /*層級關系為104*/
/*只是用來控制位置的*/
position: absolute;
margin: 100px auto;
font-size: 20px;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
/*一定要記得添加樣式(必須)*/
.loading-shade {
position: fixed; /*窗口定位*/
background: rgba(0,0,0,.5); /*遮罩層的顏色*/
z-index: 102; /*層級關系為102*/
}
.loading-shade{
height: 100%;
width: 100%;
top: 0;
left: 0;
}
</style>
</head>
<body>
<!--頁面上原先有的內容(用來執行點擊)-->
<section class="fh-link-bar" id="sexlog">
<span>性別</span>
<span class="fh-data" id="personsex">男</span>
</section>
<!--頁面上原先沒有的內容(用來執行點擊后生成的提示框)-->
<div class="personsex" >
<p>保密</p>
<p>男</p>
<p>女</p>
</div>
</body>
<script src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
//添加頁面遮罩
function addShade() {
var htmlHeight = document.body.scrollHeight || document.documentElement.scrollHeight;
$("body").append('<div class="loading-shade"></div>');
//$(".loading-shade").css("height",htmlHeight+"px");
$(".loading-shade").css("100%");
}/*刪除頁面遮罩*/
function removeShade() {
$(".loading-shade").remove();
}
/*頁面遮罩點擊關閉彈出層
* dom=>#id
* type => hide || remove
* */
function closeDiv(dom, type) {
$(".loading-shade").click(function() {
type == "hide" ? $(dom).hide() : $(dom).remove();
$(".loading-shade").remove();
})
}
//需要調用的頁面添加的js(這里是點擊上邊的div(即:.personsex p元素)的時候實現遮罩層消失。)
// $('#sexlog,#personsex').unbind("click").bind("click",function(){
// addShade();
// $('.personsex').show();
// });
//
// $('.personsex p').bind('click',function(){
// $('.loading-shade').remove();
// $('.personsex').hide();
// });
//======================================================================================
//需要調用的頁面添加的js(這里是點擊遮罩層實現遮罩層(即:.loading-shade)頁面關閉)
$('#sexlog,#personsex').unbind("click").bind("click",function(){
addShade();
$('.personsex').show();
del();
});
function del(){
$('.loading-shade').bind('click',function(){
$('.loading-shade').remove();
$('.personsex').hide();
});
}
</script>
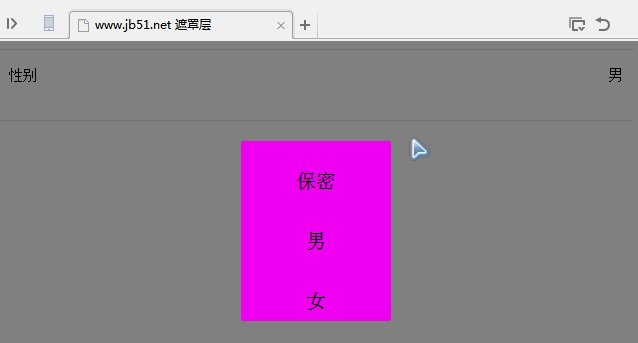
</html>運行效果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“jQuery如何實現頁面遮罩層功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。