您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用vue-cli3 創建vue項目并配置VSCode自動代碼格式化vue語法高亮問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
在終端中運行以下命令:
vue create xxx // xxx為項目名稱,例如 vue-project
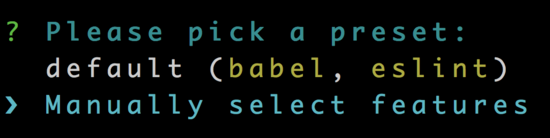
然后,系統會提示我們選擇默認預設或手動選擇功能。使用向下箭頭鍵,我們手動選擇功能,然后按Enter鍵。

然后,我們將看到一系列功能選項。使用向下箭頭鍵,我們將向下移動并使用空格鍵選擇需要的功能,然后按回車鍵。

Linter / Formatter 就是代碼風格。 我們將使用 ESLint + Prettier

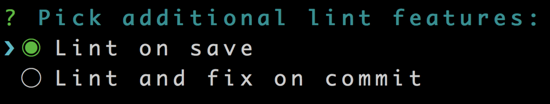
我們將在保存時添加Lint的附加功能。

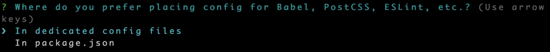
我們將選擇單獨的配置文件。

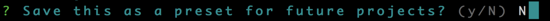
我們可以選擇是否將這些所有的設置保存起來,下次生成項目時,直接使用。這里不需要,就選擇 N

如果你想儲存下來,這是設置會儲存在 .vuerc 用戶主目錄中指定的 JSON 文件中。
這里我們選擇 npm 作為包管理器。
項目創建完成后, cd 進入項目根目錄, 例如: cd vue-project 然后,在根目錄運行命令: npm run serve 啟動項目,然后瀏覽器打開: localhost:8080 就能看到初始項目了。
安裝 Vetur
此時,我們用 VS Code 打開項目, .vue 的文件是灰色的,這是因為 VS Code 沒有 .vue 文件的語法高亮。

所以就需要安裝 Vetur 這個插件幫助我們。打開左側的插件市場。

然后搜索“Vetur”,在搜索結果中選擇它,然后單擊“install/安裝”。然后單擊“ Reload/重新加載”。
此時,我們的 .vue 文件就有語法高亮了。
另外, Vetur 有一些代碼片段,我們在.vue文件中鍵入單詞“scaffold”并按Enter鍵,這將使用單個文件.vue組件的骨架或腳手架自動填充該文件。

安裝ESLint 和 Prettier
在擴展存儲中,我們將搜索ESLint,然后繼續安裝它。Prettier也是一樣的步驟。安裝完畢,我們會重新加載VS Code。
配置ESLint
在我們項目根目錄的.eslintrc.js文件中,添加: 'plugin:prettier/recommended' ,這將在ESLint中啟用Prettier支持。
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/essential',
'plugin:prettier/recommended', // we added this line
'@vue/prettier'
],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
},
parserOptions: {
parser: 'babel-eslint'
}
}配置 Prettier
我們還可以創建一個Prettier配置文件,根據我們的個人風格或團隊的偏好添加一些特殊設置。
同樣在項目根目錄創建 .prettierrc.js
module.exports = {
singleQuote: true,
semi: false
}這兩項設置是將雙引號轉換為單引號,并且結尾不使用分號。
用戶設置
為了進一步的優化VS Code的開發體驗,我們將用戶設置添加一些配置。 首選項 >>> 設置 >>> 用戶設置 ,進入 settings.json 文件中。
首先關閉Vetur的linting功能,添加:
"vetur.validation.template": false
現在我們想告訴ESLint我們希望它驗證哪些語言(vue,html和javascript)并設置autoFix為true每個語言:
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "html",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
}
],然后,設置 ESLint autoFixOnSave。
"eslint.autoFixOnSave": true,
并設置我們的編輯器本身formatOnSave。
"editor.formatOnSave": true,
以上是“如何使用vue-cli3 創建vue項目并配置VSCode自動代碼格式化vue語法高亮問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。