您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎樣使用vscode打開已有的vue項目,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
安裝插件
1、vetur插件的安裝
該插件是vue文件基本語法的高亮插件,在插件窗口中輸入vetur點擊安裝插件就行,裝好后點擊文件->首選項->設置 打開設置界面,在設置界面右側添加配置
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}2、eslint插件的安裝
eslint智能錯誤檢測插件,在具體開發中作用很大,能夠及時的幫我們發現錯誤。至于安裝,同樣打開插件擴展窗口輸入eslint點擊安裝插件,裝好后也需要進行配置,在同vetur插件一樣的地方進行配置
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
}vetur和eslint插件在配置中如下圖所示:

導入項目并編譯
1、導入項目
從github上下載vuestic-admin項目(https://github.com/epicmaxco/vuestic-admin),拉到本地后打開VSCode直接點擊文件、打開文件夾、導入項目,在控制臺終端輸入npm install添加包依賴

如果沒有安裝npm請先安裝npm。
2、運行項目
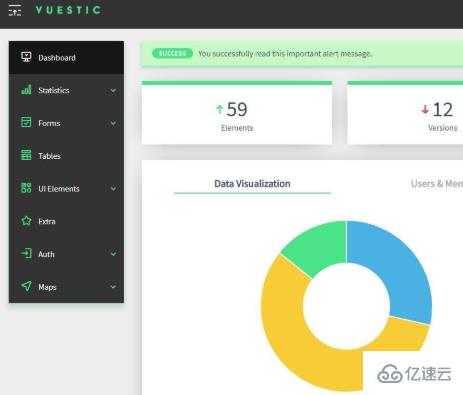
同樣在終于執行npm run dev代表開始運行項目,這條命令會自動在瀏覽器上運行項目,運行結果如下圖所示,代表配置成功了。

感謝你能夠認真閱讀完這篇文章,希望小編分享怎樣使用vscode打開已有的vue項目內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。