您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序云開發的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體內容如下
小程序云開發是微信最近推出的新的一項能力,它弱化了后端以及運維的概念,開發者無需搭建服務器,使用微信平臺提供的api即可完成核心的業務開發。
目前提供三大基礎能力支持:
云函數:在云端運行的代碼,微信私有協議天然鑒權,開發者只需編寫自身業務邏輯代碼
數據庫:既可在小程序前端操作,也能在云函數中讀寫的 JSON 數據庫,免費2G容量
存儲:可在小程序前端上傳/下載云端文件,在云開發控制臺可視化管理,免費5G容量

上手體驗
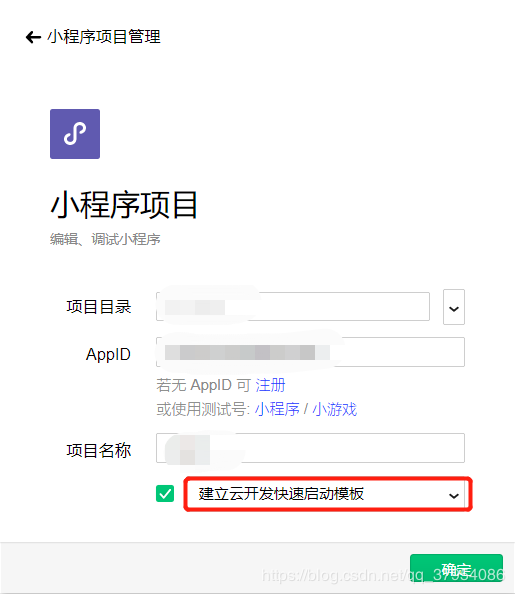
打開微信開發者工具,新建工程,選擇新建云開發模板,這里appid是必填項。

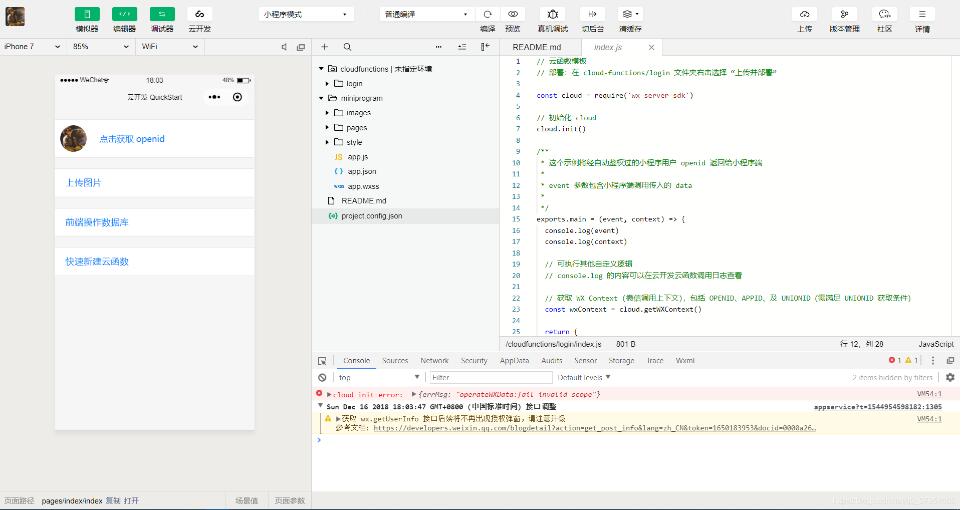
確認后,工具默認創建好工程如下:

可以看到,工程目錄中多了一個cloudfunctions的文件夾,其他的與普通模板目錄結構一致,而cloudfunctions文件夾其實就是用來存放云函數的。
云開發控制臺
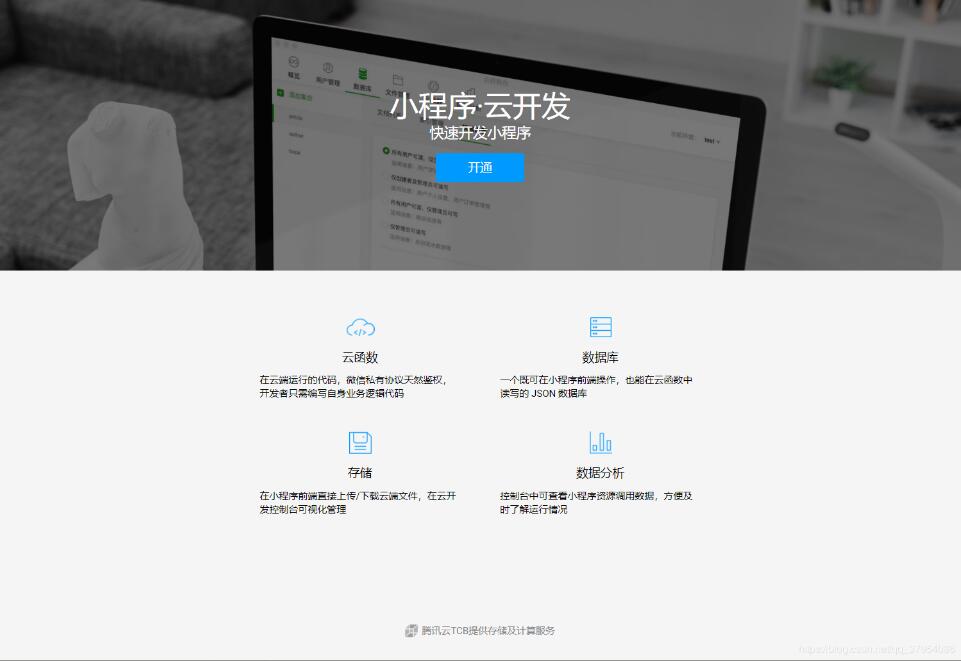
點擊頂部工具欄中的云開發,會彈出創建的引導,按照提示一步一步創建,這里點擊開通。

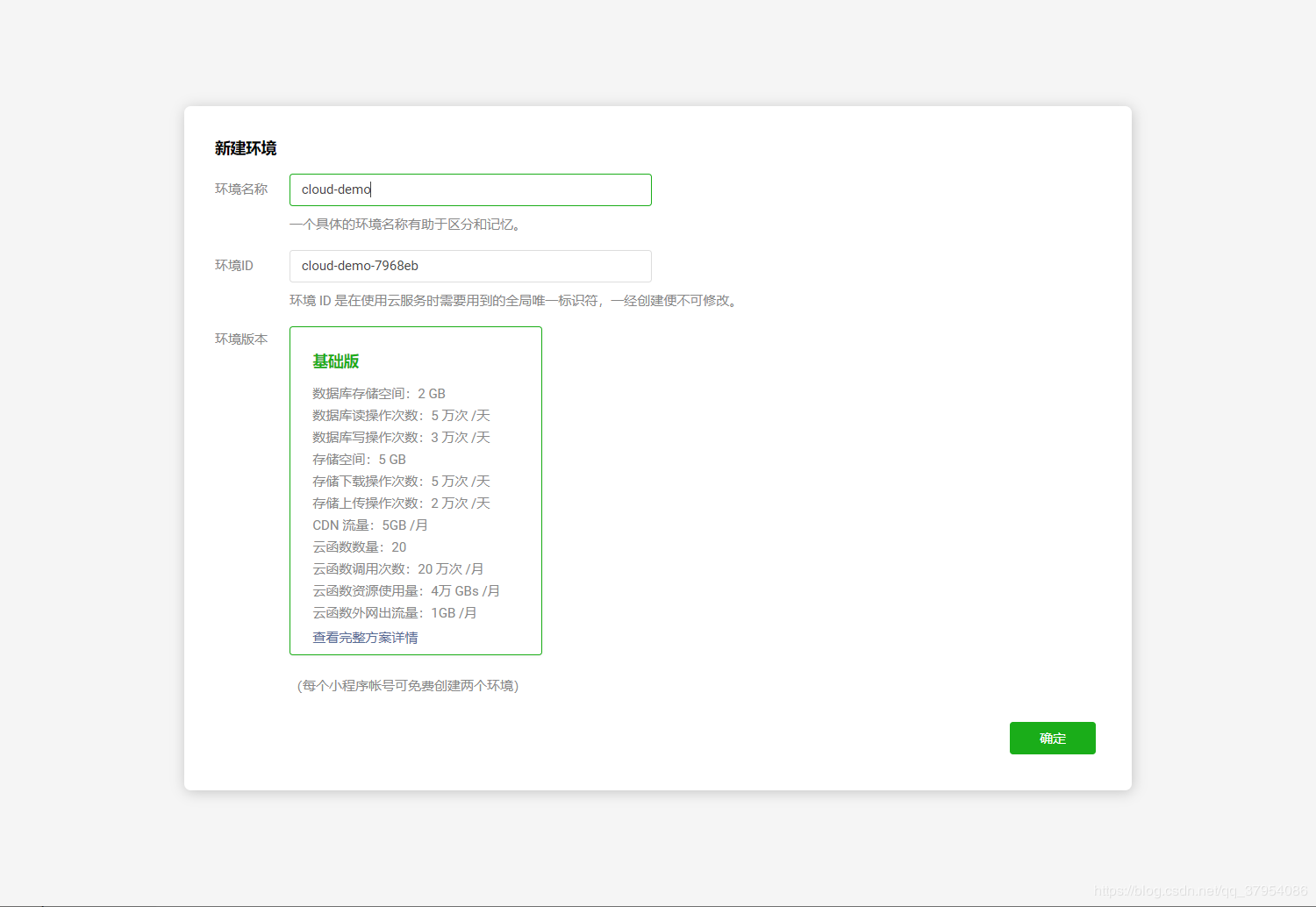
填寫好相應的環境名稱信息,可以看到,數據庫有2G的空間,另外有5G的存儲,可以用來存放一些圖片和其他資源,這對于一些小的應用來說是完全夠用的。另外,一個小程序可以建立兩個環境。

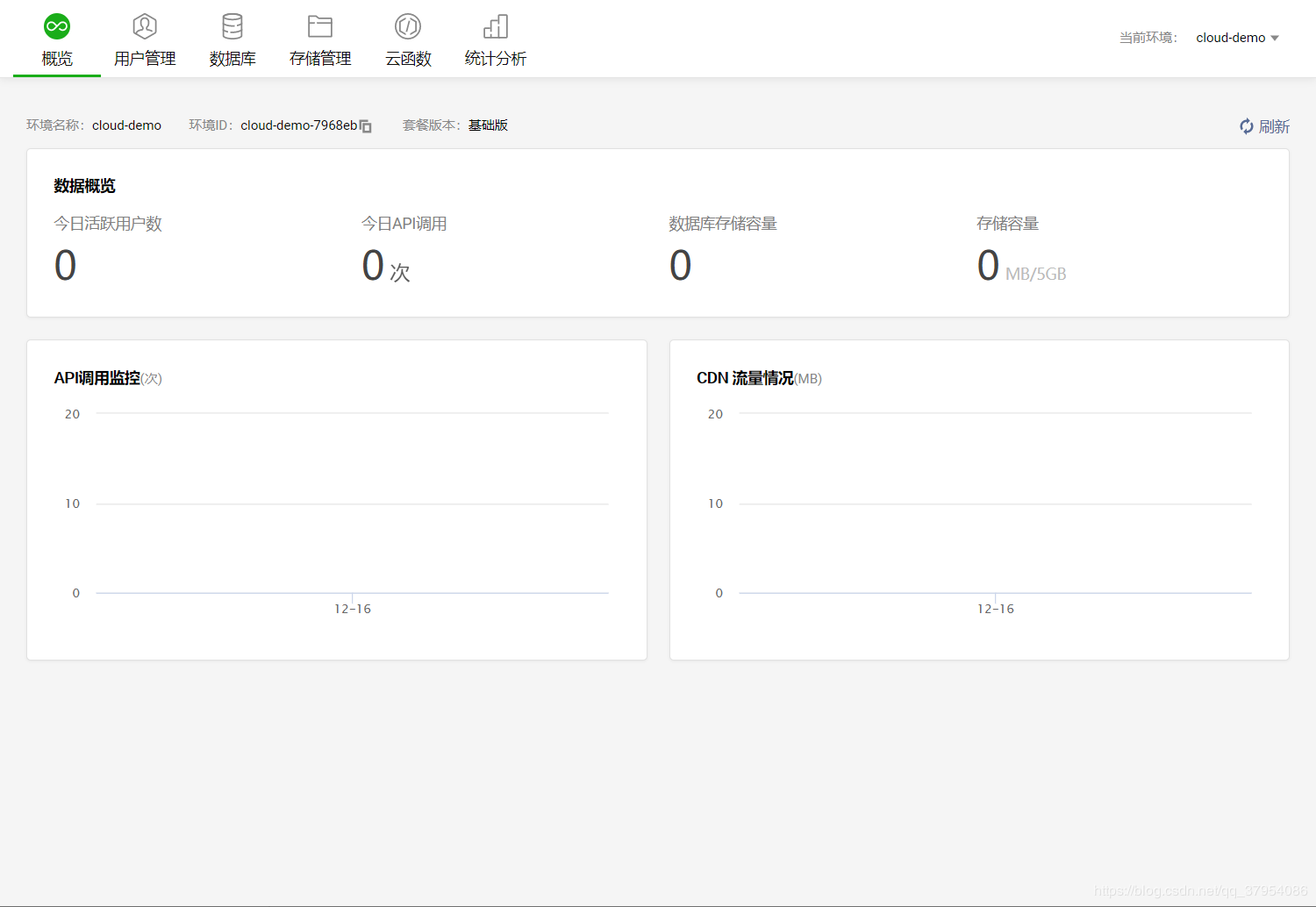
新建好的控制臺就是這個樣子

下面通過一個實例來學習小程序的云開發終端云數據庫功能。數據庫使用的是JSON 數據庫,也就是我們所說的nosql,類似于MongoDB,使用鍵值對應的方式存儲數據。
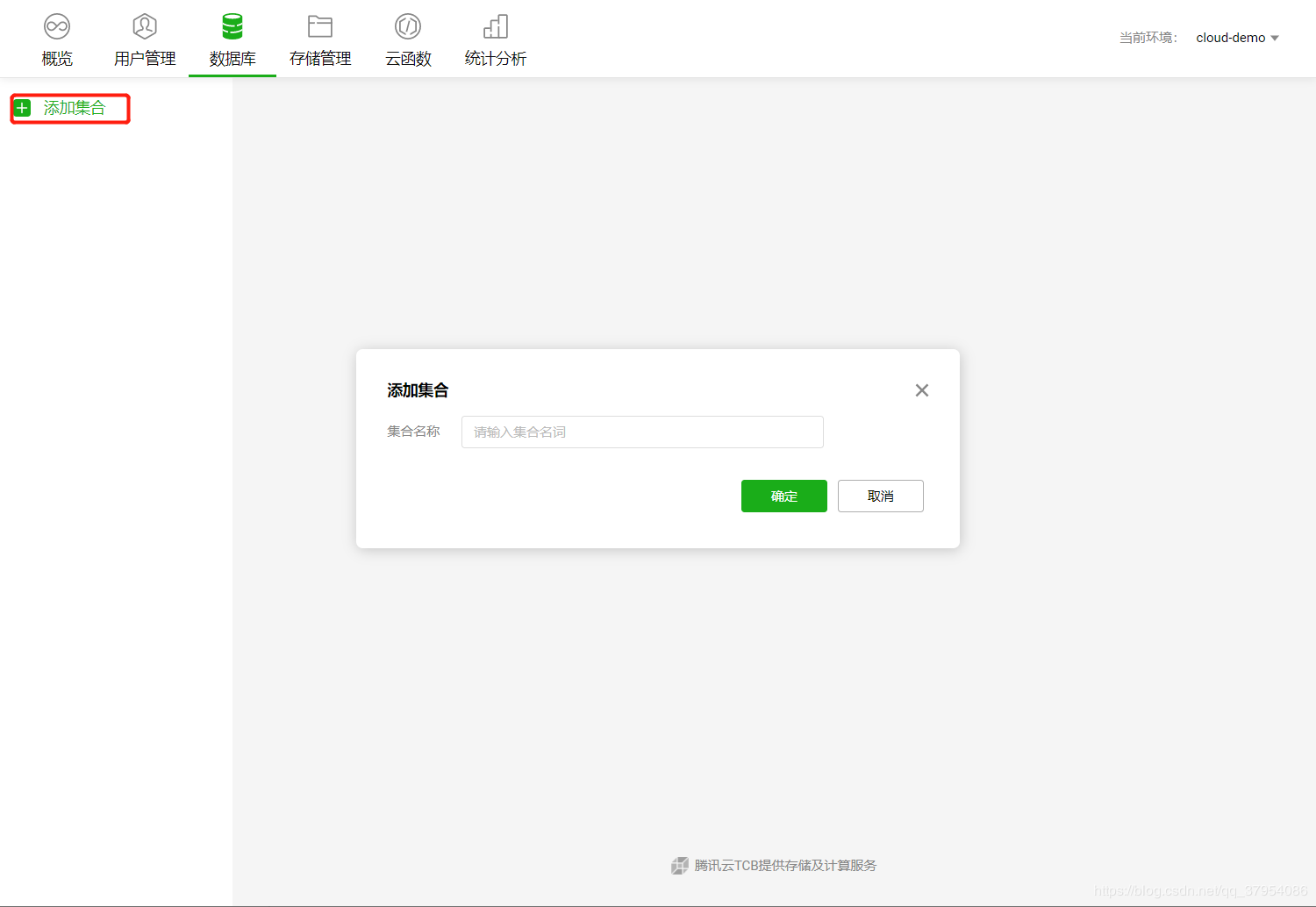
首先進入云開發控制臺,選擇數據庫管理。新建一個集合,也就是一個數據庫,輸入集合名稱。

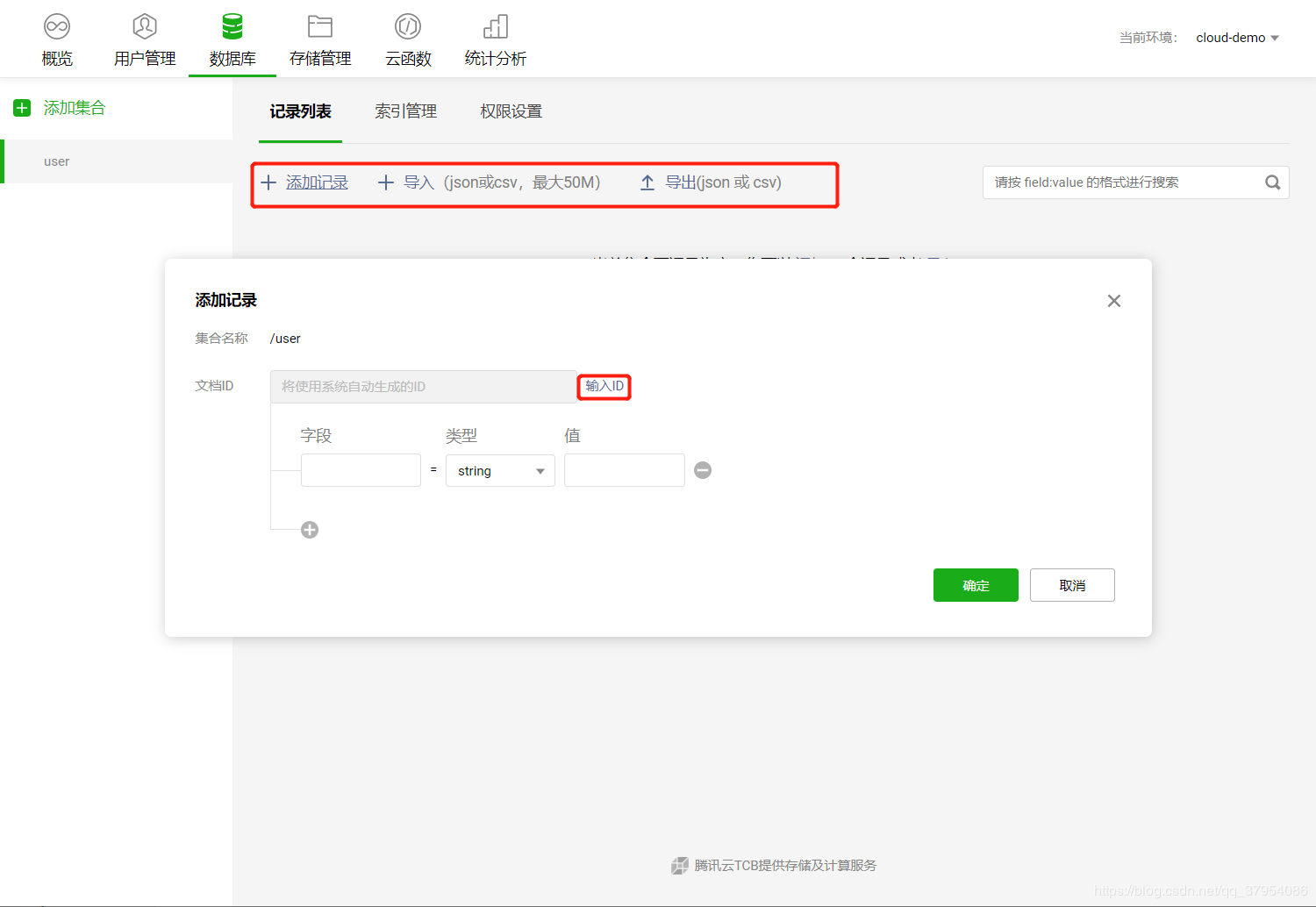
然后新建一條記錄,記錄可以手動創建,也可以導入json或者csv數據。id默認自動生成。

那么接下來,就嘗試著從小程序端讀取數據庫中的數據。在pages/index/index.js中的onLoad函數中加入下面的一段代碼
// 創建數據庫實例
const db = wx.cloud.database()
// 2. 構造查詢語句
// collection 方法獲取一個集合的引用
// 可以使用where 方法傳入一個對象,數據庫返回集合中字段等于指定值的 JSON 文檔。API 也支持高級的查詢條件(比如大于、小于、in 等)
// get 方法會觸發網絡請求,往數據庫取數據
db.collection('user').get({
success(res) {
console.log(res)
}
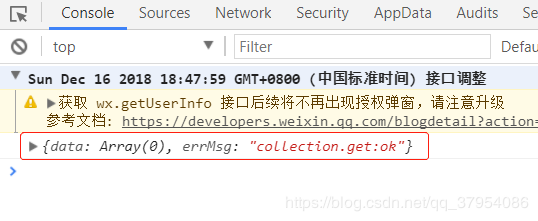
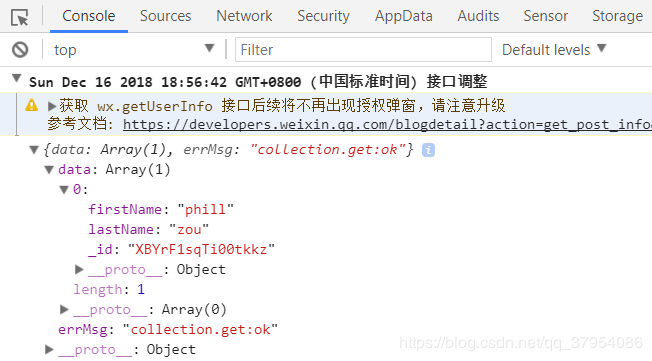
})保存代碼,編譯運行,觀察控制臺,發現打印出來的信息中沒有數據。

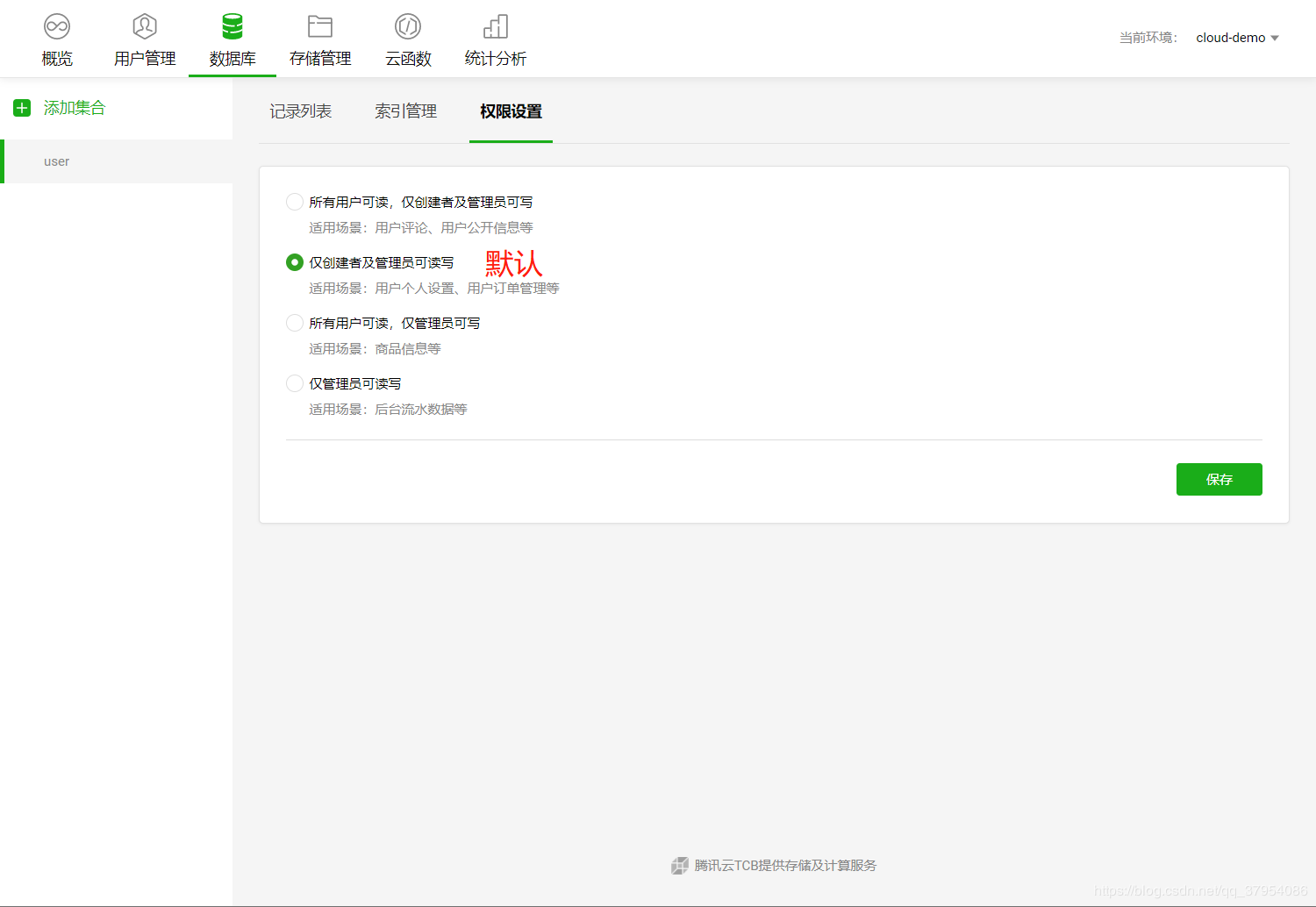
不要著急,這并不是我們的代碼寫的有問題,而是數據庫有權限限制。再次打開控制臺,選擇數據庫權限設置。

可以看到,默認的權限是僅創建者及管理員可讀寫,這里我們更改為第一個選項,選擇所有用戶可讀,僅創建者可寫。再次編譯運行,可以看到數據庫中的內容成功的被打印出來了。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序云開發的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。