您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“基于后端云微信小程序如何開發”,在日常操作中,相信很多人在基于后端云微信小程序如何開發問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”基于后端云微信小程序如何開發”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
說明:
小程序標簽統稱組件,Html標簽統稱元素。
部分內容會與vuejs及jQuery作對比
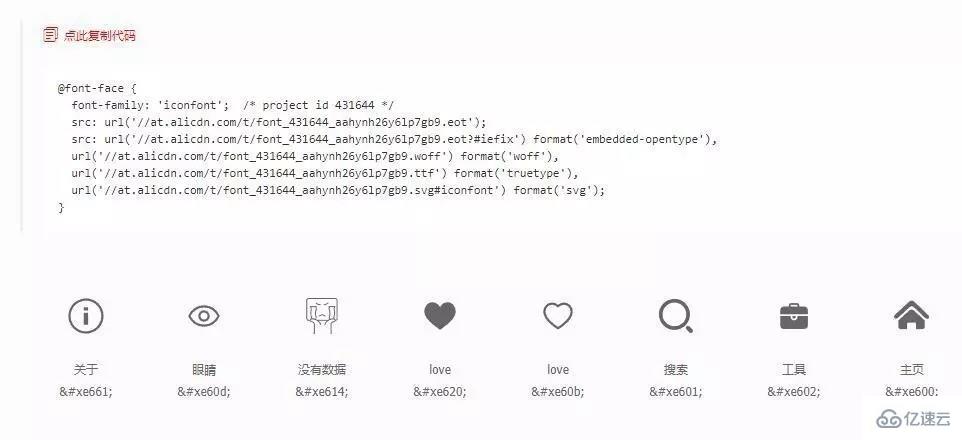
使用iconfont字體圖標
新建項目并添加圖標

定義通用icon樣式,定義偽元素
.icon{
display: inline-block;
font-family: \'iconfont\';
}
.icon-home::before{
content: \\e600;
}
小程序并沒有類似vuejs的v-model進行雙向綁定,使用bindinput類似jQuery監聽input事件在事件處理器中更新數據,通過event對象e.data.value即可獲得input的值。
bindSearchInput(e) {
this.setData({ searchTxt: e.detail.value
})
}
小程序中的事件處理器并不能像vue一樣傳入參數,因為事件處理器只有一個默認的參數event對象,在for循環的組件中如果要想獲取元素綁定的id,可以通過和jQuery相同的方式綁定data屬性。
獲取id:
//事件處理函數
navigateToDetail: function (e) {
const id = e.currentTarget.dataset.id;
}
bindtap、bindlongtap、bindtouchstart、bindtouchmove、bindtouchend、bindtouchcancle
小程序的視圖更新需要調用setData修改綁定數據,直接對數據進行修改是不會觸發視圖層更新的。setData接受一個對象,為需要添加或修改的屬性。屬性名有點特殊,[]中的值會被識別為變量,因此如果要對對象數組中的某個屬性進行修改,只能預先拼接好屬性名。 錯誤做法:
// 視圖不更新
this.data.searchSongs[index].love_flag\': 2
// SyntaxError: unknown: Unexpected token
this.setData({
\'searchSongs[\' + index + \'].love_flag\': 2
})
正確做法:
setSongFlag(e) {
// 注意setData屬性名[]中的非整數值會被識別為變量
let key = \'searchSongs[\' + index + \'].love_flag\'
this.setData({
[key]: 2
})
小程序wxss的background-image及image組件都不支持本地url 在H5的開發中,通常我們會將頁面一些不需要根據容器大小來選擇顯示方式的圖片使用img標簽,需要一些特殊顯示方式的使用background。但小程序只需要image組件便可。它提供的mode屬性和背景定義圖片及img元素控制圖片顯示方式對比
其他的top、bottom、right、left等不縮放圖片調整位置的屬性與background-position作用相同,img元素則只能通過定位控制。
如果沒有強迫癥,小程序API使用默認回調的方式即可;另外由于小程序只支持es6,不支持async及await,也可以將API封裝成promise的方式。
function promisify(fn) {
return function (obj = {}) {
return new Promise((resolve, reject) => {
obj.success = function (res) {
resolve(res)
}
obj.fail = function (res) {
reject(res)
}
fn(obj)//執行函數,obj為傳入函數的參數
})
}
}
module.exports = {
promisify: promisify
}
使用:
const promisify = require(\'./promisify.js\')
const request = promisify(wx.request);
request({
url: \'some URL\'
method: \'GET\',
}).then(res => {
console.log(res)
}
小程序問題
調試器沒有css快捷提示功能和顏色面板,影響布局及顏色調整效率(隨性派)
無法引入第三方js庫
內置組件單調,沒有考慮字體數量比較多時的自適應情況
不支持跳轉外部鏈接
背景圖片或者image組件不能用本地圖片
到此,關于“基于后端云微信小程序如何開發”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。