溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹python3+PyQt5如何自定義窗口部件,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
以下類似于css:
StyleSheet = """
QComboBox { color: darkblue; }
QLineEdit { color: darkgreen; }
QLineEdit[mandatory="true"] { #mandatory="true"時,QLineEdit的樣式會變化
background-color: rgb(255, 255, 127);
color: darkblue;
}如果在選擇器的前面加上一個句點,比如.QLineEdit,則選擇器就會只應用于指定的類,而不會應用于這個類的子類。如果要求選擇器僅用于某一特定窗口部件,則可以對該窗口部件調用setObjectName(),然后用該名字作為選擇器的一部分。比如,如果有一個按鈕,其對象名字是“findButton”,則應用于這個按鈕的選擇器就應該是QpushButton#findButton。有些窗口部件會有一些子控件。例如QComboBox會有一個箭頭子控件,用戶通過點擊這個箭頭來看到下拉列表。子控件可以指定為選擇器的一部分–例如,QComboBox::drop-down。偽狀態可以用一個冒號指定–例如,QCheckBox::checked.
#!/usr/bin/env python3
import sys
from PyQt5.QtWidgets import (QApplication, QComboBox, QDialog,
QDialogButtonBox, QGridLayout, QLabel, QLineEdit, QVBoxLayout)
class ContactDlg(QDialog):
StyleSheet = """
QComboBox { color: darkblue; }
QLineEdit { color: darkgreen; }
QLineEdit[mandatory="true"] {
background-color: rgb(255, 255, 127);
color: darkblue;
}
"""
def __init__(self, parent=None):
super(ContactDlg, self).__init__(parent)
forenameLabel = QLabel("&Forename:")
self.forenameEdit = QLineEdit()
forenameLabel.setBuddy(self.forenameEdit)
surnameLabel = QLabel("&Surname:")
self.surnameEdit = QLineEdit()
surnameLabel.setBuddy(self.surnameEdit)
categoryLabel = QLabel("&Category:")
self.categoryComboBox = QComboBox()
categoryLabel.setBuddy(self.categoryComboBox)
self.categoryComboBox.addItems(["Business", "Domestic",
"Personal"])
companyLabel = QLabel("C&ompany:")
self.companyEdit = QLineEdit()
companyLabel.setBuddy(self.companyEdit)
addressLabel = QLabel("A&ddress:")
self.addressEdit = QLineEdit()
addressLabel.setBuddy(self.addressEdit)
phoneLabel = QLabel("&Phone:")
self.phoneEdit = QLineEdit()
phoneLabel.setBuddy(self.phoneEdit)
mobileLabel = QLabel("&Mobile:")
self.mobileEdit = QLineEdit()
mobileLabel.setBuddy(self.mobileEdit)
faxLabel = QLabel("Fa&x:")
self.faxEdit = QLineEdit()
faxLabel.setBuddy(self.faxEdit)
emailLabel = QLabel("&Email:")
self.emailEdit = QLineEdit()
emailLabel.setBuddy(self.emailEdit)
self.buttonBox = QDialogButtonBox(QDialogButtonBox.Ok|
QDialogButtonBox.Cancel)
addButton = self.buttonBox.button(QDialogButtonBox.Ok)
addButton.setText("&Add")
addButton.setEnabled(False)
grid = QGridLayout()
grid.addWidget(forenameLabel, 0, 0)
grid.addWidget(self.forenameEdit, 0, 1)
grid.addWidget(surnameLabel, 0, 2)
grid.addWidget(self.surnameEdit, 0, 3)
grid.addWidget(categoryLabel, 1, 0)
grid.addWidget(self.categoryComboBox, 1, 1)
grid.addWidget(companyLabel, 1, 2)
grid.addWidget(self.companyEdit, 1, 3)
grid.addWidget(addressLabel, 2, 0)
grid.addWidget(self.addressEdit, 2, 1, 1, 3)
grid.addWidget(phoneLabel, 3, 0)
grid.addWidget(self.phoneEdit, 3, 1)
grid.addWidget(mobileLabel, 3, 2)
grid.addWidget(self.mobileEdit, 3, 3)
grid.addWidget(faxLabel, 4, 0)
grid.addWidget(self.faxEdit, 4, 1)
grid.addWidget(emailLabel, 4, 2)
grid.addWidget(self.emailEdit, 4, 3)
layout = QVBoxLayout()
layout.addLayout(grid)
layout.addWidget(self.buttonBox)
self.setLayout(layout)
self.lineedits = (self.forenameEdit, self.surnameEdit,
self.companyEdit, self.phoneEdit, self.emailEdit)
for lineEdit in self.lineedits:
lineEdit.setProperty("mandatory", True)
lineEdit.textEdited.connect(self.updateUi)
self.categoryComboBox.activated.connect(self.updateUi)
self.buttonBox.accepted.connect(self.accept)
self.buttonBox.rejected.connect(self.reject)
self.setStyleSheet(ContactDlg.StyleSheet)
self.setWindowTitle("Add Contact")
def updateUi(self):
mandatory = bool(self.companyEdit.property("mandatory"))
if self.categoryComboBox.currentText() == "Business":
if not mandatory:
self.companyEdit.setProperty("mandatory", True)
elif mandatory:
self.companyEdit.setProperty("mandatory", False)
if (mandatory !=
bool(self.companyEdit.property("mandatory"))):
self.setStyleSheet(ContactDlg.StyleSheet)
enable = True
for lineEdit in self.lineedits:
if (bool(lineEdit.property("mandatory")) and
not lineEdit.text()):
enable = False
break
self.buttonBox.button(QDialogButtonBox.Ok).setEnabled(enable)
if __name__ == "__main__":
app = QApplication(sys.argv)
form = ContactDlg()
form.show()
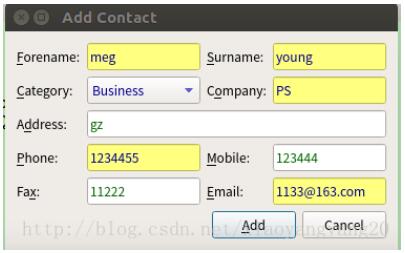
app.exec_()運行結果:

以上是“python3+PyQt5如何自定義窗口部件”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。