您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么在vue項目中實現一個過濾器功能,此處通過實例代碼給大家介紹的非常詳細,對大家的學習或工作具有一定的參考價值,需要的朋友可以參考下:
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
過濾器
1.過濾器規則
Vue.js 允許你自定義過濾器,可被用于一些常見的文本格式化。過濾器可以用在兩個地方:
雙花括號插值{{}}和 v-bind 表達式 (后者從 2.1.0+ 開始支持)。過濾器應該被添加在 JavaScript 表達式的尾部,由“管道”符號指示:
<!-- 在雙花括號中 -->
{{ name | Upper }}
<!-- 在 `v-bind` 中 -->
<div v-bind:id="martin | Upper"></div>過濾器分為全局過濾器和本地過濾器,全局過濾器顧名思義就是所有Vue實例掛載的元素內都能使用,而本地過濾器則是指只有過濾器函數所在的Vue實例掛載的元素內可以使用
全局過濾器:
Vue.filter('Upper',function (name) {
return name.toUpperCase();
});本地過濾器:
var vm=new Vue({
el: '#app',
data: {
name:'martin'
},
filters:{
Upper:function (name) {
return name.toUpperCase()
}
}
})2.串聯過濾器
{{name | filterA | filterB }}
解釋:
第一步:先把name 放到 filterA過濾器中進行過濾
第二步:將第一步過濾器的結果再放到 filterB再進行過濾,顯示最終過濾結果
3.過濾器也可以接收參數,因為過濾器說到底只是一個函數
{{ name | filterA('arg1', arg2) }}
解釋:
filterA 在這里應該定義為接收三個參數的過濾器函數。其中 name 的值作為第一個參數,字符串 arg1 作為第二個參數,表達式 arg2 的值作為第三個參數。
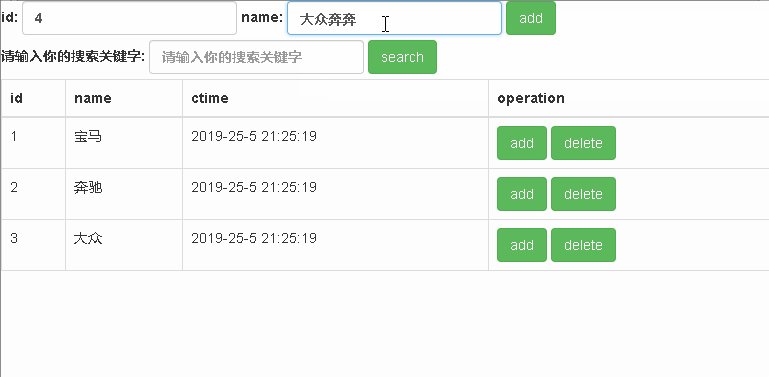
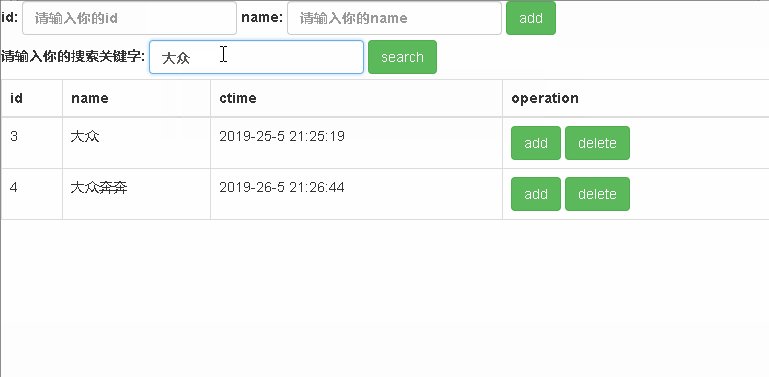
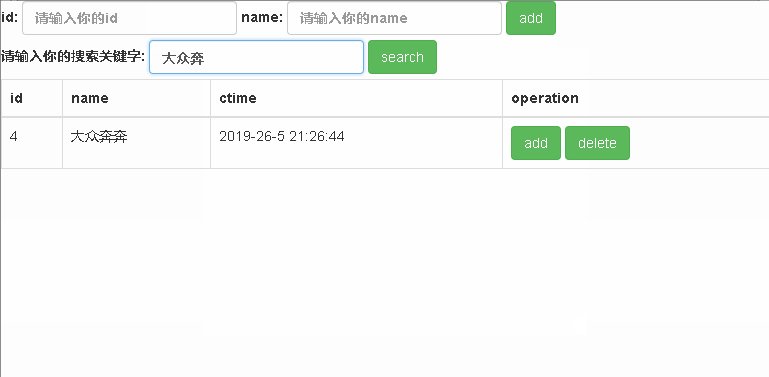
最后送給大家一個實例:

源代碼:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8">
<title>Title</title>
<script src="./bootstrap/js/jquery-1.10.1.js"></script>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
<script src="./bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div id="app">
<div class="form-inline">
<label>id:
<input type="text" class="form-control" placeholder="請輸入你的id" v-model="id">
</label>
<label>name:
<input type="text" class="form-control" placeholder="請輸入你的name" v-model="name">
</label>
<button class="btn btn-success" @click="add">add</button>
<label>請輸入你的搜索關鍵字:
<input type="text" class="form-control" placeholder="請輸入你的搜索關鍵字" v-model="keyword">
</label>
<button class="btn btn-success" @click="search(keyword)">search</button>
</div>
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>ctime</th>
<th>operation</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,i) in search(keyword)" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.ctime|dateFormat}}</td>
<td>
<a href="#" class="btn btn-success" @click.prevent="">{{item.operation[0]}}</a>
<a href="#" class="btn btn-success" @click.prevent="del(i)">{{item.operation[1]}}</a>
</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
Vue.filter('dateFormat',function (date) {
var dy=date.getFullYear();
var dm=date.getMonth()+1;
var dd=date.getDate();
var dh=date.getHours();
var dm=date.getMinutes();
var ds=date.getSeconds();
return `${dy}-${dm}-${dd} ${dh}:${dm}:${ds}`
});
var vm=new Vue({
el: '#app',
data: {
keyword:'',
id:'',
name:'',
list:[{id:1,name:'寶馬',ctime:new Date(),operation:['add','delete']},
{id:2,name:'奔馳',ctime:new Date(),operation:['add','delete']},
{id:3,name:'大眾',ctime:new Date(),operation:['add','delete']}
]
},
methods:{
add(){
var curid=this.id;
var curname=this.name;
this.list.push({id:curid,name:curname,ctime:new Date(),operation:['add','delete']});
this.id='';
this.name='';
},
del(i){
this.list.splice(i,1);
},
search(name){
var arr=[];
this.list.forEach((item,i)=>{
if(item.name.indexOf(name)!=-1){
arr.push(item);
}
});
return arr
}
}
})
</script>
</body>
</html>到此這篇關于怎么在vue項目中實現一個過濾器功能的文章就介紹到這了,更多相關怎么在vue項目中實現一個過濾器功能的內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。