溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序中如何動態顯示項目倒計時的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體內容如下
1、展示的效果如下

2、wxml代碼:
<!--倒計時 -->
<text wx:if="{{clock!=''}}">僅剩{{clock}}</text>
<text wx:if="{{clock==''}}">已經截止</text>3、js代碼:
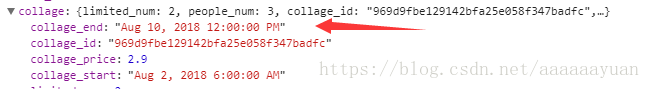
在拼團項目中獲取到活動結束時間的格式為一下格式

因該格式無法正常計算時長,所進行了格式轉換new Date(that.data.collage.collage_end).getTime()
// 倒計時
function countdown(that) {
var EndTime = new Date(that.data.collage.collage_end).getTime() || [];
// console.log(EndTime);
var NowTime = new Date().getTime();
var total_micro_second = EndTime - NowTime || []; //單位毫秒
if (total_micro_second < 0) {
// console.log('時間初始化小于0,活動已結束狀態');
total_micro_second = 1; //單位毫秒 ------ WHY?
}
// console.log('剩余時間:' + total_micro_second);
// 渲染倒計時時鐘
that.setData({
clock: dateformat(total_micro_second) //若已結束,此處輸出'0天0小時0分鐘0秒'
});
if (total_micro_second <= 0) {
that.setData({
clock: "已經截止"
});
return;
}
setTimeout(function () {
total_micro_second -= 1000;
countdown(that);
}
, 1000)
}
// 時間格式化輸出,如11天03小時25分鐘19秒 每1s都會調用一次
function dateformat(micro_second) {
// 總秒數
var second = Math.floor(micro_second / 1000);
// 天數
var day = Math.floor(second / 3600 / 24);
// 小時
var hr = Math.floor(second / 3600 % 24);
// 分鐘
var min = Math.floor(second / 60 % 60);
// 秒
var sec = Math.floor(second % 60);
return day + "天" + hr + "小時" + min + "分鐘" + sec + "秒";
}
Page({
onLoad: function(options) {
wx.request({
success: function(request) {
// 倒計時(獲取結束時間后再進行倒計時方法調用)
countdown(that);
}
})
}
})感謝各位的閱讀!關于“微信小程序中如何動態顯示項目倒計時”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。