溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“用java實現電商左側商品分類菜單”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
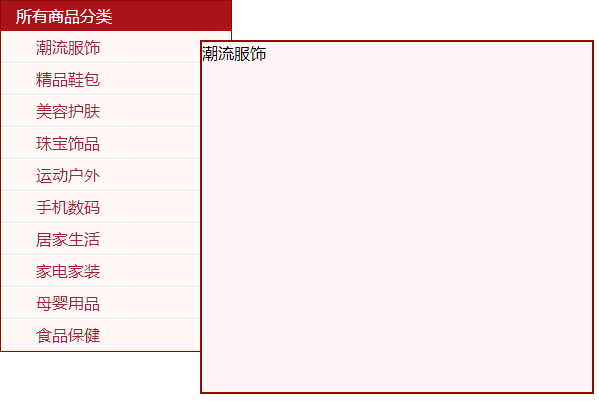
無論是pc端還是手機端,都有類似左側分類,點擊后右側切換內容的功能頁面。
要想實現這個功能,首先第一步是要掌握左右布局的方法。
推薦使用flex彈性布局
.parent {
display: flex;
}
.left {
width: 200px;
height: 100%;
background-color: red;
}
.right {
display: flex;
flex: 1;
height: 100%;
background-color: blue;
}也可以使用absolute定位,通過left調整位置。
<ul id="J_category" class="item">
<li v-for="item in category" @click="clickme(item.id)">{{ item.text }}</li>
</ul>在菜單中添加點擊事件,點擊事件中傳入相關的參數用于獲取右側內容。
在點擊事件中處理右側的顯示內容,完整代碼如下:
<!DOCTYPE html> <head> <title>左側商品分類菜單</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <style>html{color:#000;background:#FFF}body,div,dl,dt,dd,ul,ol,li,h2,h3,h4,h5,h6,h7,pre,code,form,fieldset,legend,input,button,textarea,select,p,blockquote,th,td{margin:0;padding:0}table{border-collapse:collapse;border-spacing:0}fieldset,img{border:0}address,button,caption,cite,code,dfn,em,input,optgroup,option,select,strong,textarea,th,var{font:inherit}del,ins{text-decoration:none}li{list-style:none}caption,th{text-align:left}h2,h3,h4,h5,h6,h7{font-size:100%;font-weight:normal}q:before,q:after{content:''}abbr,acronym{border:0;font-variant:normal}sup{vertical-align:baseline}sub{vertical-align:baseline}legend{color:#000} .sub-col{position:relative;z-index:999;} .category{width:230px;border:1px solid #8A0E00;} .category h4 {height:30px;line-height:30px;text-indent:15px;background:#A91319;color:#fff;} .category ul li{height:30px;line-height:30px;text-indent:35px;background:#FFF8F6 url(arrow-r.png) no-repeat 205px center;border-bottom:1px solid #ECECEC;border-top:1px solid #fff;cursor:pointer;color:#A71F37;} .category ul li:hover{background-color:#8A0E00;color:#fff;} .pop-category{border:2px solid #8A0E00;background:#FDF5F5;position:absolute;left:200px;top:40px;z-index:1000;} .pop-category .sub-item{width:390px;height:350px;} </style> <div class="category" id="test"> <h4>所有商品分類</h4> <ul id="J_category" class="item"> <li v-for="item in category" @click="clickme(item.id)">{{ item.text }}</li> </ul> <div id="J_popCategory" class="pop-category"> <div class='sub-item' style='display:none;' id="a">潮流服飾</div> <div class='sub-item' style='display:none;' id="b">精品鞋包</div> <div class='sub-item' style='display:none;' id="c">美容護膚</div> <div class='sub-item' style='display:none;' id="d">珠寶飾品</div> <div class='sub-item' style='display:none;' id="e">運動戶外</div> <div class='sub-item' style='display:none;' id="f">手機數碼</div> <div class='sub-item' style='display:none;' id="g">居家生活</div> <div class='sub-item' style='display:none;' id="h">家電家裝</div> <div class='sub-item' style='display:none;' id="i">母嬰用品</div> <div class='sub-item' style='display:none;' id="j">食品保健</div> </div> </div> <script> new Vue({ el: '#test', data: { category: [{ text: "潮流服飾", id: "a" }, { text: "精品鞋包", id: "b" }, { text: "美容護膚", id: "c" }, { text: "珠寶飾品", id: "d" }, { text: "運動戶外", id: "e" }, { text: "手機數碼", id: "f" }, { text: "居家生活", id: "g" }, { text: "家電家裝", id: "h" }, { text: "母嬰用品", id: "i" }, { text: "食品保健", id: "j" }] }, mounted: function () { this.init(); }, methods: { init() { // TODO 初始化數據 }, clickme(id) { var subItems = document.getElementsByClassName('sub-item', 'div'); for (var j = 0; j < subItems.length; j++) { subItems[j].style.display = 'none'; } const ele = document.getElementById(id) console.log(id, ele) ele.style.display = 'block'; } } }) </script> </body> </html>

“用java實現電商左側商品分類菜單”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。