溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在微信小程序中通過自定義組件實現一個環形進度條,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
創建步驟
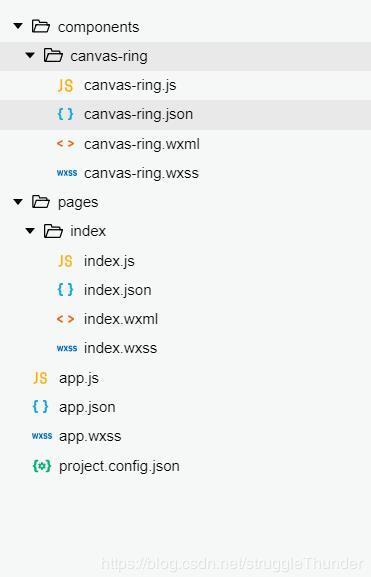
1、在根目錄創建名為components的文件夾,用來放需要引用的自定義組件。
2、創建名為canvas-ring的文件夾,用來放環形進度條自定義組件。
3、鼠標指著canvas-ring的文件夾 鼠標右鍵 “新建 Component” 取名canvas-ring。
結構圖:

環形進度條組件的代碼
canvas-ring.json
{
"component": true, //這一定要寫成true
"usingComponents": {} //可以引入其他自定義組件
}canvas-ring.wxml
<canvas canvas-id="circleBar">
<cover-view class="circle-bar-wrap" >
<cover-view class="font">
{{title}}
</cover-view>
<cover-view class="val" >
{{value}} {{suffix}}
</cover-view>
</cover-view>
</canvas>
<slot></slot>canvas-ring.wxss
.circle-bar-wrap{
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
box-sizing: border-box;
padding: 0 20%;
}
.circle-bar-wrap .font{
max-height: 62rpx;
font-size: 26rpx;
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
white-space: normal;
}
.circle-bar-wrap .val{
margin-top: 20rpx;
font-size: 50rpx;
height: 65rpx;
}canvas-ring.js
var windWidth = wx.getSystemInfoSync().windowWidth;
Component({
options: {
multipleSlots: true // 在組件定義時的選項中啟用多slot支持
},
/**
* 組件的屬性列表
*/
properties: {
//畫布的寬度 默認占屏幕寬度的0.4倍
canvasWidth: {
type: Number,
value: windWidth * 0.4
},
//線條寬度 默認10
lineWidth: {
type: Number,
value: 10
},
//線條顏色 默認"#393"
lineColor: {
type: String,
value: "#393"
},
//標題 默認“完成率”
title: {
type: String,
value: "完成率"
},
//當前的值 默認45
value: {
type: Number,
value: 45
},
//值的顏色 默認"#ff9c07"
valueColor:{
type: String,
value: "#ff9c07"
},
//最大值 默認100
maxValue: {
type: Number,
value: 100
},
//最小值 默認0
minValue: {
type: Number,
value: 0
},
//當前值的后綴名
suffix: {
type: null,
value: "%"
},
//從什么角度開始 0~360之間 (12點方向為0,18點方向為180,0點方向為360)
startDegree: {
type: Number,
value: 0
}
},
/**
* 組件的初始數據
*/
data: {
canvasWidth: windWidth * 0.4,
isMarginTop: true
},
/**
* 組件的方法列表
*/
methods: {
showCanvasRing() {
//去掉首位空格后如果標題為空,那么當前值的區域就沒有margin-top值
if (this.data.title.replace(/(^\s*)|(\s*$)/g, "").length == 0) {
this.setData({
isMarginTop: false
})
}
//作畫
var ctx = wx.createCanvasContext("circleBar", this); //canvas組建封裝,需要后加個this
var circle_r = this.data.canvasWidth / 2; //畫布的一半,用來找中心點和半徑
var startDegree = this.data.startDegree; //從什么角度開始
var maxValue = this.data.maxValue; //最大值
var minValue = this.data.minValue; //最小值
var value = this.data.value; //當前的值
var lineColor = this.data.lineColor; //線條顏色
var lineWidth = this.data.lineWidth; //線條寬度
var percent = 360 * ((value - minValue) / (maxValue - minValue)); //計算結果
//定義起始點
ctx.translate(circle_r, circle_r);
//灰色圓弧
ctx.beginPath();
ctx.setStrokeStyle("#ebebeb");
ctx.setLineWidth(lineWidth);
ctx.arc(0, 0, circle_r - 10, 0, 2 * Math.PI, true);
ctx.stroke();
ctx.closePath();
//有色彩的圓弧
ctx.beginPath();
ctx.setStrokeStyle(lineColor);
ctx.setLineWidth(lineWidth);
ctx.arc(0, 0, circle_r - 10, startDegree * Math.PI / 180 - 0.5 * Math.PI, percent * Math.PI / 180 + startDegree * Math.PI / 180 - 0.5 * Math.PI, false);
ctx.stroke();
ctx.closePath();
ctx.draw();
}
}
})使用環形進度條組件
index.json
{
"usingComponents": {
"canvas-ring": "/components/canvas-ring/canvas-ring"
}
}index.wxml
<canvas-ring id="canvasRing" value="{{c_val}}"></canvas-ring>index.js
onReady: function() {
var that = this;
that.canvasRing = that.selectComponent("#canvasRing");
that.canvasRing.showCanvasRing();
},組件的屬性介紹

上述就是小編為大家分享的怎么在微信小程序中通過自定義組件實現一個環形進度條了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。