溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在微信小程序中實現一個導航功能,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1、申請騰訊地圖key——地址
2、小程序后臺添加騰訊插件——開發文檔

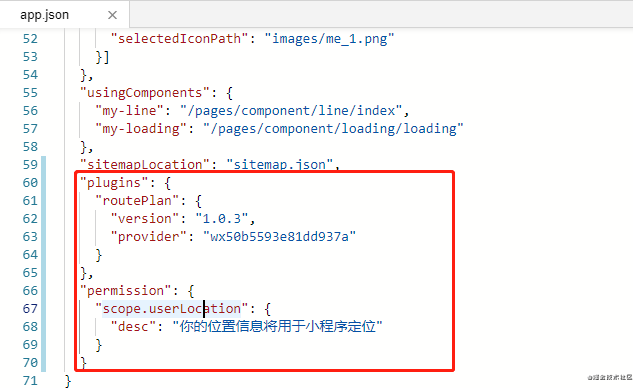
3、小程序代碼app.json設置

let plugin = requirePlugin('routePlan');
let key = ''; //使用在騰訊位置服務申請的key
let referer = ''; //調用插件的app的名稱
let endPoint = JSON.stringify({ //終點
'name': '吉野家(北京西站北口店)',
'latitude': 39.89631551,
'longitude': 116.323459711
});
wx.navigateTo({
url: 'plugin://routePlan/index?key=' + key + '&referer=' + referer + '&endPoint=' + endPoint
});或者也可以使用小程序內置地圖導航


官網鏈接
//wxml <button type="default" bindtap="openMap">打開地圖</button>
//js
Page({
data: {
},
openMap: function () {
wx.getLocation({
type: 'gcj02', // 默認為 wgs84 返回 gps 坐標,gcj02 返回可用于 wx.openLocation 的坐標
success: function (res) {
// success
console.log(res.latitude);
console.log(res.longitude);
wx.openLocation({
latitude: res.latitude, // 緯度,范圍為-90~90,負數表示南緯
longitude: res.longitude, // 經度,范圍為-180~180,負數表示西經
scale: 28, // 縮放比例
name:"要找的地方名字(某某飯店)",
address:"地址:要去的地點詳細描述"
})
}
})
}
})以上就是怎么在微信小程序中實現一個導航功能,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。