您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Fundebug 的微信小程序監控插件在 0.5.0 版本已經支持監控 HTTP 請求錯誤,在小程序中通過wx.request發起 HTTP 請求,如果請求失敗,會被捕獲并上報。時隔一年,微信小程序插件已經更新到 1.3.1, 而且提供了一個非常有用的功能,支持監控 HTTP 慢請求。對于輕量級的性能分析,可以說已經夠用。
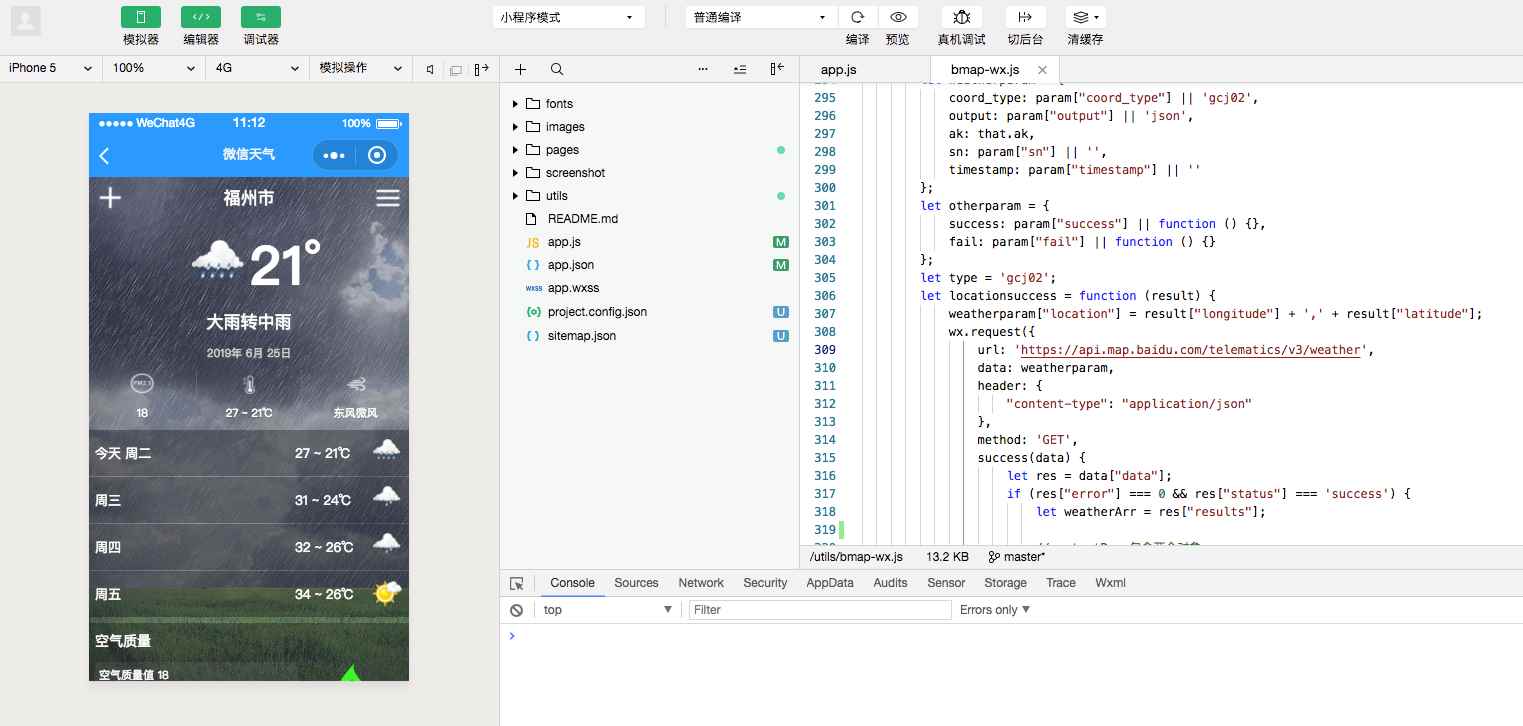
本文我們以一個天氣微信小程序為例(由bodekjan開發),來演示如何監控慢請求。bmap-wx.js中的weather()函數調用百度地圖小程序 api 提供的接口來獲取天氣預報信息。

接入監控
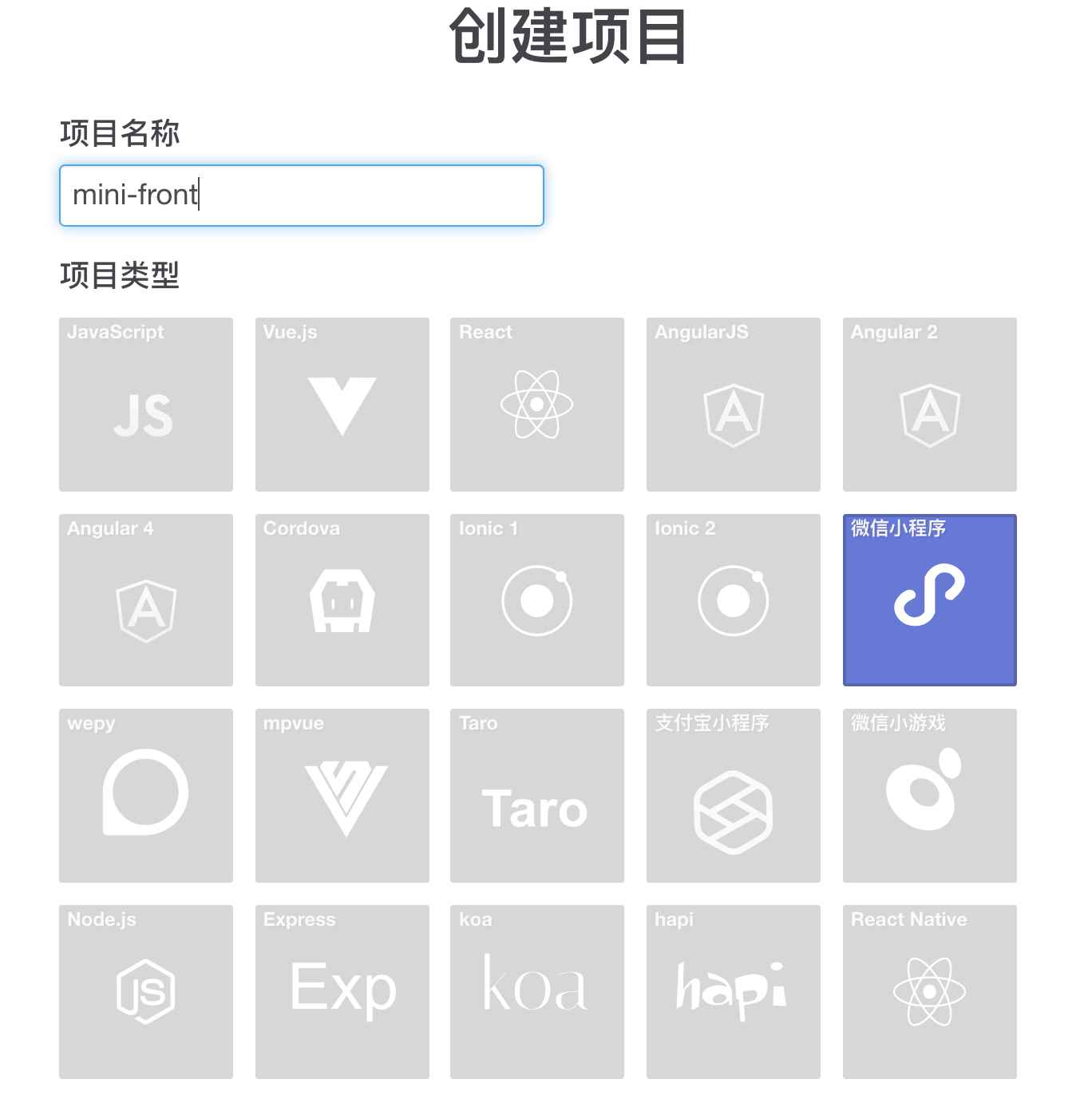
由于使用百度的 api,我們無法確認該接口的穩定性,可能有時候會特別慢,導致天氣信息顯示不出來。于是,我們使用 Fundebug 來監控請求過慢的情況。接下來,我們來演示如何監控慢請求。注冊賬戶后,記得要在創建項目是選擇“微信小程序”這一項目類型。

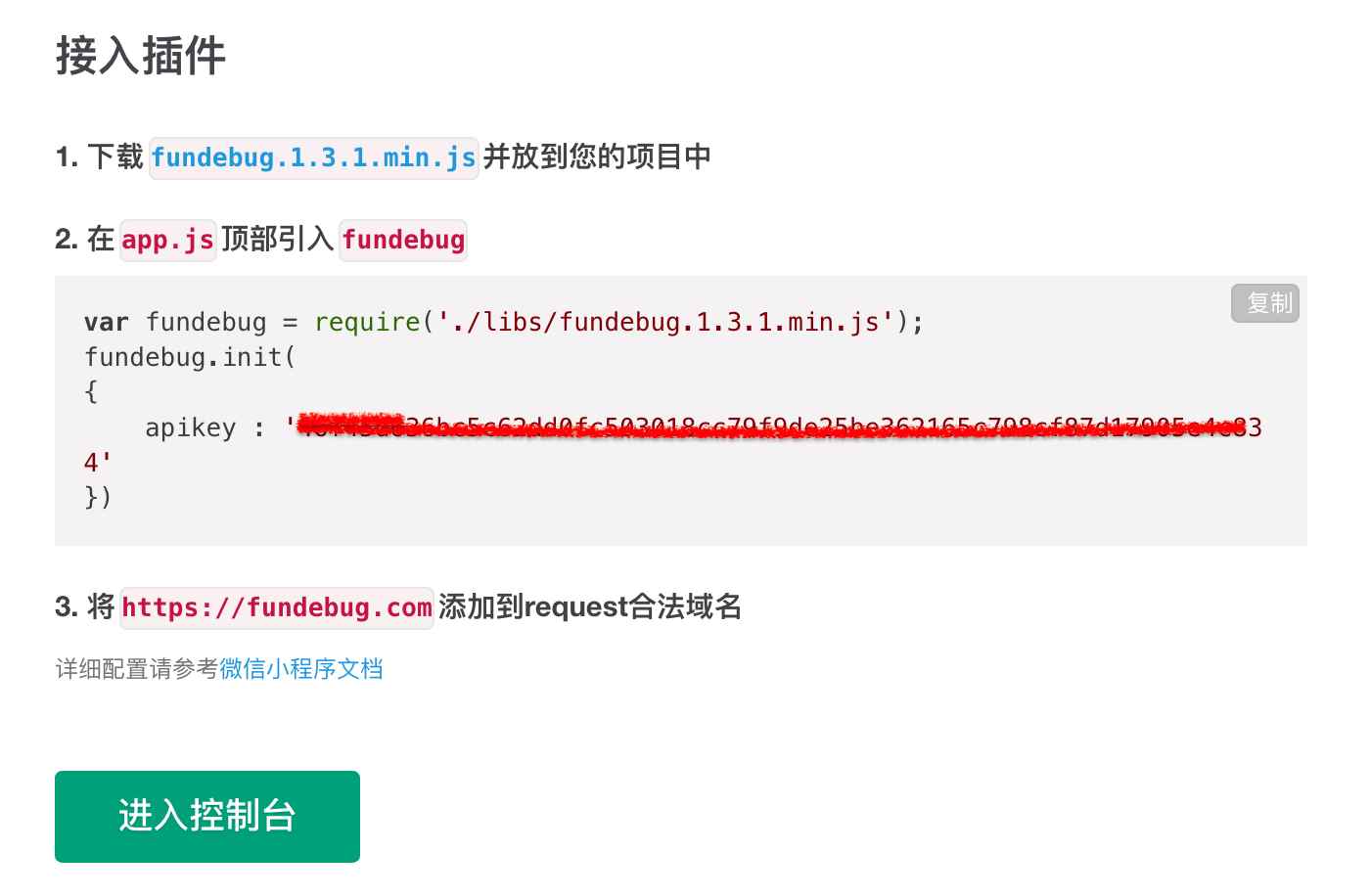
根據指示完成接入流程:

在app.js頂部加入下面的代碼(記得將 apikey 替換成你自己的):
var fundebug = require("./utils/fundebug.1.3.1.min.js");
fundebug.init({
apikey: "YOUR-API-KEY",
monitorMethodCall: true,
monitorMethodArguments: true,
monitorHttpData: true,
setSystemInfo: true,
setUserInfo: true,
setLocation: true,
httpTimeout: 200
});
雖然init()函數只要設置apikey即可使用,但是為了最大程度發揮監控的威力,我們不妨多設置一些監控選項。
微信小程序插件有很多的可配置項,由于涉及到數據,默認處于關閉狀態。我們可以監控函數調用(monitorMethodCall),以及函數調用的參數(monitorMethodArguments),監控 HTTP 請求的 Body 中的數據(monitorHttpData),獲取系統信息(setSystemInfo)、用戶信息(setUserInfo)、地理位置(setLocation)。
監控慢請求
最后,最重要的一步,配置httpTimeout來監控超過特定時長的請求,httpTimeout 類型為 Number,單位為毫秒(ms)。演示起見,我們將時間設置為 200 毫秒。
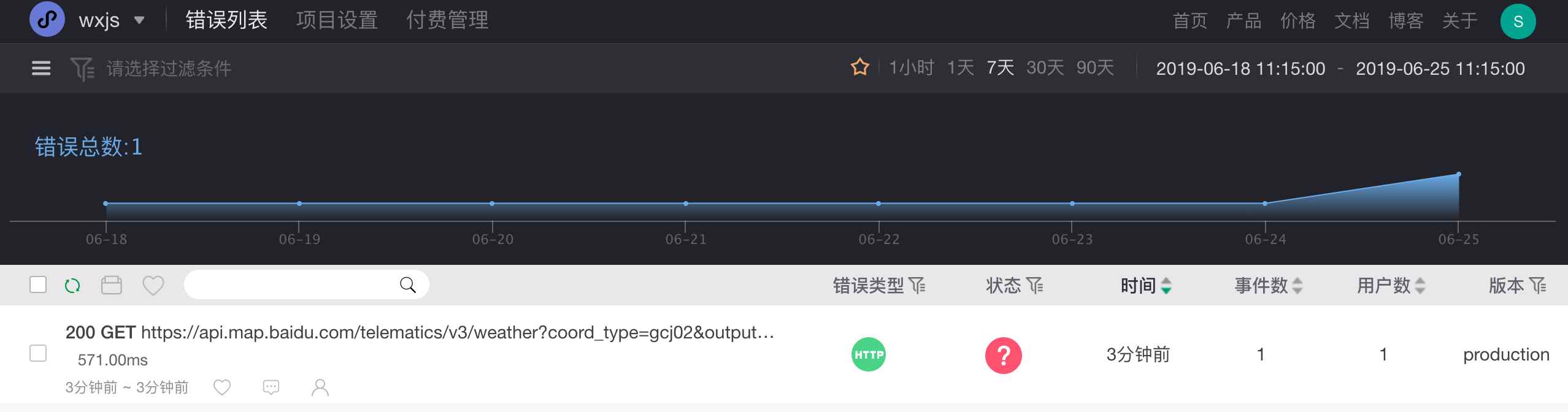
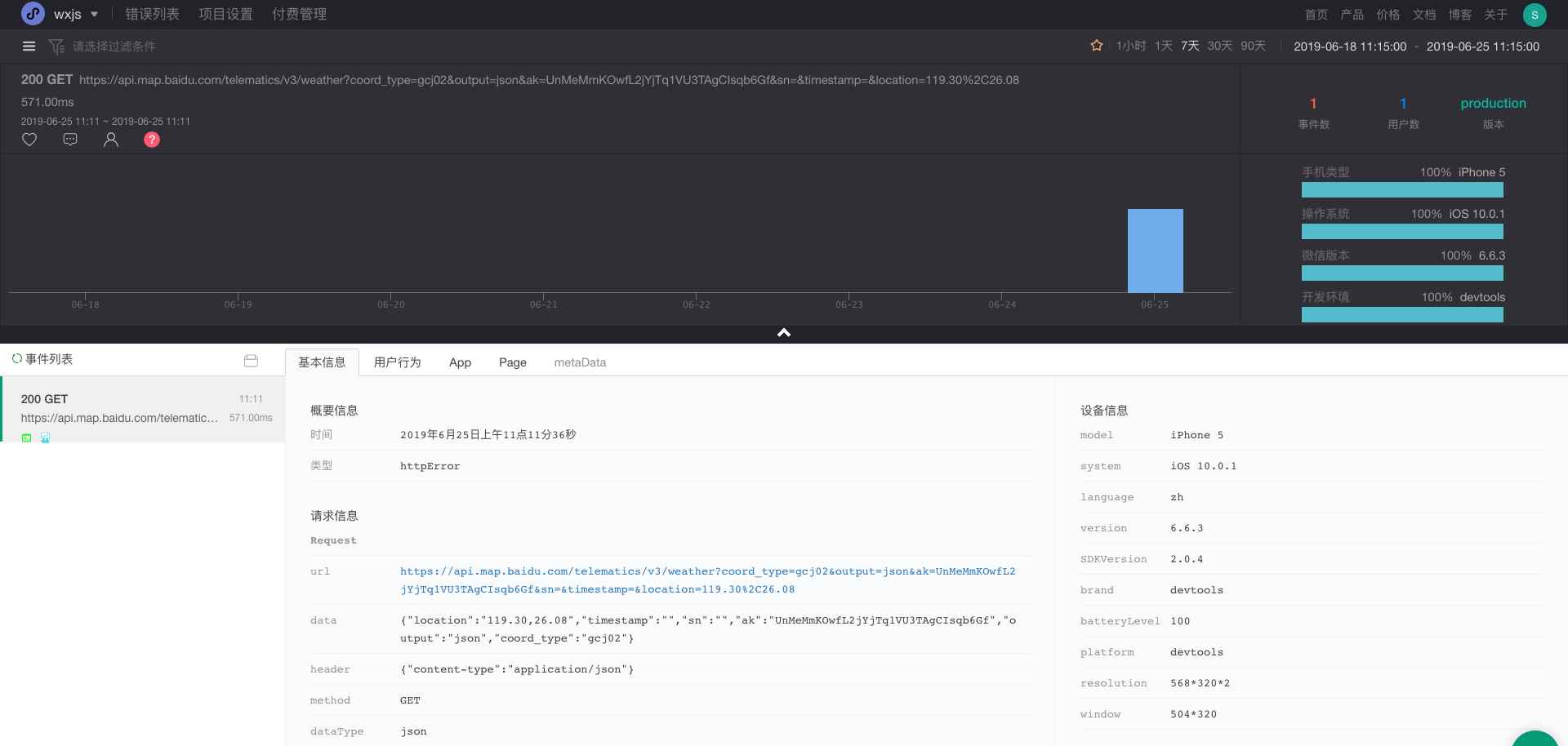
在微信開發者工具內運行代碼,Fundebug 立馬收到報錯。小程序發往https://api.map.baidu.com/telematics/v3/weather接口的請求時長為 571ms,超過預設時間 200ms。

錯誤詳情
該請求返回代碼 200,表明能夠正常獲取數據。點擊該條錯誤,查看錯誤詳情:

通過上方的統計數據,我們可以知道獲取天氣信息的接口出現緩慢情況的趨勢,影響的用戶數量,累計發生的次數。我們可以以此來評估是否需要優化該接口,甚至替換成其它第三方接口來解決這個問題。
附加信息
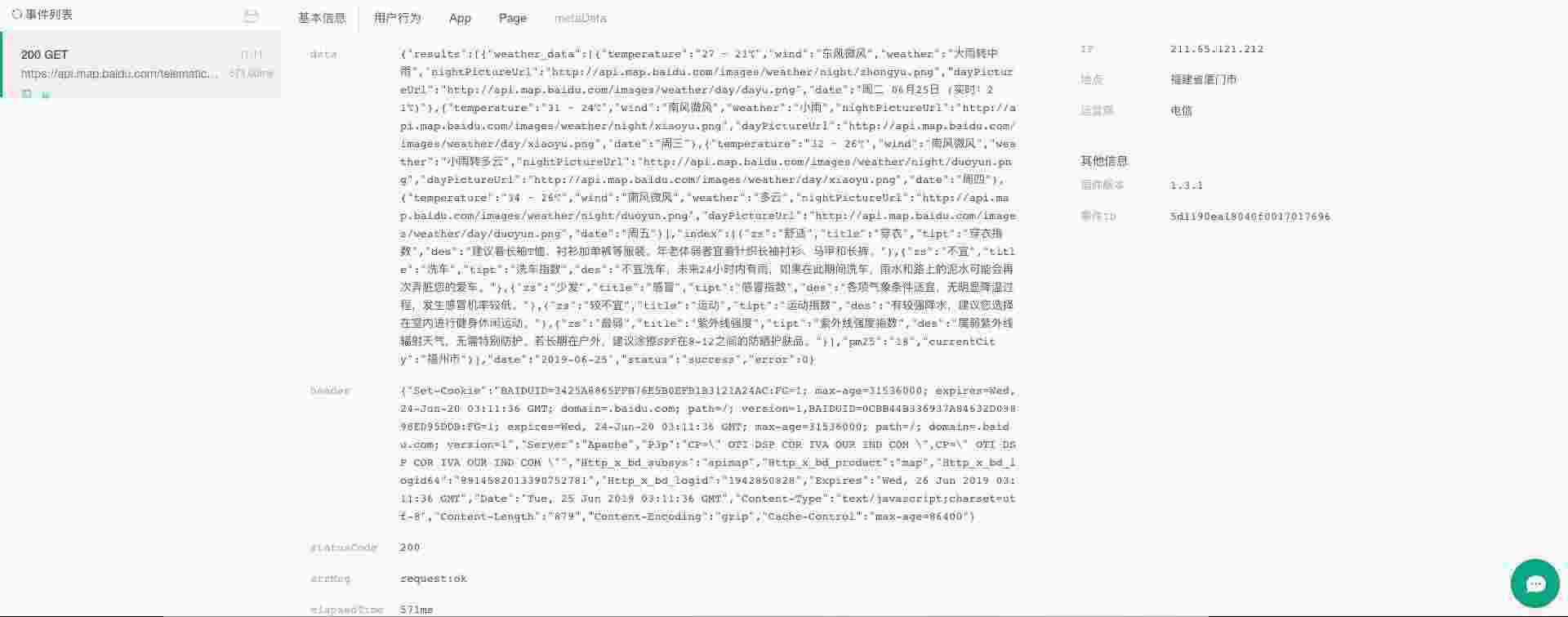
因為配置了 monitorHttpData,所以我們可以查看到請求 body 中的詳細數據。當請求失敗的時候,有時候需要結合參數來分析失敗的原因。

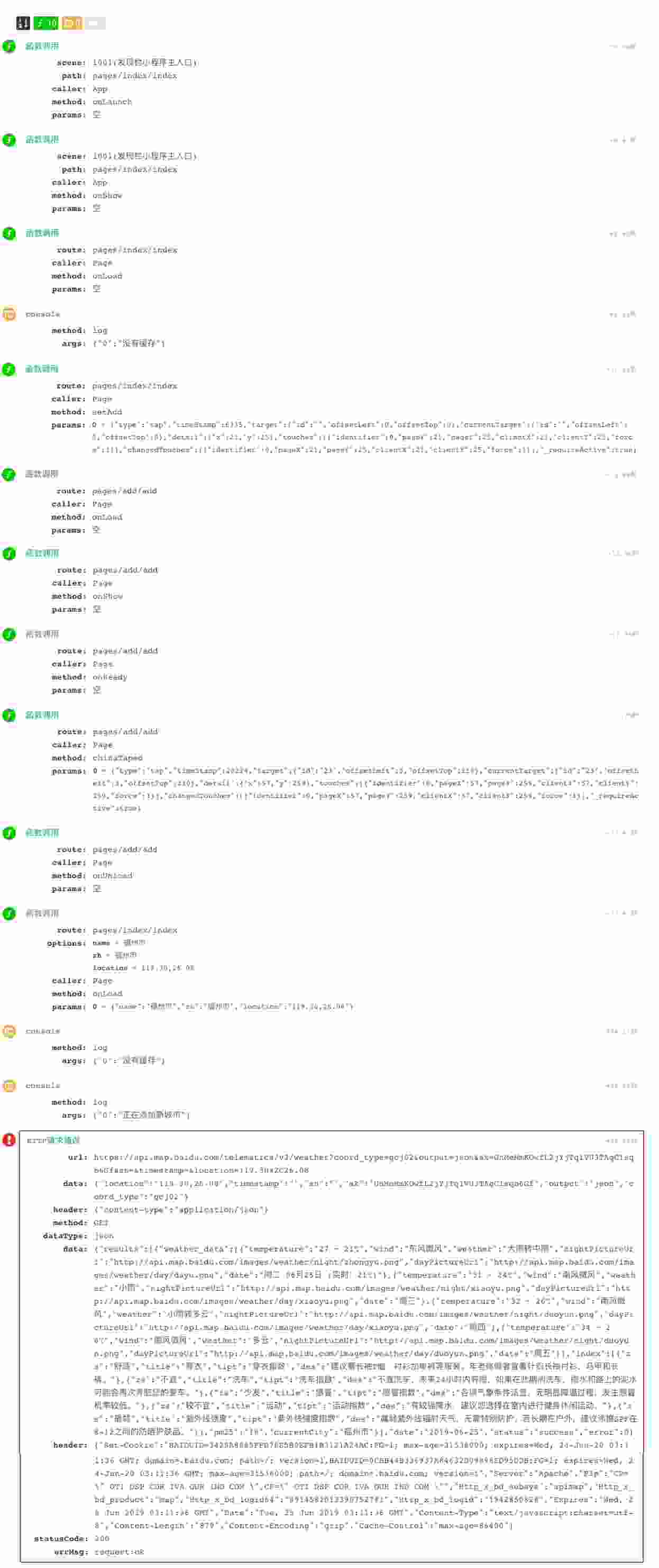
另外,用戶行為數據記錄了小程序運行的詳細狀況,特別是函數的調用序列,對于理解出錯前程序的執行邏輯很有幫助:

關于Fundebug
Fundebug專注于JavaScript、微信小程序、微信小游戲、支付寶小程序、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了10億+錯誤事件,付費客戶有陽光保險、核桃編程、荔枝FM、掌門1對1、微脈、青團社等眾多品牌企業。歡迎大家免費試用!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。