您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
微信小程序開發中http請求有哪些,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
在微信小程序進行網絡通信,只能和指定的域名進行通信,微信小程序包括四種類型的網絡請求。
普通HTTPS請求(wx.request)
上傳文件(wx.uploadFile)
下載文件(wx.downloadFile)
WebSocket通信(wx.connectSocket)
這里以介紹wx.request,wx.uploadFile,wx.dowloadFile三種網絡請求為主。
設置域名
要微信小程序進行網絡通信,必須先設置域名,不然會出現錯誤:
URL 域名不合法,請在 mp 后臺配置后重試
需要在微信公眾平臺的小程序中設置域名。
在微信小程序的設置界面可以看到設置選項:

選擇開發設置:
.
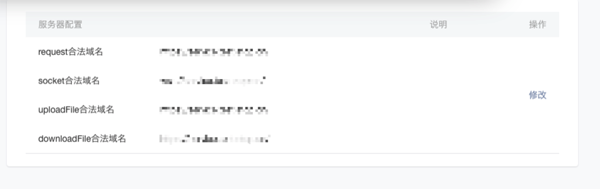
可以看到服務器設置:

在這里可以設置對應四種網絡訪問的域名,每一種類型的網絡請求需要設置一個域名,注意如果在這里設置域名為https://example.com/api/,那么https://example.com/api是無法調用的,必須加上后面/。
http請求
使用wx.request可以發起一個http請求,一個微信小程序被限制為同時只有5個網絡請求。
function queryRequest(data){ wx.request({ url:"https://example.com/api/", data:data, header:{ // "Content-Type":"application/json" }, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }上面的代碼會發送一個http get請求,然后打印出返回的結果。其中的參數也比較容易理解。
url 服務器的url地址
data 請求的參數可以采用String data:"xxx=xxx&xxx=xxx"的形式或者Object data:{"userId":1}的形式
header 設置請求的header
success 接口成功的回調
fail 接口失敗的回調
另外還有兩個參數沒有在代碼里:
method http的方法,默認為GET請求
complete 調用接口結束之后的回調,無論成功或者失敗該接口都會被調用
上傳文件
上傳文件的api為wx.uploadFile,該api會發起一個http post請求,其中的Content-type為multipart/form-data。服務器端需要按照該Content-type類型接收文件,示例代碼:
function uploadFile(file,data) { wx.uploadFile({ url: 'http://example.com/upload', filePath: file, name: 'file', formData:data, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }其中的url,header,success,fail以及complete和普通的http請求是一樣的。
這里有區別的參數是:
name文件對應的key,服務器端需要通過name參數獲取文件
formData http請求中可以使用的其他參數
下載文件
下載文件的api為wx.downloadFile,該api會發起一個http get請求,并在下載成功之后返回文件的臨時路徑,示例代碼:
function downloadFile(url,typ,success){ wx.downloadFile({ url:url, type:typ, success:function(res){ if(success){ success(res.tempFilePath) } }, fail:function(err){ console.log(err) } }) }其中的url,header,fail,complete和wx.uploadFile的參數使用是一致的,其中有區別的參數是:
type:下載資源的類型,用于客戶端自動識別,可以使用的參數image/audio/video
success:下載成功之后的回調,以tempFilePath的參數返回文件的臨時目錄:res={tempFilePath:'文件路徑'}
下載成功后的是臨時文件,只會在程序本次運行期間可以使用,如果需要持久的保存,需要調用方法wx.saveFile主動持久化文件,實例代碼:
function svaeFile(tempFile,success){ wx.saveFile({ tempFilePath:tempFile, success:function(res){ var svaedFile=res.savedFilePath if(success){ success(svaeFile) } } }) }使用wx.saveFile保存臨時文件到本地,提供給小程序下次啟動時使用,其中的參數:
tempFilePath 需要被保存文件的路徑
success 保存成功的回調,返回保存成功的路徑,使用res.savedFilePath可以獲取保存成功的路徑
fail 失敗的回調
complete結束的回調
超時的設置
在微信小程序開發:MINA中已經提到了在app.js中設置networkTimeout可以設置四種類型網絡訪問的超時時間:
"networkTimeout":{ "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }這里設置的超時時間對應著四種類型的網絡請求。
看完上述內容,你們掌握微信小程序開發中http請求有哪些的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。