您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本來認為此類教程,肯定是滿網飛了。今天首次使用VS Code的Git功能,翻遍了 所有中文教程,竟沒有一個靠譜的。遂動筆寫一篇。
請確保你安裝了最新的VS Code.http://code.visualstudio.com/
請確保安裝了最新版的Git。https://git-scm.com/download。git安裝到環境變量里, 確保任意路徑可以訪問。
參考鏈接:https://code.visualstudio.com/Docs/editor/versioncontrol
VS Code 集成了Git功能,并支持基本的git命令,這使得我們能夠在開發過程方便的提交和獲取代碼。
1.1 初始化
首先我們創建一個名為gittest的文件夾,當然它不在git的版本控制管理中。

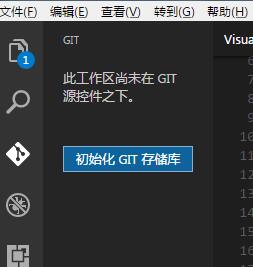
用VS Code 打開這個文件夾,單擊左側的git圖標。

我們可以看到“初始化GIT存儲庫”的按鈕,單擊。

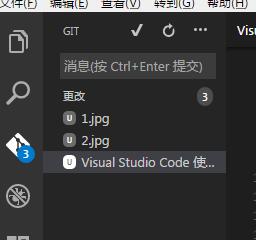
初始化之后,我們首先看到的是git欄里顯示了當前所有文件,有4個更改。

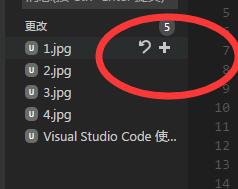
全部或者單個文件都可以選擇暫存或者清理掉。

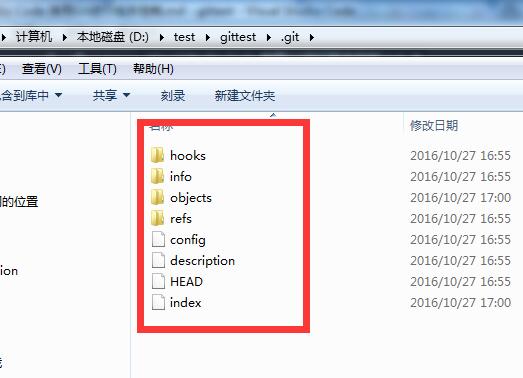
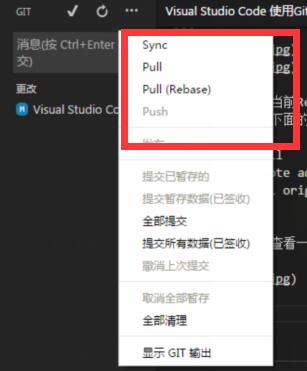
在上方有提交和刷新按鈕,下拉菜單里有更多選項。 再回到我們的文件中,剛才的操作創建了一個.git文件夾,放置了當前倉庫的所有 配置文件,如下圖。

到目前為止我們在本地創建了一個代碼倉庫,下面來看一下VS Code的git功能。
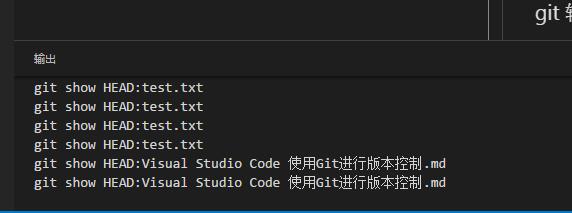
git 輸出
我們可以在隱藏的菜單中選擇git輸出,這樣我們每個操作都會顯示 在輸出區域,方便我們查看對應的git命令。

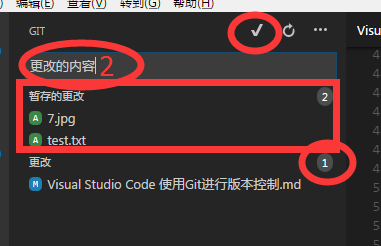
提交保存
提交保存的第一步是暫存文件。
第二步是輸入提交信息。
第三步然后使用狀態欄的提交按鈕提交全部更改。

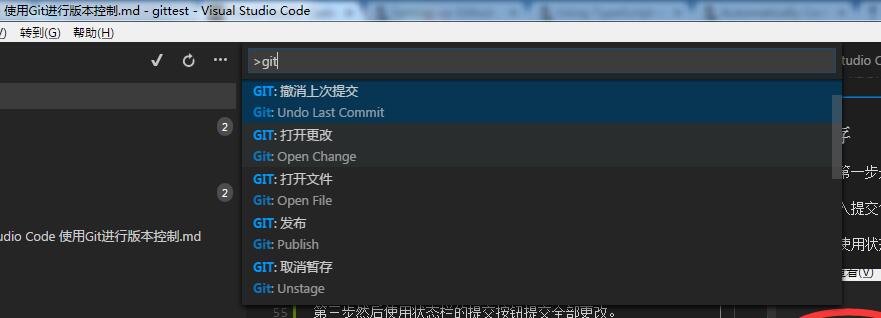
git命令列表
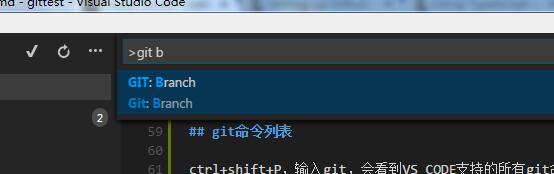
ctrl+shift+P,輸入git,會看到VS CODE支持的所有git命令。

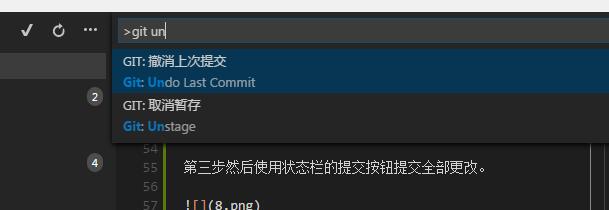
撤銷操作
輸入 Undo Last Commit,撤銷上次操作。輸入Unstage,撤銷暫存。

分支
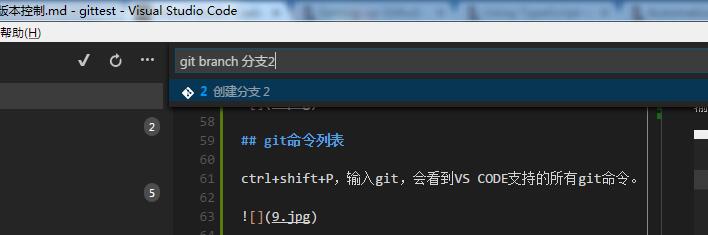
輸入Branch可以創建當前內容的分支。創建分支時需要輸入分支名稱。


checkout
創建分支后,使用checkout命令可以拉取特定的分支內容。

沖突合并
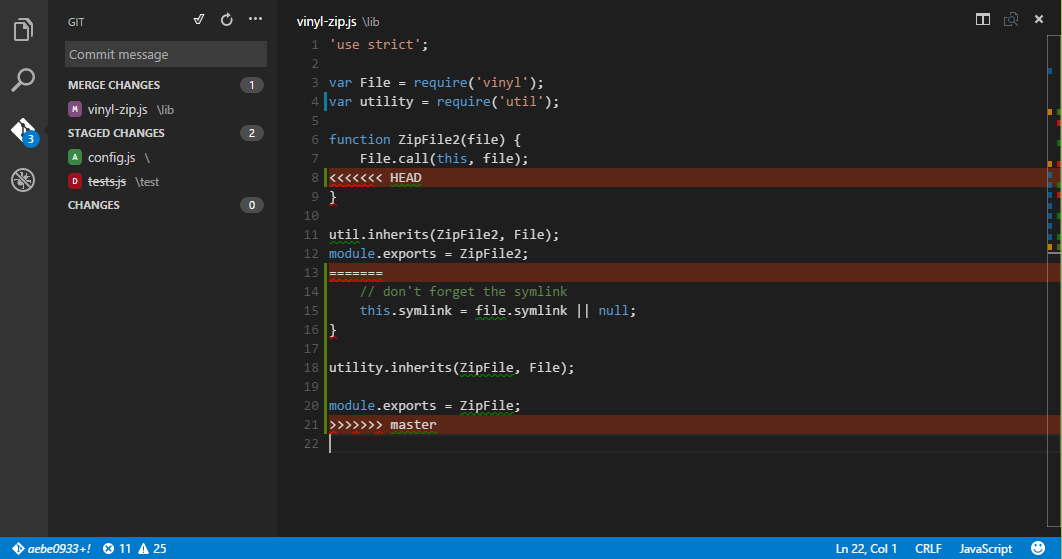
VS Code 會檢測文件沖突,并以<<<<<,>>>>,====和顏色區分出來。

解決沖突之后,直接提交就行了。
文件比較
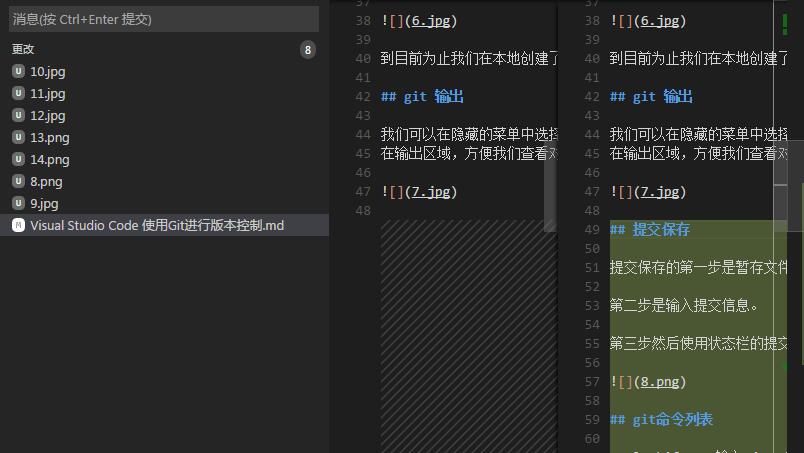
在git文件列表中,單擊一個未提交更改的文件,就會打開兩個窗口來顯示變更的內容。

連接遠程代碼倉庫
說了這么多,現在問題來了,在本機初始化一個代碼庫,一般沒什么卵用。 我們大多數情況是要連接遠程的代碼服務器的。
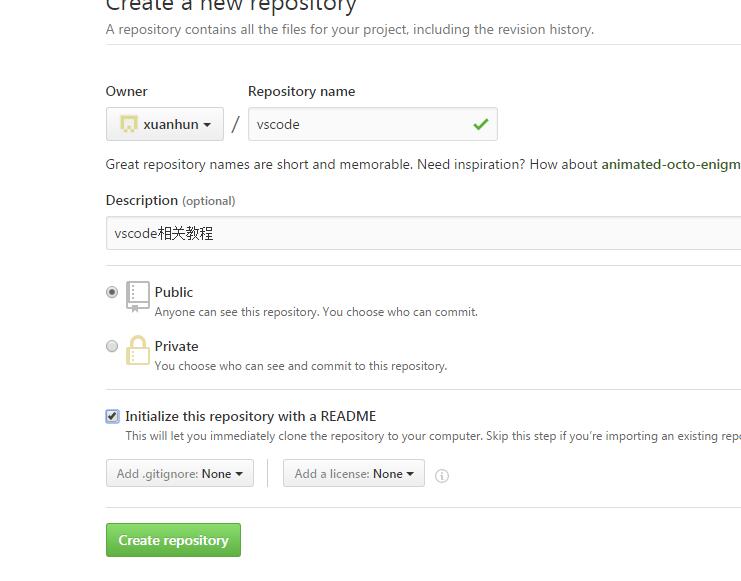
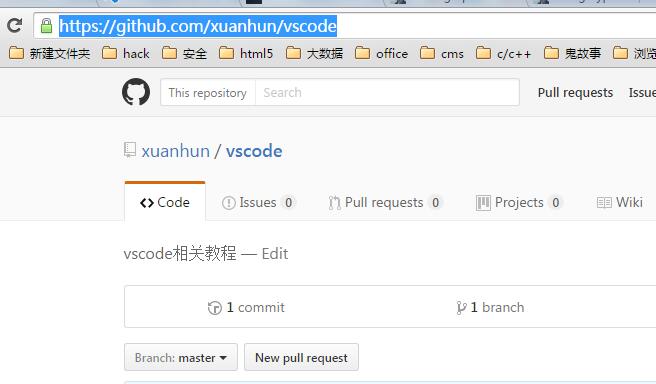
下面我們在github上創建一個Repository,復制地址備用。


接下來到當前Repository文件夾根目錄中,如果沒有初始化過,安裝文章開始初始化的方法,進行初始化。 然后執行下面的命令
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
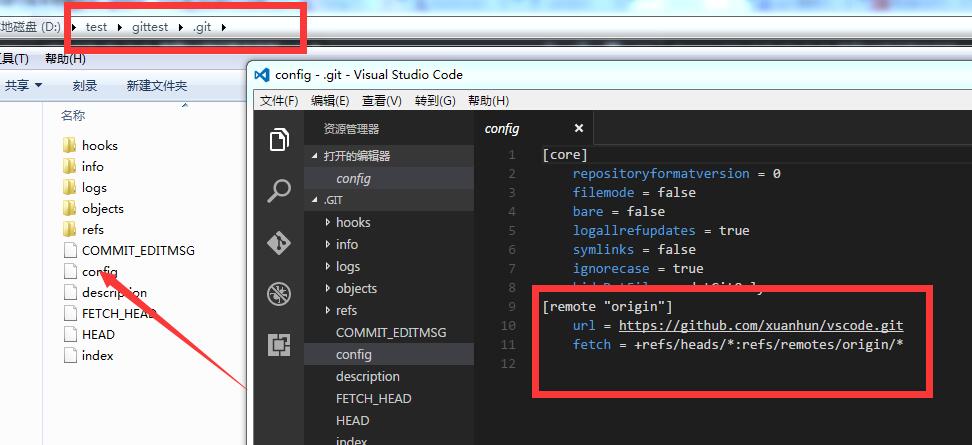
現在我們查看一下.git文件夾下的config文件,可以看到添加了遠程Reps地址。

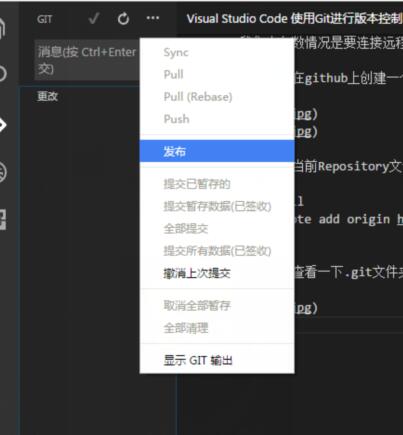
接下來我們從下拉菜單中執行發布命令。

這時會提醒我們輸入賬號和密碼。

輸入之后,會把本地提交的文件同步到github。同步之后再打開git的隱藏菜單,可以看到 同步等命令可以直接使用了。

簡化一點的方法
當然我們也可以使用git 的clone命令,從遠程克隆一個Reps,然后直接用vscode打開文件夾, VS Code 會自動識別各項配置。
持久化賬號
遠程連接git的問題解決了,如果你不想每次同步的時候都輸入賬號信息,可以全局存儲賬號, 解決這個問題。
git config --global credential.helper wincred
本文的大部分內容都能從官方的文檔上找到,不過中文很多教程沒有解決連接遠程 服務的問題,所以特地做了說明,希望對各位有所幫助。 最后,本篇文章作為實驗內容,同步到github的地址為: VS Code 集成git
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。