您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、前言
在廣告機項目中,角色的權限管理是卡了挺久的一個難點。首先我們確定的權限控制分為兩大部分,其中根據粒的大小分的更細:
下面我們就看一看是如何實現這些個權限控制的。
二、接口訪問的權限控制
接口權限就是對用戶的校驗。正常來說,在用戶登錄時服務器需要給前臺返回一個Token,然后在以后前臺每次調用接口時都需要帶上這個Token,
然后服務端獲取到這個Token后進行比對,如果通過則可以訪問。
現有的做法是在登錄成功的回調中將后臺返回的Token直接存儲到 sessionStorage ,然在請求時將Token取出放入headers中傳給后臺,代碼如下:
this.$http({
method: 'get',
url: 'test/query?id=20',
withCredentials: true,
headers: {
token: sessionStorage.getItem('token'),
name: sessionStorage.getItem('name') //應后臺需求傳的用戶名
}
}).then(response => {
//請求成功后的操作
})
后來在一些文章中發現axios可以在攔截器中直接將Token塞入 config.headers.Authorization 中,作為全局傳入。下面是代碼部分:
//main.js
import axios from 'axios'
// 實例化Axios,并進行超時設置
const service = axios.create({
timeout: 5000
})
// baseURL
// axios.defaults.baseURL = 'https://api.github.com';
// http request 攔截器
// 每次請求都為http頭增加Authorization字段,其內容為token
service.interceptors.request.use(
config => {
if (store.state.user.token) {
config.headers.Authorization = `token ${store.state.user.token}`;
}
return config
},
err => {
return Promise.reject(err)
}
);
export default service
三、頁面權限控制
在前面已經說到,頁面權限控制又分為兩種:
這些權限一般是在固定頁面進行配置,保存后記錄到數據庫中。
按鈕權限暫且不提,頁面訪問權限在實現中又可以分為兩種方式:
既然展現出來后不能點,那算幾個意思,逗我玩兒呢?所謂眼不見為凈,綜合考慮后,肯定是方案二比較符合良好的用戶體驗。
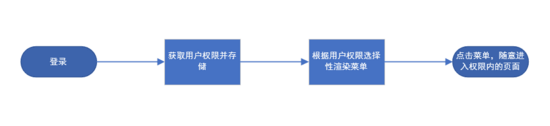
好,我們現在梳理一下大致的頁面訪問權限的流程:

在對流程梳理完成后我們開始進行詳細的編寫。
1、創建路由表
創建路由表實際上沒有什么難度,照著vue-router官方文檔給的示例直接寫就行了。但是因為有部分頁面是不需要訪問權限的,
所以需要將登錄、404、維護等頁面寫到默認的路由中,而將其它的需要權限的頁面寫到一個變量或者一個文件中,這樣可
以有效的減輕后續的維護壓力。
下面將index.js的代碼貼上,異步路由將適量減少,以免占過多篇幅。
// router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import App from '@/App'
import store from '../store/index'
Vue.use(Router);
//手動跳轉的頁面白名單
const whiteList = [
'/'
];
//默認不需要權限的頁面
const constantRouterMap = [
{
path: '/',
name: '登錄',
component: (resolve) => require(['@/components/login'], resolve)
},
{
path: '/index',
name: 'nav.Home',
component: (resolve) => require(['@/components/index'], resolve)
},
{
path: '/templateMake',
name: '模板制作',
component: (resolve) => require(['@/components/Template/templateMake'], resolve)
},
{
path: '/programMack',
name: '節目制作',
component: (resolve) => require(['@/components/Template/programMack'], resolve)
},
{
path: '/release',
name: '節目發布',
component: (resolve) => require(['@/components/Program/release'], resolve)
}
]
//注冊路由
export const router = new Router({
routes: constantRouterMap
});
//異步路由(需要權限的頁面)
export const asyncRouterMap = [
{
path: '/resource',
name: 'nav.Resource',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Resource/resource'], resolve)
},
{
path: '/template',
name: 'nav.Template',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Template/template'], resolve)
},
{
path: '/generalSet',
name: 'nav.System',
meta: {
permission: []
},
component: (resolve) => require(['@/components/SystemSet/generalSet'], resolve)
},
{
path: '',
name: 'nav.Log',
component: App,
children: [
{
path: '/userLog',
name: 'nav.UserLog',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Log/userLog'], resolve),
},
{
path: '/operatingLog',
name: 'nav.SystemLog',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Log/operatingLog'], resolve),
},
]
}
]
];
注意事項:這里有一個需要非常注意的地方就是 404 頁面一定要最后加載,如果放在constantRouterMap一同聲明了404,后面的所以頁面都會被攔截到404,詳細的問題見 addRoutes when you've got a wildcard route for 404s does not work
2、頁面訪問權限
在開始時我們梳理了一個大致的頁面訪問權限流程。下面我們先實現最核心的部分:

我們首先獲取用戶權限列表,在這里我們將接觸到vuex狀態管理,官方文檔有詳細介紹,這里就不過多描述了,下面請看代碼:
// store/index.js
import Axios from 'axios'
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
const axios = Axios.create();
const state = {
mode: 'login',
list: []
};
const getters = {};
const mutations = {
setMode: (state, data) => {
state.mode = data
},
setList: (state, data) => {
state.list = data
}
};
const actions = {
// 獲取權限列表
getPermission({commit}) {
return new Promise((resolve, reject) => {
axios({
url: '/privilege/queryPrivilege?id=' + sessionStorage.getItem('privId'),
methods: 'get',
headers: {
token: sessionStorage.getItem('token'),
name: sessionStorage.getItem('name')
}
}).then((res) => {
// 存儲權限列表
commit('setList', res.data.cust.privileges[0].children);
resolve(res.data.cust.privileges[0].children)
}).catch(() => {
reject()
})
})
}
};
export default new Vuex.Store({
state,
mutations,
actions,
getters
})
好了,我們現在請求后臺拿到了權限數據,并將數據存放到了vuex中,下面我們需要利用返回數據匹配之前寫的異步路由表,將匹配結果和靜態路由表結合,開成最終的實際路由表。
其中最關鍵的是利用vue-router2.2.0版本新添加的一個addRoutes方法,我們看看官方文檔如何解釋此方法的:
router.addRoutes(routes) 2.2.0+ 動態添加更多的路由規則。參數必須是一個符合 routes 選項要求的數組。
那我們現在就可以開始使用addRoutes進行路由匹配了。下面看代碼:
// router/index.js
/**
* 根據權限匹配路由
* @param {array} permission 權限列表(菜單列表)
* @param {array} asyncRouter 異步路由對象
*/
function routerMatch(permission, asyncRouter) {
return new Promise((resolve) => {
const routers = [];
// 創建路由
function createRouter(permission) {
// 根據路徑匹配到的router對象添加到routers中即可
permission.forEach((item) => {
if (item.children && item.children.length) {
createRouter(item.children)
}
let path = item.path;
// 循環異步路由,將符合權限列表的路由加入到routers中
asyncRouter.find((s) => {
if (s.path === '') {
s.children.find((y) => {
if (y.path === path) {
y.meta.permission = item.permission;
routers.push(s);
}
})
}
if (s.path === path) {
s.meta.permission = item.permission;
routers.push(s);
}
})
})
}
createRouter(permission)
resolve([routers])
})
}
然后我們編寫導航鉤子
// router/index.js
router.beforeEach((to, form, next) => {
if (sessionStorage.getItem('token')) {
if (to.path === '/') {
router.replace('/index')
} else {
console.log(store.state.list.length);
if (store.state.list.length === 0) {
//如果沒有權限列表,將重新向后臺請求一次
store.dispatch('getPermission').then(res => {
//調用權限匹配的方法
routerMatch(res, asyncRouterMap).then(res => {
//將匹配出來的權限列表進行addRoutes
router.addRoutes(res[0]);
next(to.path)
})
}).catch(() => {
router.replace('/')
})
} else {
if (to.matched.length) {
next()
} else {
router.replace('/')
}
}
}
} else {
if (whiteList.indexOf(to.path) >= 0) {
next()
} else {
router.replace('/')
}
}
});
到這里我們已經完成了對頁面訪問的權限控制,接下來我們來講解一下操作按扭的權限部分。
四、數據操作權限
是否還記得前面的路由配置中我們多出來的一個代碼,下面我們拿出來看看:
//異步路由(需要權限的頁面)
export const asyncRouterMap = [
{
path: '/resource',
name: 'nav.Resource',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Resource/resource'], resolve)
},
{
path: '/template',
name: 'nav.Template',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Template/template'], resolve)
},
{
path: '/generalSet',
name: 'nav.System',
meta: {
permission: []
},
component: (resolve) => require(['@/components/SystemSet/generalSet'], resolve)
},
{
path: '',
name: 'nav.Log',
component: App,
children: [
{
path: '/userLog',
name: 'nav.UserLog',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Log/userLog'], resolve),
},
{
path: '/operatingLog',
name: 'nav.SystemLog',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Log/operatingLog'], resolve),
},
]
}
]
];
為每個路由頁面增加meta字段。在routerMatch函數中將匹配到的詳細權限字段賦值到這里。這樣在每個頁面的route對象中就會得到這個字段。
asyncRouter.find((s) => {
if (s.path === '') {
s.children.find((y) => {
if (y.path === path) {
//賦值
y.meta.permission = item.permission;
routers.push(s);
}
})
}
if (s.path === path) {
s.meta.permission = item.permission;
routers.push(s);
}
})
接下來我們編寫一個vue自定義指令對頁面中需要進行鑒權的元素進行判斷,比如類似這樣的:
<a @click="upload" v-allow="'3'"></a> /* 3代表一個上傳權限的ID,權限中有3則顯示按鈕 */
我們直接注冊一個全局指令,利用vnode來訪問vue的方法。代碼如下:
//main.js
//按扭權限指令
Vue.directive('allow', {
inserted: (el, binding, vnode) => {
let permissionList = vnode.context.$route.meta.permission;
if (!permissionList.includes(binding.value)) {
el.parentNode.removeChild(el)
}
}
})
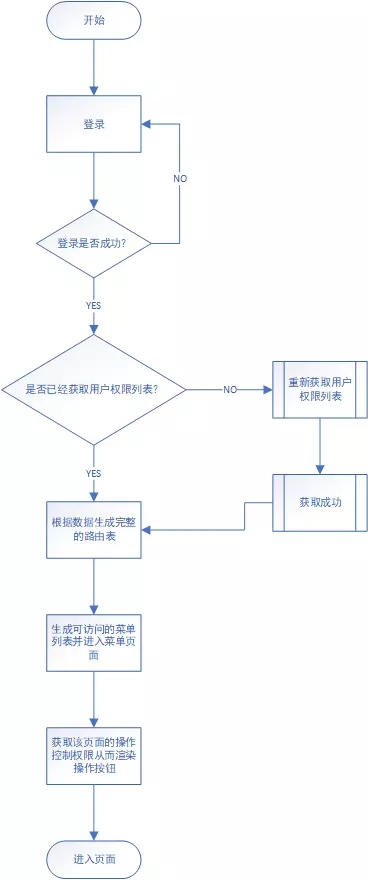
至此為止,權限控制流程就已經完全結束了,在最后我們再看一下完整的權限控制流程圖吧.
五、路由控制完整流程圖

六、參考文獻
Vue + ElementUI 手擼后臺管理網站之權限控制
手摸手,帶你用vue擼后臺之權限控制
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。