您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
場景
吾輩在使用 Vuetify 時突然遇到的,明明 img 標簽就可以使用相對路徑獲取到圖片,而 Veutify 的組件 v-img 卻不能使用。
如下面 3 種加載圖片的方式
<!-- 正常加載 -->
<v-img :src="require('../../assets/logo.png')" />
<!-- 無法加載 -->
<v-img src="../../assets/logo.png" />
<!-- 正常加載 -->
<img src="../../assets/logo.png" />
吾輩在 segmentfault 上的提問
原因
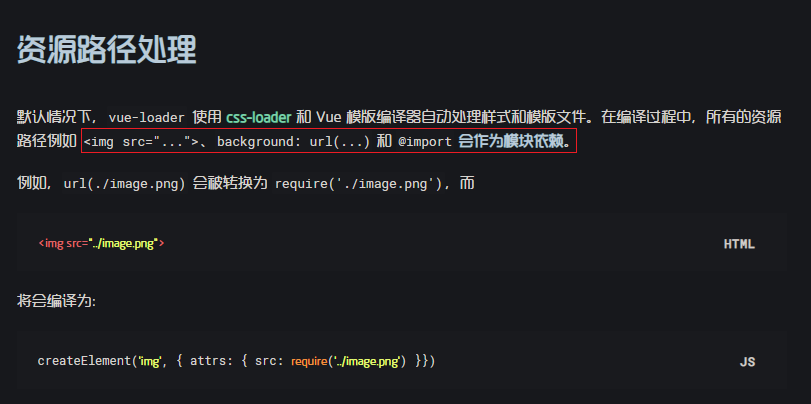
是的,居然必須用 require() 引入圖片才能生效,那為什么 img 標簽可以直接使用相對路徑呢?這和 vue-loader 資源路徑處理 有關系。

官方明確指出會將所有資源路徑作為模塊依賴,也就是后臺 vue-loader 幫我們轉換成 require() 的形式了。
解決方案
vue cli 3
vue cli 3 的配置項 API 發生了改變,由 transformToRequire 改為 transformAssetUrls,而且配置方式也不再是直接修改 webpack 配置文件,而是修改 vue.config.js 這個經過包裝后的文件。現在,最新的配置方式如下
module.exports = {
chainWebpack: config => {
config.module
.rule('vue')
.use('vue-loader')
.loader('vue-loader')
.tap(options => {
return {
...options,
//修復靜態資源引用的問題 vue cli 2 => vue cli 3 升級之后配置項由 transformToRequire 改為 transformAssetUrls
transformAssetUrls: {
video: ['src', 'poster'],
source: 'src',
img: 'src',
image: 'xlink:href',
// 在這里添加需要使用靜態資源的自定義元素
'a-avatar': 'src',
},
}
})
},
}
具體參考
Vue Loader => 從 v14 遷移 => 廢棄的選項
Vue Cli 3 => webpack 相關 => 鏈式操作 (高級) => 修改 Loader 選項
vue cli 2
那么,Veutify 組件中的 src 不能使用相對路徑的原因就很明確了。因為 vue-loader 并不知道我們要把 v-img 的 src 屬性轉換成 require() 依賴。我們找到 vue-loader 配置處,在 options.transformToRequire 中加上 v-img 即可
// vuetify 框架的 src 標簽也需要自動轉換為 require 'v-img': 'src'
吾輩的配置文件在 build > vue-loader.conf.js
'use strict'
const utils = require('./utils')
const config = require('../config')
const isProduction = process.env.NODE_ENV === 'production'
const sourceMapEnabled = isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap
module.exports = {
loaders: utils.cssLoaders({
sourceMap: sourceMapEnabled,
extract: isProduction,
}),
cssSourceMap: sourceMapEnabled,
cacheBusting: config.dev.cacheBusting,
transformToRequire: {
video: ['src', 'poster'],
source: 'src',
img: 'src',
image: 'xlink:href',
'v-img': 'src',
},
}
vue-loader 官方文檔參考
然后重啟 npm run dev 刷新一下就行啦
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。