您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
樹,因其清晰明了的展現形式而被廣泛的使用
日常的開發過程中我們需要經常與“樹”打交道,例如公司的組織架構樹、服務器的項目歸屬樹,管理后臺側邊樹等等,本篇文章介紹關于樹的兩個內容
zTree
zTree是一個開源的依靠JQuery實現的多功能樹插件,具有性能優異、配置靈活、功能強大的特點
之前的系列前端插件文章已經多次介紹過將前端插件引入自己項目中的方法,這里就不贅述了,如有問題也可以參考文章末尾給出的Demo代碼,在引入JS/CSS之后只需要如下代碼即可構建一顆樹
<ul id="treeDemo" class="ztree"></ul>
<script>
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes = [
{id: 1, pId: 0, name: "OPS-COFFEE ", open: true},
{id: 2, pId: 1, name: "運營部", open: true},
{id: 3, pId: 1, name: "市場部", open: true},
{id: 4, pId: 1, name: "綜合部", open: true},
{id: 5, pId: 2, name: "產品部", open: true},
{id: 6, pId: 2, name: "技術部", open: true},
{id: 7, pId: 3, name: "銷售部", open: true},
{id: 8, pId: 4, name: "人事部", open: true},
{id: 9, pId: 4, name: "財務部", open: true},
];
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
</script>
$.fn.zTree.init 初始化樹,這里需要三個參數,第一個參數是加載樹結構的Jquery對象, setting 為ztree的各種配置參數, zNodes 為ztree的具體數據
zTree的配置采用json的格式,按照配置類型分為了界面配置 view ,數據配置 data ,編輯配置 edit ,復選框配置 check ,異步加載配置 async 以及各種回調函數配置 callback ,配置豐富且強大
zTree支持兩種數據模式,簡單數據模式和標準數據模式,簡單數據模式就像我們上邊例子中這樣的數據結構,而標準數據模式就需要將數據構造成復雜的JSON嵌套格式,像下邊這樣
var zNodes = [{
"name": "OPS-COFFEE",
"open": true,
"children": [
{
"name": "運營部",
"open": true,
"children": [
{"name": "產品部","open": true},
{"name": "技術部","open": true}
]
},
{
"name": "市場部",
"open": true,
"children": [
{"name": "銷售部","open": true}
]
},
{
"name": "綜合部",
"open": true,
"children": [
{"name": "人事部","open": true},
{"name": "財務部","open": true}
]
}
]
}];
標準模式數據結構復雜但父子關系清晰,簡單模式數據則相反,示例中我們使用了簡單數據模式,需要配置simpleData的 enable 屬性為true
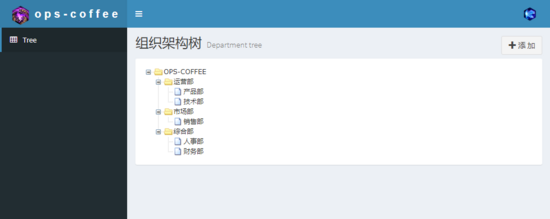
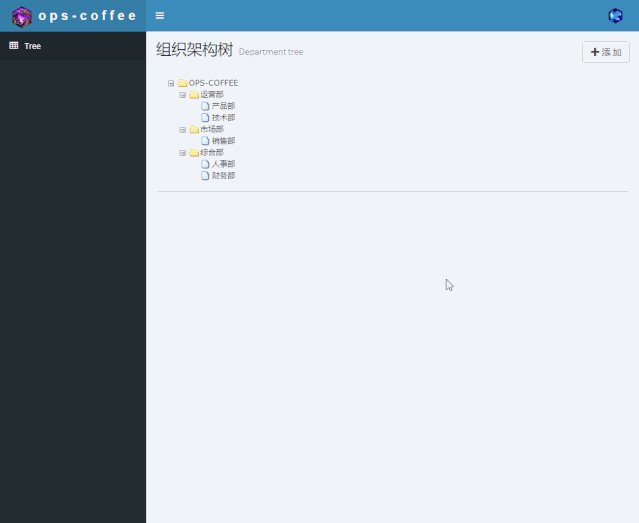
完成以上配置后可以看到頁面效果如下

Django
既然前端頁面已經能夠正常展示樹了,后端就只需要返回前端對應的數據格式即可,Django中最簡單的方式就是使用Foreignkey的自關聯,模型設計如下:
class Department(models.Model):
name = models.CharField(
max_length=128, unique=True, verbose_name='名稱')
parent = models.ForeignKey(
'self', on_delete=models.PROTECT, db_constraint=False,
null=True, blank=True, verbose_name='父部門')
ForeignKey第一個參數用 self 就表示自關聯,自己關聯自己,還有兩個Foreignkey的重要參數解釋如下:
on_delete:控制當外鍵引用的對象被刪除時指定的SQL約束行為
SET:設置一個指定的自定義實例,官方案例如下
from django.conf import settings from django.contrib.auth import get_user_model from django.db import models def get_sentinel_user(): return get_user_model().objects.get_or_create(username='deleted')[0] class MyModel(models.Model): user = models.ForeignKey( settings.AUTH_USER_MODEL, on_delete=models.SET(get_sentinel_user), )
這個案例的意思是當刪除外鍵字段user有關聯時調用 get_sentinel_user 方法,這個方法會返回一個username為deleted的實例
db_constraint:控制是否在數據庫中為此外鍵創建約束,默認為True。在數據庫中創建外鍵約束是 數據庫規范中明令禁止 的行為,那么我們可以設置 db_constraint 為 False 從而不在數據庫層面創建約束,但同樣可以使用Django為Foreignkey提供的各種關聯查詢
接下來可以通過如下代碼將數據庫中的數據轉成ztree所能使用的簡單模式數據并返回
def tree(request):
mList = Department.objects.all()
_data = [
{
'id': x.id,
'name': x.name,
'pId': x.parent.id if x.parent else 0, 'open': 1
} for x in mList
]
return render(request, 'tree.html', {'data': _data})
注意在前端使用時需要用 {{data|safe}} 的方式,添加 |safe 主要是因為Django為了安全默認會對HTML、JS等語法標簽進行轉義,但我們所傳給前端的數據不希望轉義可以通過添加 |safe 來實現
完整Demo
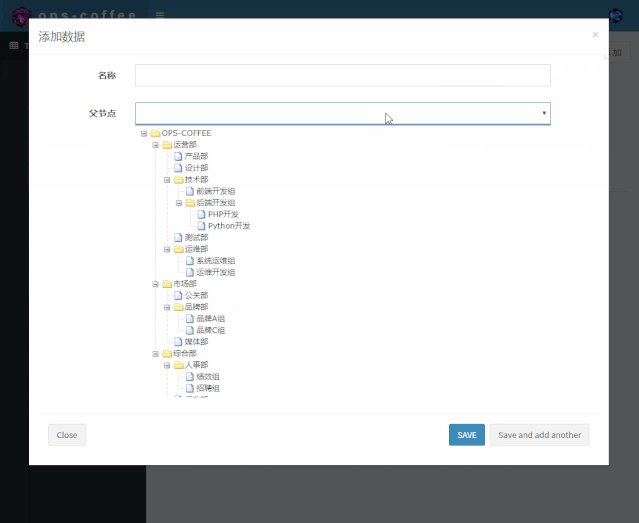
文章源碼已上傳至Github,除了以上基礎代碼外還包含下拉框加載樹等功能,
源碼地址如下:https://github.com/ops-coffee/demo/tree/master/tree

總結
以上所述是小編給大家介紹的Django+zTree構建組織架構樹的方法,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。