您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:
最近項目中有類似的需求:需要對前端項目中某一個用戶下的產品數據進行批量的處理。手動處理的流程大概是首先登錄系統,獲取到當前用戶下的產品列表,點擊產品列表的中產品項進入詳情頁,對該產品進行一系列的操作,然后保存退出。因為當前有20多萬條數據,手動一條一條的處理不太現實,所以希望通過寫腳本的方式來進行處理。
需求分析
其實這個需求還算比較簡單,需要實現的點主要有三個,一是如何進行登錄,獲取登錄信息,查詢當前用戶下的產品數據;二是如何知道當前數據是否處理完,然后退出當前的處理流程;三是如何異步的處理一批數據。
所以需要做的工作就是模擬登錄,調用產品列表的查詢接口獲取產品ID集合,然后循環遍歷當前的集合,通過產品ID跳轉產品詳情頁面,模擬頁面按鈕的點擊操作,監聽處理完成的動作,退出當前的流程。
Selenium 介紹
What is Selenium?
Selenium automates browsers. That's it! What you do with that power is entirely up to you. Primarily, it is for automating web applications for testing purposes, but is certainly not limited to just that. Boring web-based administration tasks can (and should!) be automated as well.
Selenium has the support of some of the largest browser vendors who have taken (or are taking) steps to make Selenium a native part of their browser. It is also the core technology in countless other browser automation tools, APIs and frameworks.翻譯過來大致意思就是: Selenium 可以自動化操作瀏覽器。怎么去使用Selenium 的功能完全取決于我們自己。它主要還是使用在web應用的自動化測試上。但是他的功能并不僅限于此。那些枯燥的基于web的管理任務也可以自動化。很多流行的瀏覽器都采取了一些措施來支持Selenium實現本地化。它也是很多瀏覽器自動化工具、API自動化以及框架的核心技術。
Selenium 主要分 Selenium WebDriver 以及 Selenium IDE。我主要結合Node來介紹 Selenium WebDriver 的安裝使用。本文主要介紹Selenium 結合 Node 的安裝使用。需要進行深入研究的同學請自行查看官網文檔。
Node 環境搭建
1. node的安裝在此不再贅述。點擊鏈接查看官網下載安裝方法。
2. express安裝
$ npx express-generator
或者
$ npm install -g express-generator
創建項目:
$ express --view=ejs selenium-start $ cd selenium-start $ yarn
啟動項目:
$ DEBUG=myapp:* yarn start
至此,Node 項目創建完畢。接下來我們就可以在項目中集成Selenium WebDriver
Selenium WebDriver 集成
1. 安裝selenium-webdriver
yarn add selenium-webdriver
2. 下載安裝支持不同瀏覽器的驅動。(此處只介紹Chrome驅動)
[ChromeDriver][3]
下載并解壓文件,同時把解壓的執行文件放置到 /usr/bin目錄下。或者設置相應的PATH路徑,確保可執行文件在PATH路徑中。
開始使用
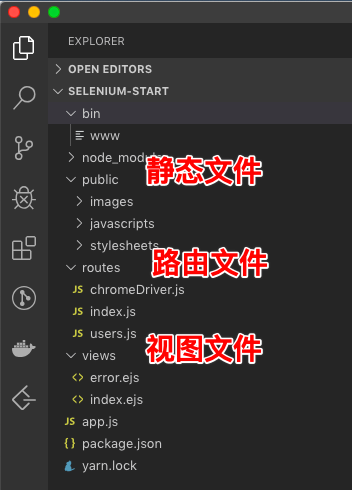
進入我們剛才創建的項目文件夾,目錄如下:

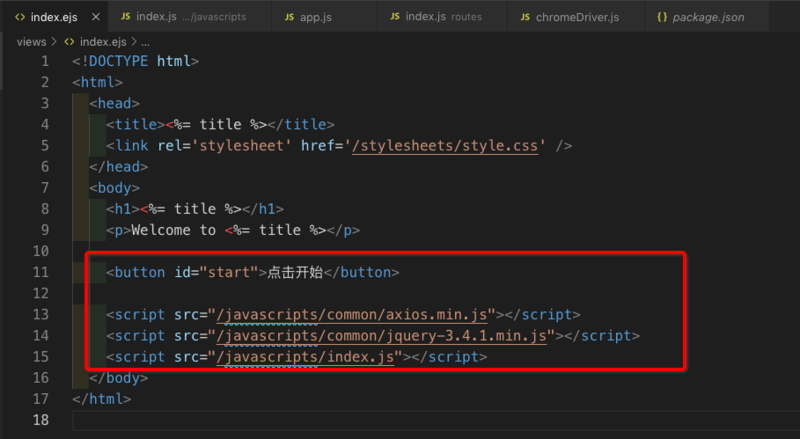
頁面添加一個開始按鈕,以及給按鈕添加事件。
找到 views/index.ejs, 添加如下代碼:(為了方便操作,引入了jquery, axios, 所以需要下載準備好)


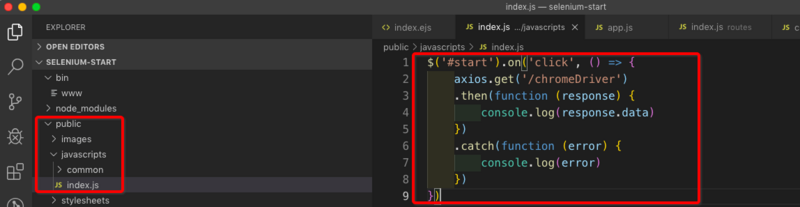
添加對應的路由

在app.js文件中,引入路由chromeDriver
var chromeDriverRouter = require('./routes/chromeDriver');
app.use('/chromeDriver', chromeDriverRouter);
引入selenium-webdriver
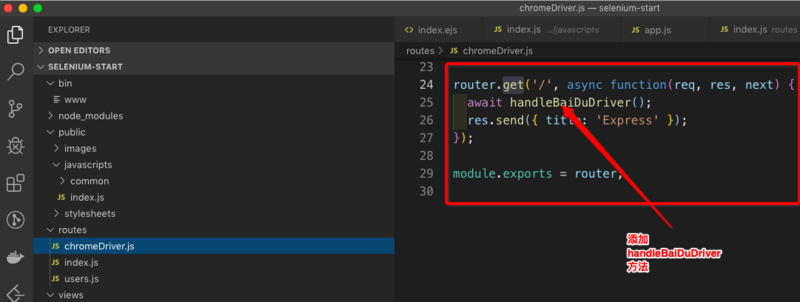
在routes/chromeDirver.js文件中,我們添加了一個方法handleBaiDuDriver,這個方法用于處理模擬百度搜索自動化的一些測試。
首先我們需要在文件頂部引入selenium-webdriver
const {Builder, By, Key, until} = require('selenium-webdriver');
// Builder: 用于創建一個WebDriver實例。
// By: 表示通過什么方式來查找頁面的元素。
// By.className( name ) → By
// By.css( selector ) → By
// By.id( id ) → By
// By.js( script, ...var_args ) → function(WebDriver): Promise
// By.linkText( text ) → By
// By.name( name ) → By
// By.partialLinkText( text ) → By
// Key: 表示鍵盤上一系列的按鍵。
// until: 定義了一些工具類的方法。
然后書寫我們的方法體里的內容。
const handleBaiDuDriver = async () => {
let driver = await new Builder().forBrowser('chrome').build();
try {
await driver.get('http://www.baidu.com');
await driver.findElement(By.id('kw')).sendKeys('webdriver', Key.RETURN);//正常使用
await driver.findElement(By.id('su')).click();
await driver.wait(until.titleIs('百度一下,你就知道'), 1000);
} catch (error) {
console.log(error)
} finally {
await driver.sleep(2000);
await driver.quit();
}
}
啟動服務,查看效果。
啟動服務之后,我夢能看到如下的界面。

點擊頁面中的【點擊開始】按鈕,最終能夠看到如下的界面,為了演示我做了兩秒的延遲。生成的gif圖有9M多,無法上傳。后續可以下載源碼運行看效果。

獲取登錄信息
以上是selenium-webdriver的簡單集成。在之前我們提到過實際需求中如何獲取登錄信息的問題。在訪問產品列表頁面的時候需要進行登錄校驗。如果沒有登錄則會跳轉界面。由于我們的登錄頁是通過iframe來嵌套引入的。由于暫時還沒有了解如何處理iframe里的操作,所以沒法去模擬用戶名密碼的輸入。
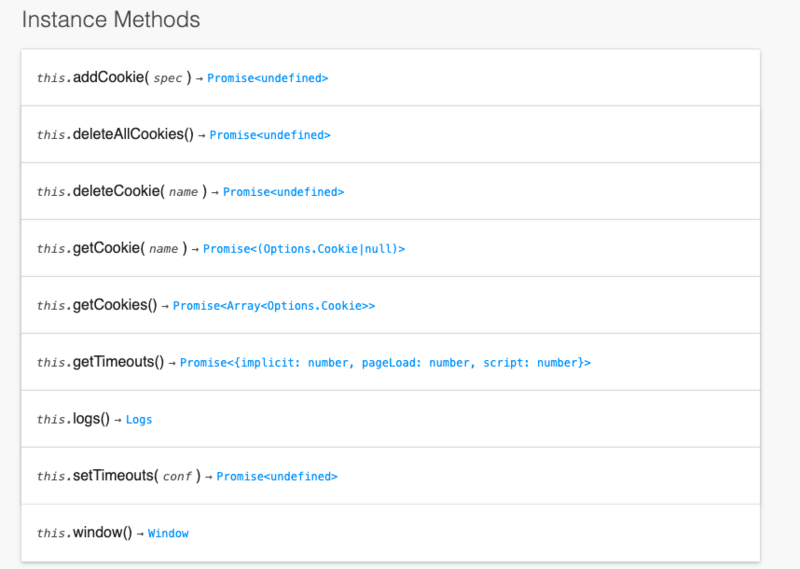
查看API文檔,WebDriver 會有一個manage方法:
this.manage() → Options
該方法會返回一個Options實例,具有如下的方法:

其中有對cookie的操作方法。所以可以通過首次輸入用戶信息并進行緩存的方式來實現登錄態的保存。在下一次再打開頁面的時候直接從緩存里獲取cookie信息,并通過addCookie方法進行cookie的設置。但是由于我不知道什么時候、多長時間登錄才會成功,所以在獲取cookie的時候需要通過不斷循環的方式去獲取,直到拿到cookie。當然可以設置一個超時時間。超時之后就退出當前driver。
// 緩存cookie
async function setCookies(driver) {
const manage = driver.manage();
let sleepTime = 6000;
await driver.sleep(sleepTime);
let cookies = null
try {
cookies = await manage.getCookies();
} catch (error) {
}
while (!cookies || !findSessionIdFromCookies(cookies)) {
await driver.sleep(2000)
sleepTime += 2000;
try {
cookies = await manage.getCookies();
} catch (error) {
}
}
if (cookies && findSessionIdFromCookies(cookies)) {
cache.cookies = cookies; // cache是全局用于緩存cookie的對象
cache.cookiesStr = cache.cookies.map((cookie) => {
return `${cookie.name}=${cookie.value}`
}).join(';');
}
return cookies;
}
// 設置cookie
async function initCookies(driver) {
const cookies = cache.cookies;
if (cookies && cookies.length > 0) {
await driver.manage().deleteAllCookies();
for (let i = 0 ; i < cookies.length; i++) {
cookie = cookies[i];
await driver.manage().addCookie(cookie);
};
}
}
獲取到cookie 信息之后就可以請求產品列表以及通過產品ID進入產品詳情頁。然后再模擬頁面按鈕點擊操作即可。
Github地址
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。