溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在微信小程序中將列表轉換成時間戳,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
第一步先寫js 隨便命名為times.js
function toDate(number){
var n=number * 1000;
var date = new Date(n);
var Y = date.getFullYear() + '/';
var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '/';
var D = date.getDate()<10 ? '0'+date.getDate() : date.getDate();
return (Y+M+D)
}
module.exports = {
toDate: toDate
}第二步,在需要轉換的js文件中
引入
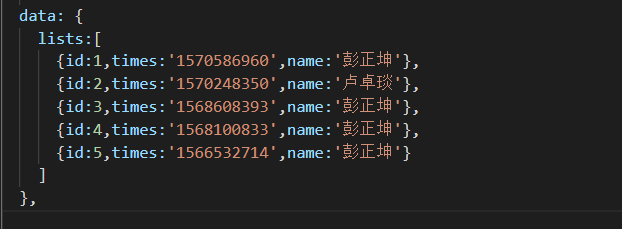
var times = require('../../utils/times.js');測試數據

邏輯代碼,因為是測試數據,沒有請求后臺數據
onLoad: function (options) {
var that = this //很重要,一定要寫
console.log(that.data.lists)
for(var i=0;i<that.data.lists.length;i++){
that.data.lists[i]["times"] = times.toDate(that.data.lists[i]["times"])
}
that.setData({
lists:that.data.lists
})
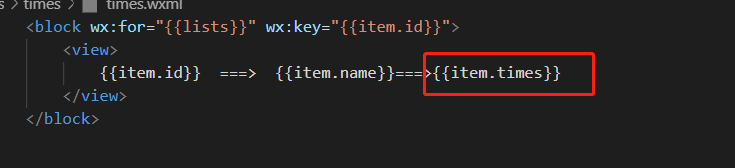
},頁面層渲染

最后,大功告成,效果如下:

看完上述內容,你們對怎么在微信小程序中將列表轉換成時間戳有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。