溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在android中利用shape實現一個陰影邊效果?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
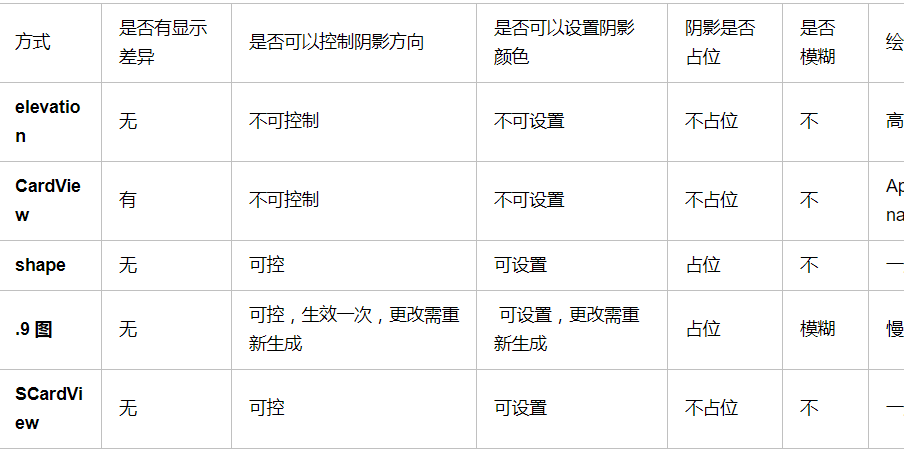
1.實現陰影或模糊邊效果方式:

2.通過shape來實現,具體是通過layer-list 多層疊放的方式實現的
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 邊 --> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#00CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#10CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#20CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#30CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#50CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <!-- 中心背景 --> <item> <shape android:shape="rectangle" android:useLevel="false"> <!-- 實心 --> <solid android:color="#ffffff" /> <corners android:radius="10dp" /> <padding android:left="10dp" android:right="10dp" android:top="10dp" android:bottom="10dp"/> </shape> </item> </layer-list>
使用:
android:background="@drawable/layer_white_bg"
頂部縮放了:android:top=2*5=10dp
看完上述內容,你們掌握怎么在android中利用shape實現一個陰影邊效果的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。