您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
什么是 HTTPS
我們都知道 Web App 的運行都是建立在網絡應用層 HTTP 協議的,HTTP 協議能夠進行客戶端和服務器之間的請求和返回。但是這個過程是明文傳輸的,當請求被抓包后傳輸內容很容易被篡改,這對用戶的安全性來說是極其嚴重的威脅。PWA 應用出于安全性的考慮要求項目必須部署在 HTTPS 環境。
那么 HTTPS 是什么呢?
HTTPS 是將 HTTP 置于 SSL/TLS 之上,其效果是加密 HTTP 流量( traffic ),包括請求的 URL、結果頁面、cookies、媒體資源和其他通過 HTTP 傳輸的內容。企圖干擾 HTTPS 連接的人既無法監聽流量,也無法更改其內容。除了加密,遠程服務器的身份也要進行驗證:畢竟,如果你無法確定連接的另一端是誰,加密連接也就沒什么意義了。這些措施將使攔截流量變得極其困難。雖然攻擊者仍有可能知道用戶正在訪問哪個網站,但他所能知道的也就僅限于此了。
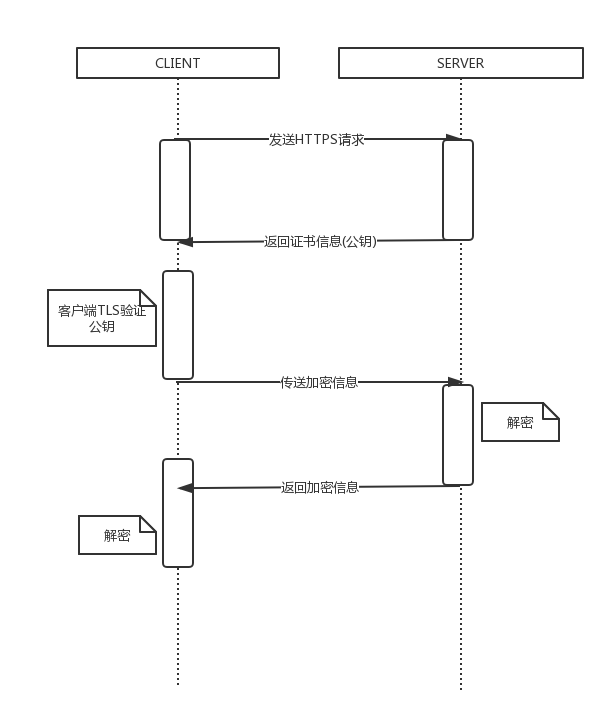
https請求流程圖

本文將利用Docker & docker-compose 搭建本地 https 環境,下面話不多說了,來一起看看詳細的介紹吧。
工具:
配置文件:
docker-compose.dev.yml
version: '3' services: proxy: image: nginx:stable-alpine ports: - 443:443 volumes: - /Users/thonatos/.acme.sh/*.implements.io:/etc/nginx/ssl/ - ./default.conf:/etc/nginx/conf.d/default.conf
default.conf
# HTTP server
#
server {
listen 443 ssl;
server_name szcu.implements.io;
ssl_certificate /etc/nginx/ssl/fullchain.cer;
ssl_certificate_key /etc/nginx/ssl/*.implements.io.key;
location / {
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_pass http://192.168.2.51:7001; # IP 請勿使用 127.0.0.1
}
}
hosts
127.0.0.1 szcu.implements.io
運行
# 啟動 Egg.js yarn dev # 啟動 nginx docker-compose -f docker-compose.dev.yml up
打開 Chrome 可以看到旁邊綠色的鎖了,大功告成。

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。