您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何利用Docker搭建本地https環境,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
什么是 https
我們都知道 web app 的運行都是建立在網絡應用層 http 協議的,http 協議能夠進行客戶端和服務器之間的請求和返回。但是這個過程是明文傳輸的,當請求被抓包后傳輸內容很容易被篡改,這對用戶的安全性來說是極其嚴重的威脅。pwa 應用出于安全性的考慮要求項目必須部署在 https 環境。
那么 https 是什么呢?
https 是將 http 置于 ssl/tls 之上,其效果是加密 http 流量( traffic ),包括請求的 url、結果頁面、cookies、媒體資源和其他通過 http 傳輸的內容。企圖干擾 https 連接的人既無法監聽流量,也無法更改其內容。除了加密,遠程服務器的身份也要進行驗證:畢竟,如果你無法確定連接的另一端是誰,加密連接也就沒什么意義了。這些措施將使攔截流量變得極其困難。雖然攻擊者仍有可能知道用戶正在訪問哪個網站,但他所能知道的也就僅限于此了。
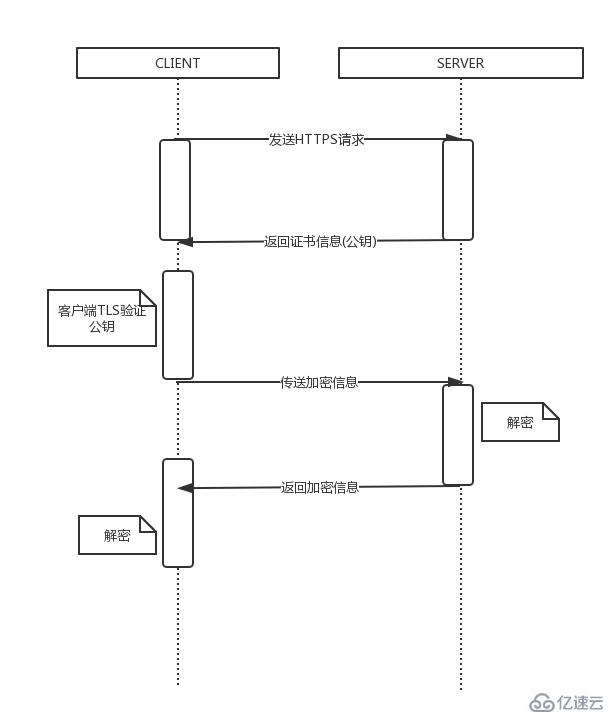
https請求流程圖

本文將利用docker & docker-compose 搭建本地 https 環境,下面話不多說了,來一起看看詳細的介紹吧。
工具:
acme#sh (生成免費證書)
docker & docker-compose
ihost (可以手動修改 hosts 文件)
配置文件:
docker-compose.dev.yml
?
1
2
3
4
5 | # 啟動 egg.jsyarn dev# 啟動 nginxdocker-compose -f docker-compose.dev.yml up |
打開 chrome 可以看到旁邊綠色的鎖了,大功告成。

關于“如何利用Docker搭建本地https環境”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
原文鏈接:https://zhuanlan.zhihu.com/p/36201147
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。