溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
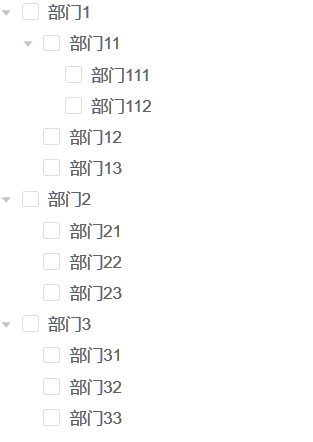
一.頁面樣式

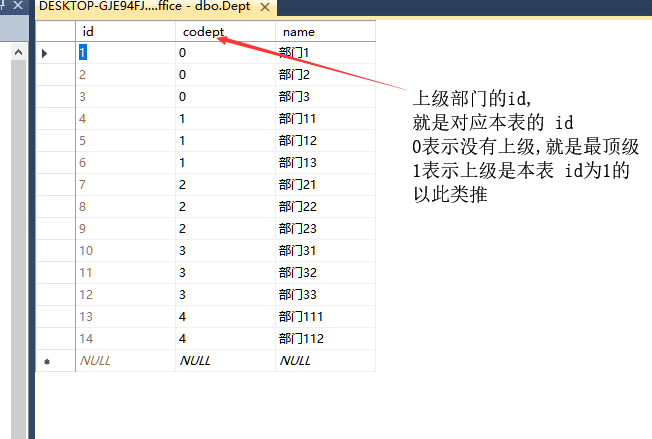
二.數據庫

三.前端頁面代碼
<template>
<el-tree :props="props"
:load="loadNode"
lazy
show-checkbox>
</el-tree>
</template>
<script>
export default {
data () {
return {
props: {
label: 'name',
children: 'zones',
isLeaf: 'leaf',
},
};
},
methods: {
loadNode (node, resolve) {
//如果展開第一級節點,從后臺加載一級節點列表
if (node.level == 0) {
this.loadfirstnode(resolve);
}
//如果展開其他級節點,動態從后臺加載下一級節點列表
if (node.level >= 1) {
this.loadchildnode(node, resolve);
}
},
//加載第一級節點
loadfirstnode (resolve) {
this.api({
url: "/test/tree",
method: "post",
}).then(data => {
console.log(data);
//this.data = data.list;
return resolve(data.list);
})
},
//加載節點的子節點集合
loadchildnode (node, resolve) {
this.api({
url: "/test/tree2",
method: "post",
params: {
id: node.data.id
}
}).then(data => {
console.log(data);
//this.defaultProps.children = data.list;
return resolve(data.list);
})
}
}
}
</script>
controller層
@PostMapping("/tree")
public JSONObject tree( ) {return userService.tree();
}
@PostMapping("/tree2")
public JSONObject tree(@RequestParam Map<String, Object> user) {return userService.tree2(user);
}
service層
/** * 樹 */ JSONObject tree(); /** * 樹 */ JSONObject tree2(Map<String, Object> user);
serviceImpl層
@Override
public JSONObject tree() {
List<JSONObject> list=userDao.tree();
System.out.println(list);
return CommonUtil.successPage(list);
}
@Override
public JSONObject tree2(Map<String, Object> user) {
int codept=Integer.parseInt(user.get("id").toString()) ;
List<JSONObject> list=userDao.tree2(codept);
return CommonUtil.successPage(list);
}
dao層
/**
* 樹
*/
List<JSONObject> tree();
List<JSONObject> tree2(@Param("codept")int codept);
mapper層
<select id="tree" resultType="com.alibaba.fastjson.JSONObject">
SELECT [id]
,[codept]
,[name]
FROM [dbo].[Dept] WHERE codept ='0'
</select>
<select id="tree2" resultType="com.alibaba.fastjson.JSONObject">
SELECT [id]
,[codept]
,[name]
FROM [dbo].[Dept] WHERE codept =#{codept}
</select>
總結
以上所述是小編給大家介紹的vue+element樹組件 實現樹懶加載的過程詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。