溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
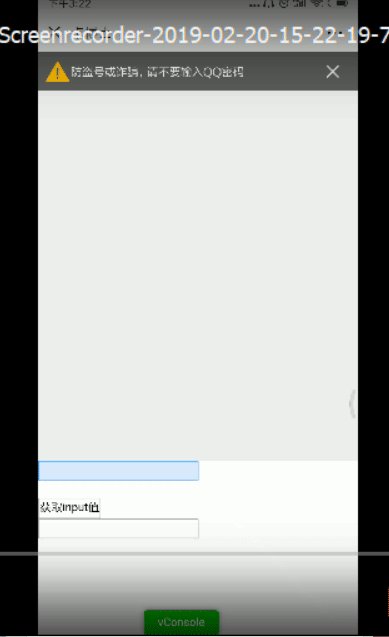
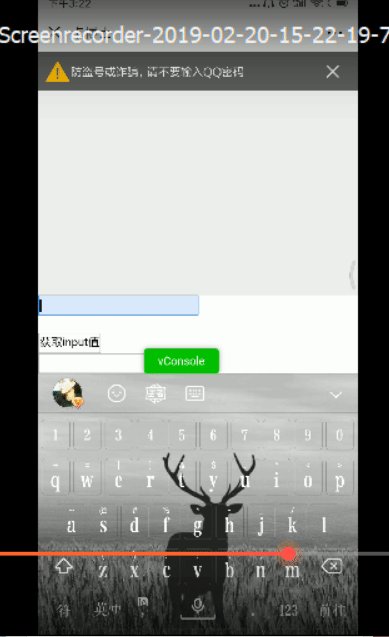
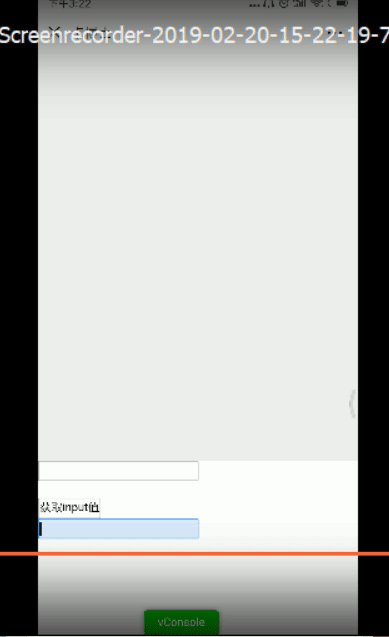
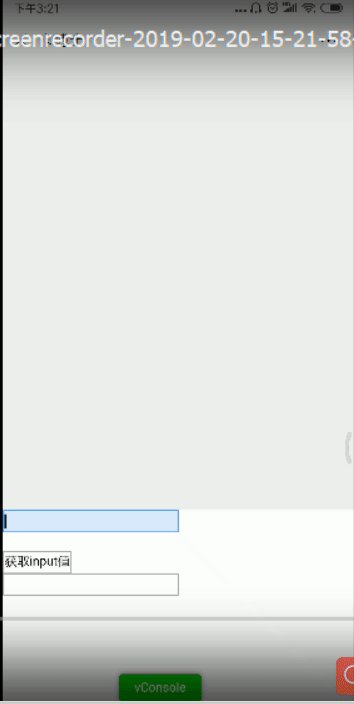
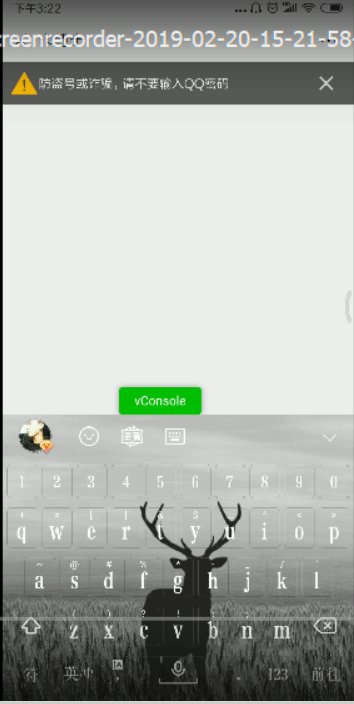
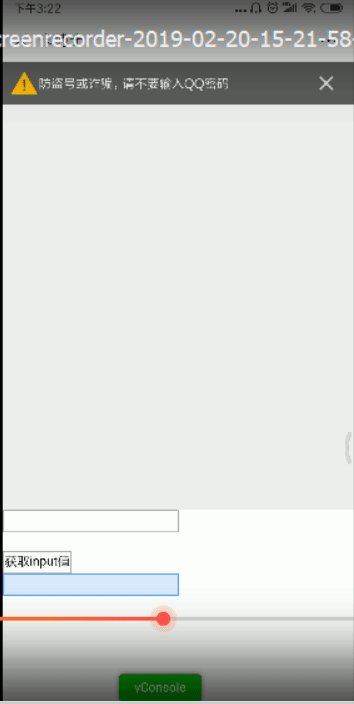
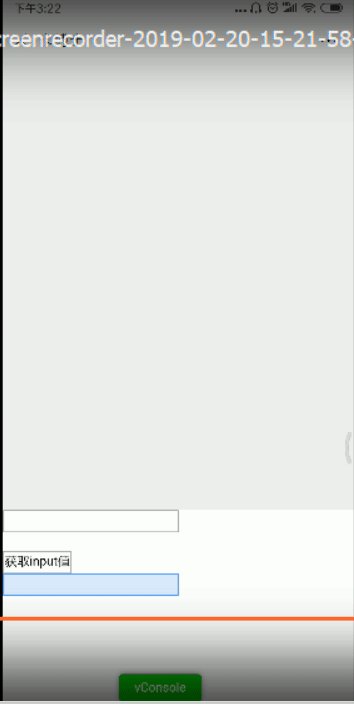
小編給大家分享一下vue如何解決文本框被鍵盤遮住的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
如下所示:


我把它寫成了組件
主要代碼是
document.getElementById(this.FullScreenId).scrollTop = document.getElementById(this.FullScreenId).scrollHeight
我這邊把div滿屏了看下面css就知道了
你也可以使用body,這個你行百度一下就可以了
注意點是css
/* 頁面滿屏 */
.pageFullScreen {
height: 100%;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
overflow: auto;
}父組件
<style>
</style>
<template>
<div id="testFullScreenId" class="pageFullScreen">
<div ></div>
<inputList type="test" @inputListClick="inputListClick" FullScreenId="testFullScreenId" v-model="inputVal" @inputListFocus="focus" @inputListBlur="blur"></inputList>
<br />
<button @click="sub">獲取input值</button>
<br />
<inputList type="test" @inputListClick="inputListClick" FullScreenId="testFullScreenId" v-model="inputVal" @inputListFocus="focus" @inputListBlur="blur"></inputList>
</div>
</template>
<script>
import inputList from '../../components/input' // input
export default {
components: {
inputList
},
data() {
return {
imagesUrl: { // 排版圖片使用懶加載
},
inputVal: ''
}
},
created() {
},
mounted() {
},
methods: {
focus(e) {
console.log(e)
},
blur(e) {
console.log(e)
},
inputListClick(e) {
console.log(e)
},
sub() {
alert(this.inputVal)
console.log(this.inputVal)
}
}
}
</script>子組件
<style>
.inputList {}
</style>
<template>
<!-- 父組件使用v-model發送input事件就可以接收到了 -->
<div class="inputList">
<input :type="type" @click="inputListClick($event)" @input="inputListInput($event)" @focus="inputListFocus($event)" @blur="inputListBlur($event)">
</div>
</template>
<script>
export default {
name: 'inputList',
props: {
type: { // 文本框類型
type: String,
default: 'text'
},
FullScreenId: { // 文本框被鍵盤遮住
type: String,
default: ''
}
},
data() {
return {
imagesUrl: { // 排版圖片使用懶加載
},
pageHeightOne: '', // 頁面高度
pageHeightTow: ''
}
},
created() {
},
mounted() {
// window.onresize監聽頁面高度的變化
window.onresize = () => {
return (() => {
// window.scroll(0, 0) // 滾到頂部
document.getElementById(this.FullScreenId).scrollTop = document.getElementById(this.FullScreenId).scrollHeight
})()
}
},
methods: {
// 鍵盤輸入
inputListInput(e) {
if (typeof e.target.value === 'string') {
if (/[\u4e00-\u9fa5]/.test(e.target.value)) {
e.target.value = ''
} else {
// console.log('合格')
}
} else {
console.log('數據類型不正確')
}
this.$emit('input', e.target.value)
},
// 獲取焦點
inputListFocus(e) {
// console.log(e)
this.$emit('inputListFocus', 'focus')
},
// 失去焦點
inputListBlur(e) {
// console.log(e)
this.$emit('inputListBlur', 'blur')
},
// 點擊
inputListClick(e) {
this.$emit('inputListClick', 'click')
}
}
}
</script>以上是“vue如何解決文本框被鍵盤遮住的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。