您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue+tsx使用slot沒有被替換的問題怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
前言
發現問題
解決
后記
最近自己準備寫一個 UI 組件,想對 vue 的 2.x、3.x 可以更深層次的掌握
在架構時,準備全部使用 tsx 書寫組件
但遇到了 tsx 中使用 slot 的問題
先寫了一個基礎的 card 組件:
card.tsx:
import Component from 'vue-class-component'
import VanUIComponent from '@packs/common/VanUIComponent'
import { VNode } from 'vue'
import { Prop } from 'vue-property-decorator'
import { CardShadowEnum } from '@packs/config/card'
@Component
export default class Card extends VanUIComponent {
@Prop({
type: String,
default: undefined
}) public headerPadding !: string | undefined
@Prop({
type: String,
default: ''
}) public title !: string
@Prop({
type: String,
default: CardShadowEnum.Hover
}) public shadow !: CardShadowEnum
public static componentName = 'v-card'
public get wrapperClassName(): string {
const list: string[] = ['v-card__wrapper']
list.push(`shadow-${ this.shadow }`)
return list.join(' ')
}
public render(): VNode {
return (
<div class={ this.wrapperClassName }>
<div class="v-card__header" style={ { padding: this.headerPadding } }>
{
this.$slots.title ? <slot name="title" /> : <div>{ this.title }</div>
}
</div>
<div class="v-card__body">
<slot name="default" />
</div>
<div class="v-card__footer"></div>
</div>
)
}
}在 examples 中使用這個 v-card 的時候:
<template>
<v-card>
<template #title>1111</template>
</v-card>
</template>
<script lang="ts">
import Vue from 'vue'
import Component from 'vue-class-component'
@Component
export default class Components extends Vue {
}
</script>
<style lang="scss" scoped>
.components__wrapper {
padding: 20px;
}
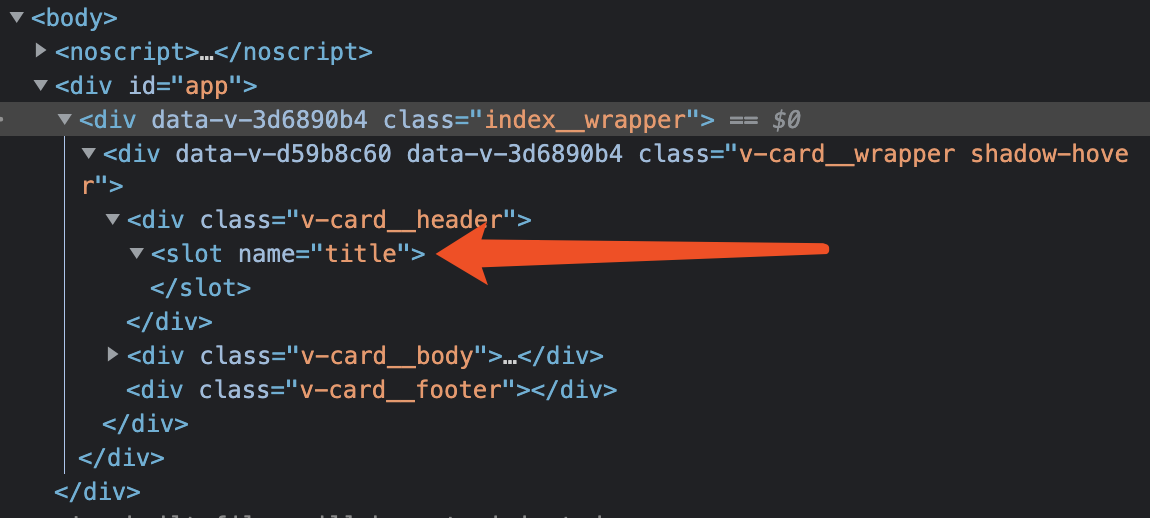
</style>我發現渲染后,瀏覽器不替換 slot 標簽:

我在百度、Google尋找了一天也沒有解釋,在官方文檔中仔仔細細閱讀后,也沒有類似的提示,以及 jsx 編譯器的文檔中也沒有寫明,只是聲明了如何使用命名 slot。
第二天,我一直在糾結這個,也查了 element-ui 、ant-design-vue 的 UI 組件庫中如何書寫,也沒有找到對應的使用 jsx 使用 slot 的。
不甘放棄的我更換了搜索文字,于是終于找到解決方案,并將代碼改為:
...
public render(): VNode {
return (
<div class={ this.wrapperClassName }>
<div class="v-card__header" style={ { padding: this.headerPadding } }>
{
this.$slots.title ?? <div>{ this.title }</div>
}
</div>
<div class="v-card__body">
<slot name="default" />
</div>
<div class="v-card__footer"></div>
</div>
)
}
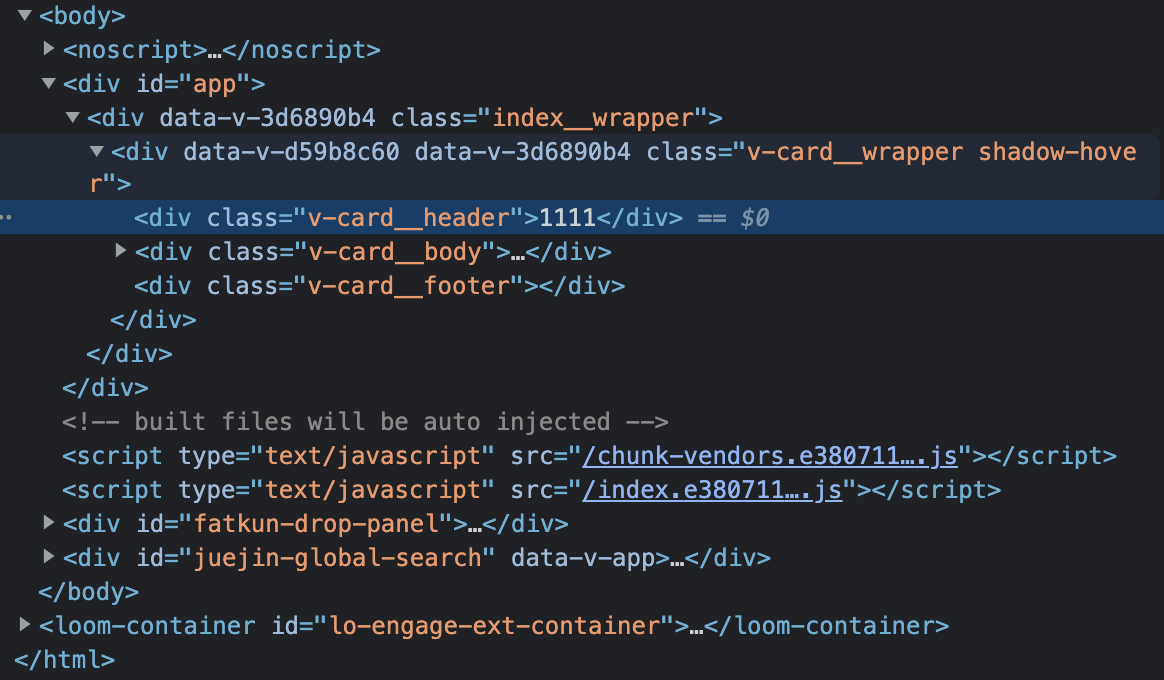
...再查看瀏覽器渲染:

問題解決
在使用 jsx / tsx 時,如果 js 語法本身可以解決的,或本身注冊在 this 上的方法,優先使用 js 去做,例如 v-if / v-else 可以使用 雙目運算符 替代。實在沒有可用的簡便方法,再使用 vue 的指令做,例如 v-show 。
“Vue+tsx使用slot沒有被替換的問題怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。