您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JS 遍歷 json 和 JQuery 遍歷json操作。分享給大家供大家參考,具體如下:
json 遍歷
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>demo data</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<script>
var json = {
"test1" : "data1",
test2 : "data2"
};
//jquery 其中i 是鍵名 v 是鍵值
$.each(json,function(i,v){
console.log(i + " =============== " + v);
})
//javascript 遍歷 i 是鍵名 json[i] 是鍵值
var json = {
"test1" : "data1",
test2 : "data2"
};
for(i in json)
{
console.log(i + " ======================== " + json[i]);
}
</script>
</body>
</html>
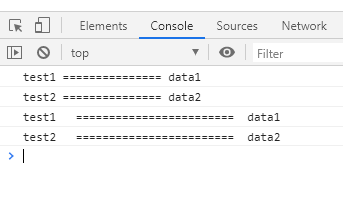
運行結果:

根據json鍵值 獲得 json鍵名
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>demo data</title>
</head>
<body>
<script>
var data = {
"test1" : "data1",
test2 : "data2"
};
/**
* @param json 需要檢索的json對象
* @void value 檢索的值
* @return 檢索的值對應的鍵名
*/
function getKeyName(json,value)
{
for(i in json)
{
if(json[i] == value)
{
return i;
}
}
}
console.log(getKeyName(data,"data2"));
</script>
</body>
</html>
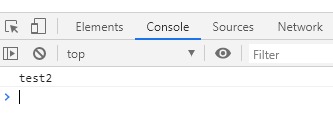
運行結果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
PS:關于json操作,這里再為大家推薦幾款比較實用的json在線工具供大家參考使用:
在線JSON代碼檢驗、檢驗、美化、格式化工具:
http://tools.jb51.net/code/json
JSON在線格式化工具:
http://tools.jb51.net/code/jsonformat
在線XML/JSON互相轉換工具:
http://tools.jb51.net/code/xmljson
json代碼在線格式化/美化/壓縮/編輯/轉換工具:
http://tools.jb51.net/code/jsoncodeformat
在線json壓縮/轉義工具:
http://tools.jb51.net/code/json_yasuo_trans
更多關于jQuery相關內容還可查看本站專題:《jQuery操作json數據技巧匯總》、《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。