您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
界面中控件較多的話,每個控件都設置setOnClickListener(this)是很麻煩的,為此抽出了一個Context的擴展類:
fun Context.setViewClick(listener: View.OnClickListener, vararg views: View) {
for (it in views) {
it.setOnClickListener(listener)
}
}
即只需要將Activity或Fragment實現View.OnClickListener接口,然后調用上面的方法,第一個參數傳this即可,后面將要設置點擊事件的控件傳入,然后在界面中覆寫 onClick(v: View)即可。
補充知識:kotlin 事件監聽寫法 Listener寫法 筆記
class MenuKaiJiangLiShiFragment : BaseFragment(),View.OnClickListener, BaseQuickAdapter.OnItemClickListener{
override fun onItemClick(adapter: BaseQuickAdapter<*, *>?, view: View?, position: Int) {
showToast("點擊了$position")
}
adapter.setOnItemClickListener(this)
第一種同java類繼承interface 實現方法
adapter.setUpFetchListener { showToast("刷新中...") }
第二種kotlin自己得寫法,當監聽interface的方法中沒有參數可以使用這種超簡單寫法,如果方法中有參數使用這種編輯器會報錯不能通過編譯
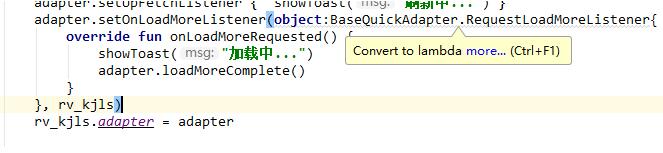
adapter.setOnLoadMoreListener(object:BaseQuickAdapter.RequestLoadMoreListener{
override fun onLoadMoreRequested() {
showToast("加載中...")
adapter.loadMoreComplete()
}
}, rv_kjls)
第三種kotlin寫法,使用object關鍵字,匿名內部類方式

adapter.setOnLoadMoreListener({
showToast("加載中...")
adapter.loadMoreComplete()
}, rv_kjls)
as提示我可以優化代碼,果斷alt+enter
今天寫長按時間的時候遇到有返回值的listener
第四種加返回值。注意在->后面加true 或者false ,這就是返回值。。。。寫出來了發現真簡單,不知道的時候真是一臉懵逼~
allocAdapter.setOnItemLongClickListener{
adapter, view, position->
代碼塊
true
}
看自定義listener的時候發現->后面寫返回值的
private lateinit var listen: ((Int) -> Unit)
fun setListen(listen: ((Int) -> Unit)) {
this.listen = listen
}
//定義個延遲加載的listener變量,屬性是一個方法,方法內有3個參數,字符串,布爾,實體類,返回值是布爾
private lateinit var listen: ((String, Boolean, Bean) -> Boolean)
fun setListen(listen: ((String, Boolean, Bean) -> Boolean) {
this.listen = listen
}
class XSPagerAdapter(fm: FragmentManager, list: ArrayList<CommonInvitationFragment>) : FragmentPagerAdapter(fm) {
private var fragmentList: ArrayList<CommonInvitationFragment> = list
override fun getItem(position: Int): Fragment {
return fragmentList[position]
}
override fun getCount(): Int {
return fragmentList.size
}
}
記錄kotlin怎樣使用構造參數
以上這篇關于Kotlin寫界面時諸多控件的點擊事件就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。