您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何解決Angularjs異步操作后臺請求用$q.all排列先后順序的問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
最近我在做angularjs程序時遇到了一個問題
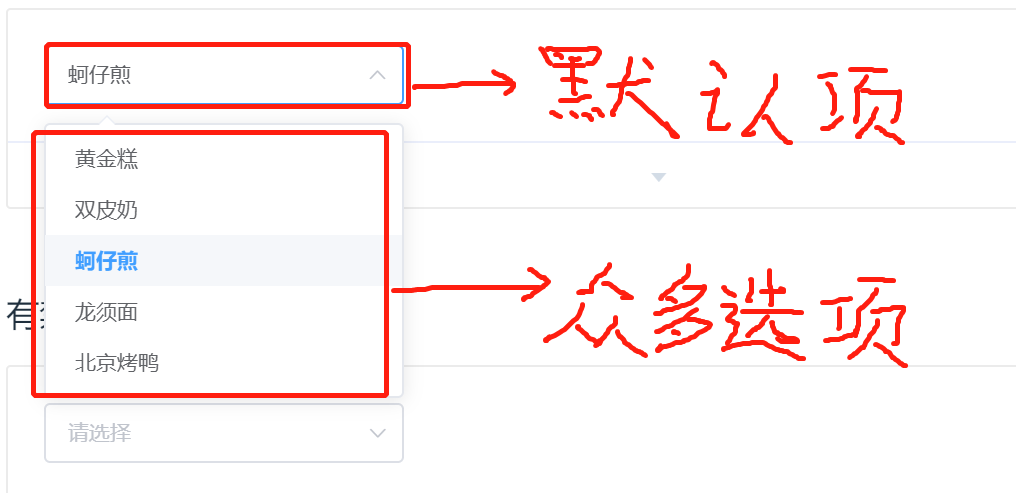
1.頁面有很多選擇框,一個選擇框里面有眾多的選擇項,和一個默認選定的項,像下面這樣(很多選擇框,不只一個):

2.眾多的選項要從后臺接口得到,默認項從另一個后臺接口得到,這就需要$promise.then()操作
3.而多個$promise.then()屬于異步操作,先后順序不是一定的,如果先得到眾多選項,后得到默認值,顯示就沒有問題,如果順序顛倒,默認項就會為空,這不是我想要的
4.這就需要眾多選項的后臺請求都獲得完,才去后臺請求默認值,
就用$q.all方法
let list = $q.all({ // 多個后臺請求,部分先后順序
url1: getUrl1().$promise,
url2: getUrl2().$promise,
url3: getUrl3().$promise,
});
$scope.list.then(function (result) {
// 三個后臺請求結果
result.url1
result.url2
result.url3
}).finally(function () { // finally的優點:1.無論成功失敗都會執行 2.前面三個請求結束后才會執行
// 最后一個后臺請求
// TODO
});補充:當然還有then().then().then()......這種方法,就把請求順序執行了,不過select眾多選項的后臺請求不需要先后順序,只是默認項需要最后執行,我就選擇$q.all這種方法了。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何解決Angularjs異步操作后臺請求用$q.all排列先后順序的問題”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。