溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
需求場景如下:
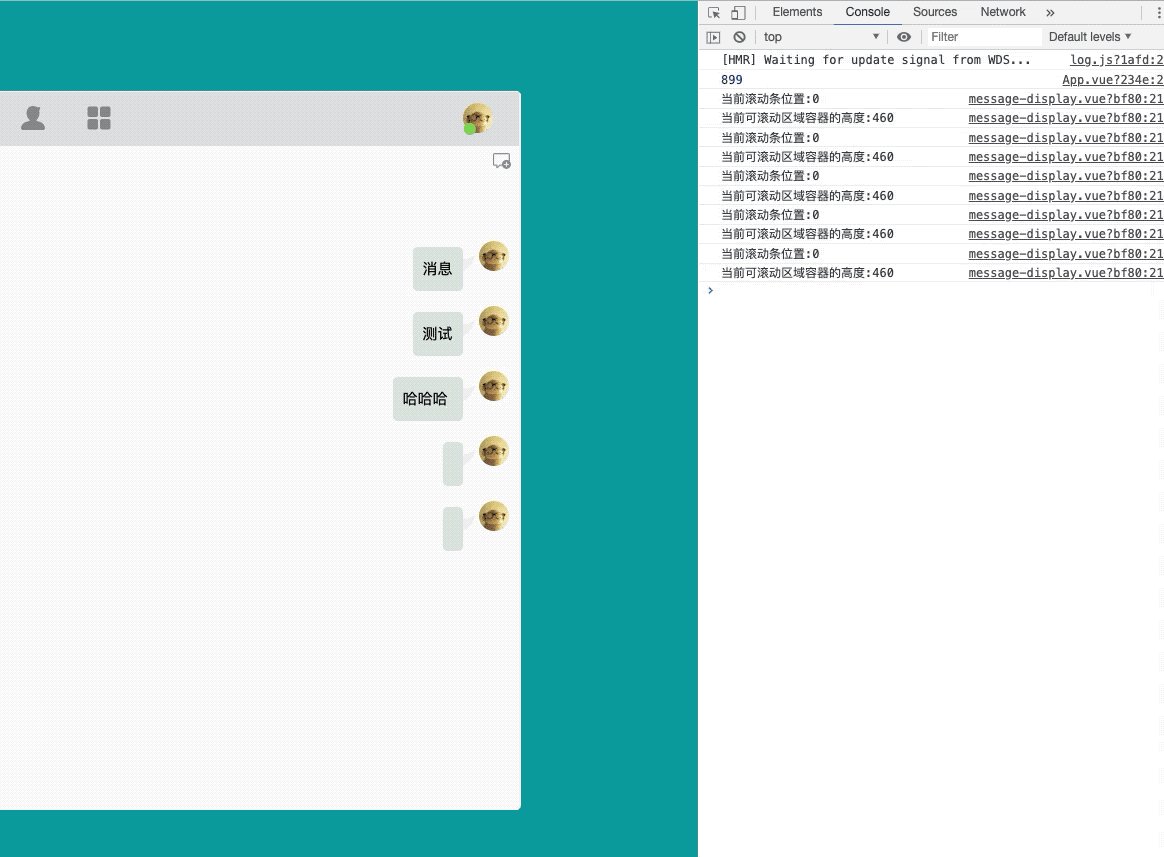
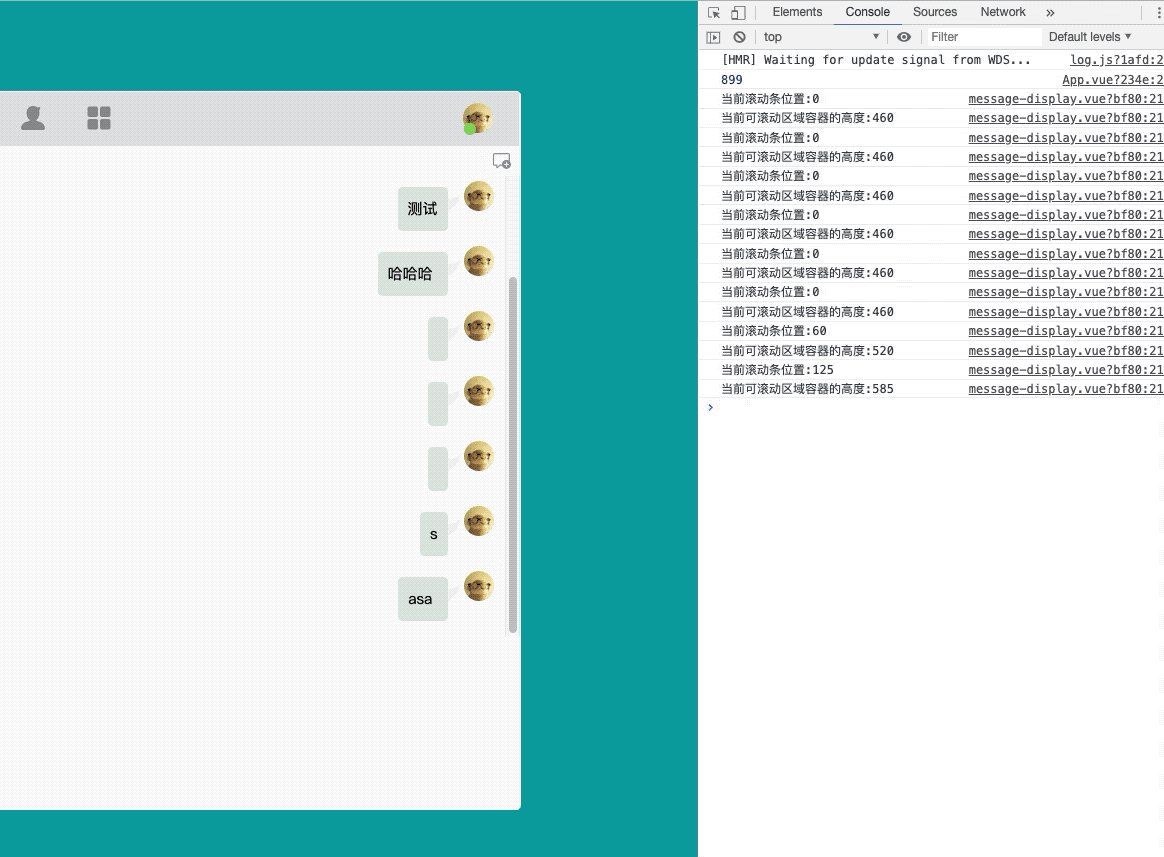
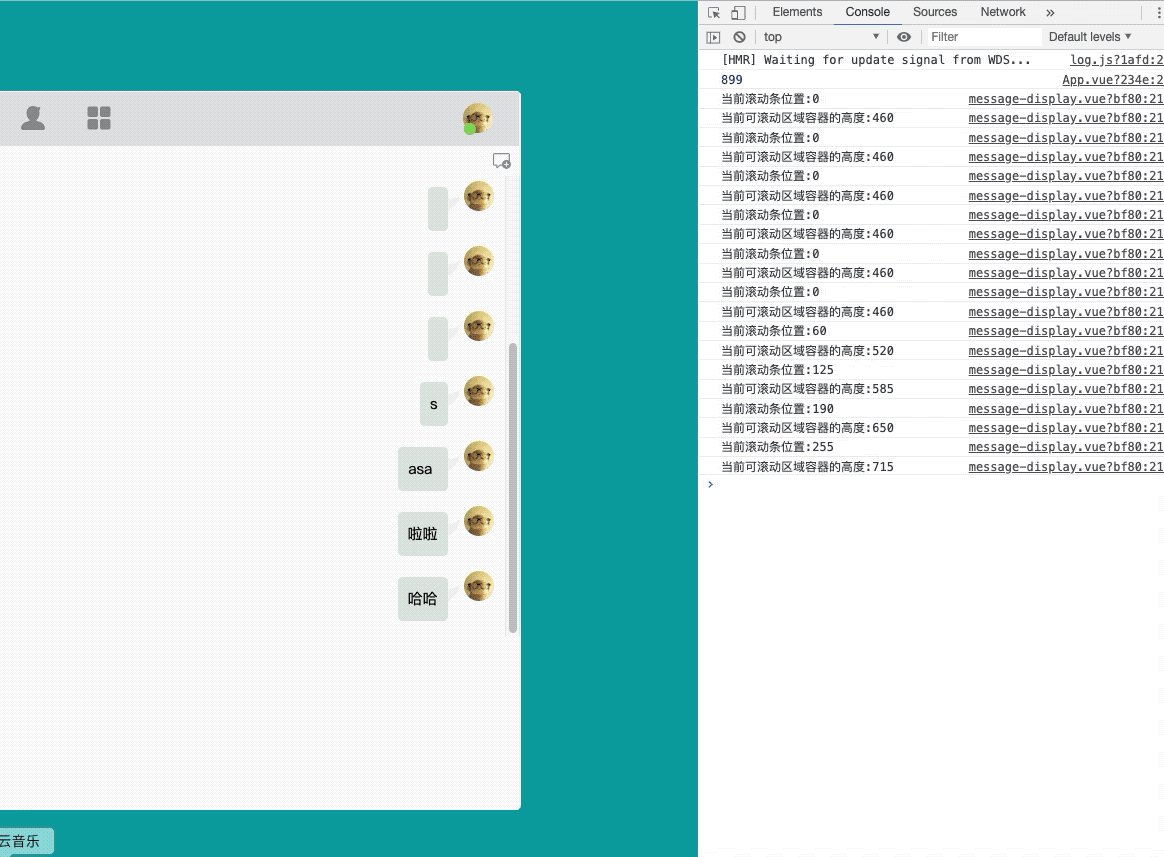
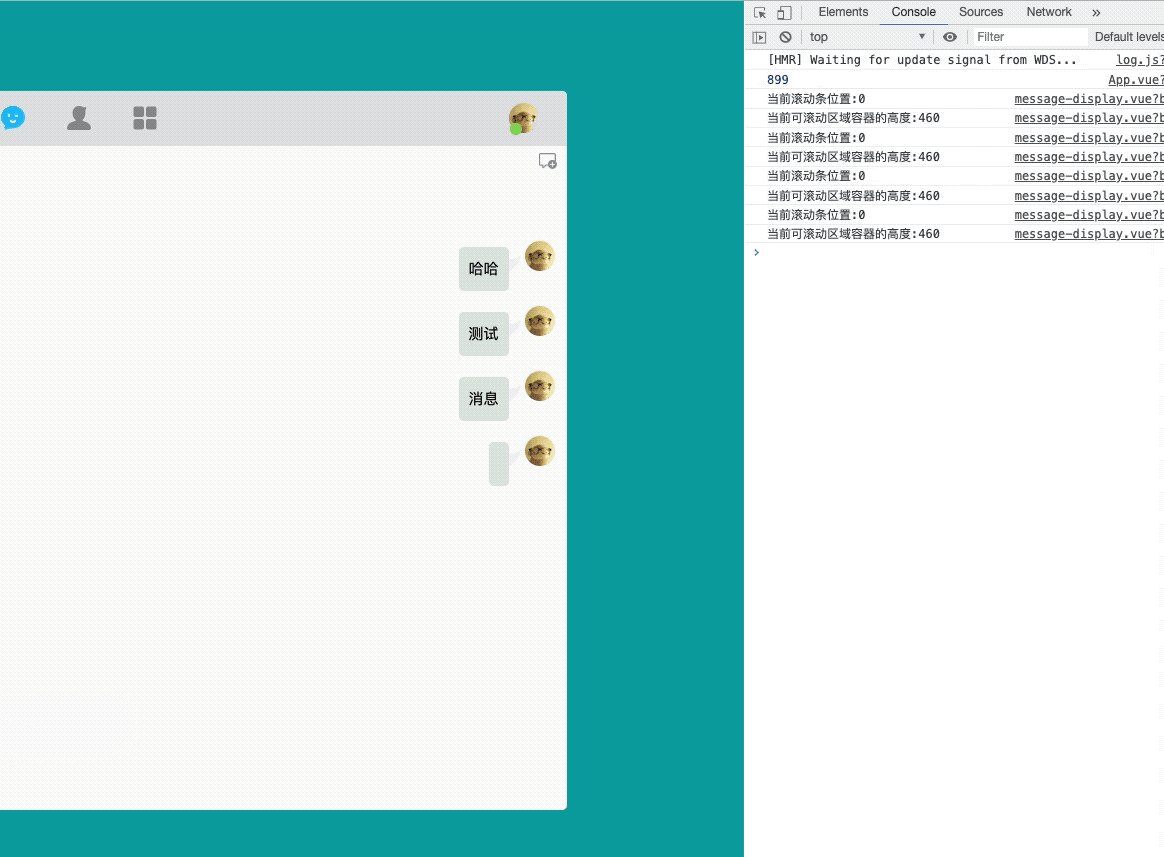
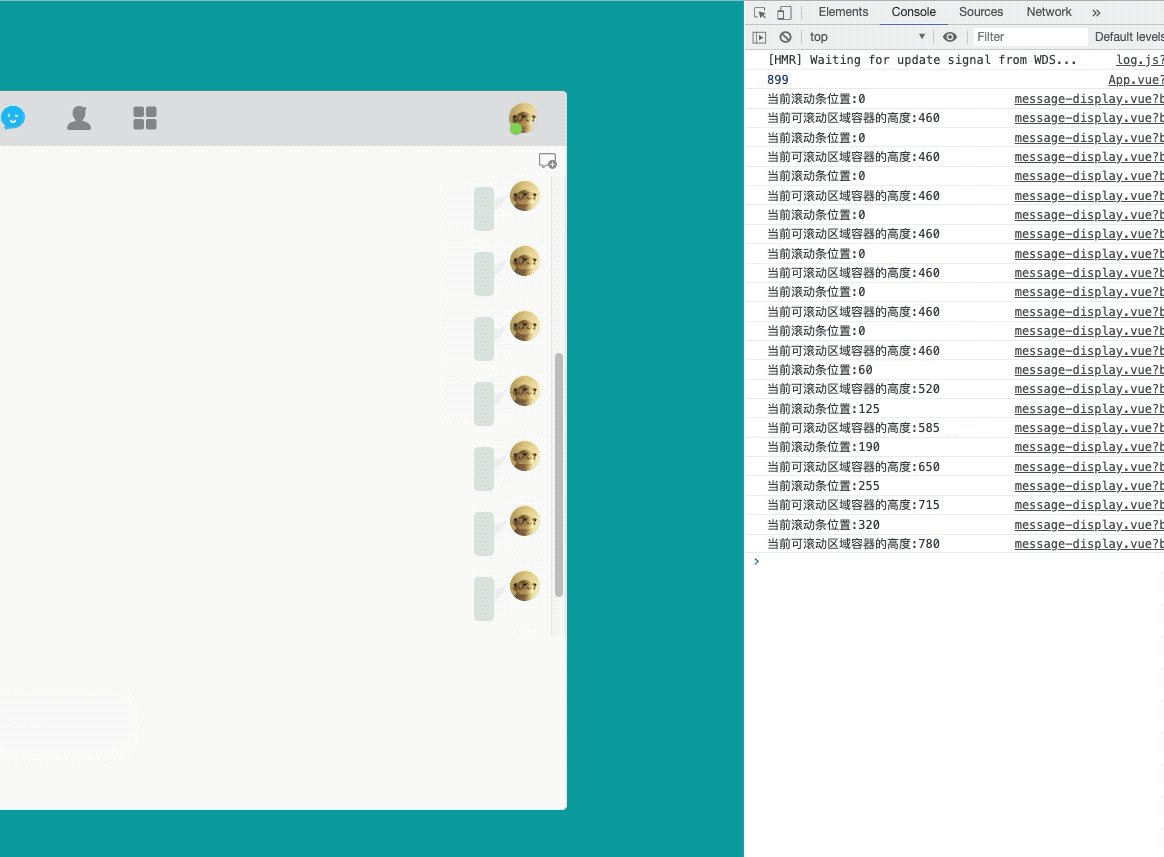
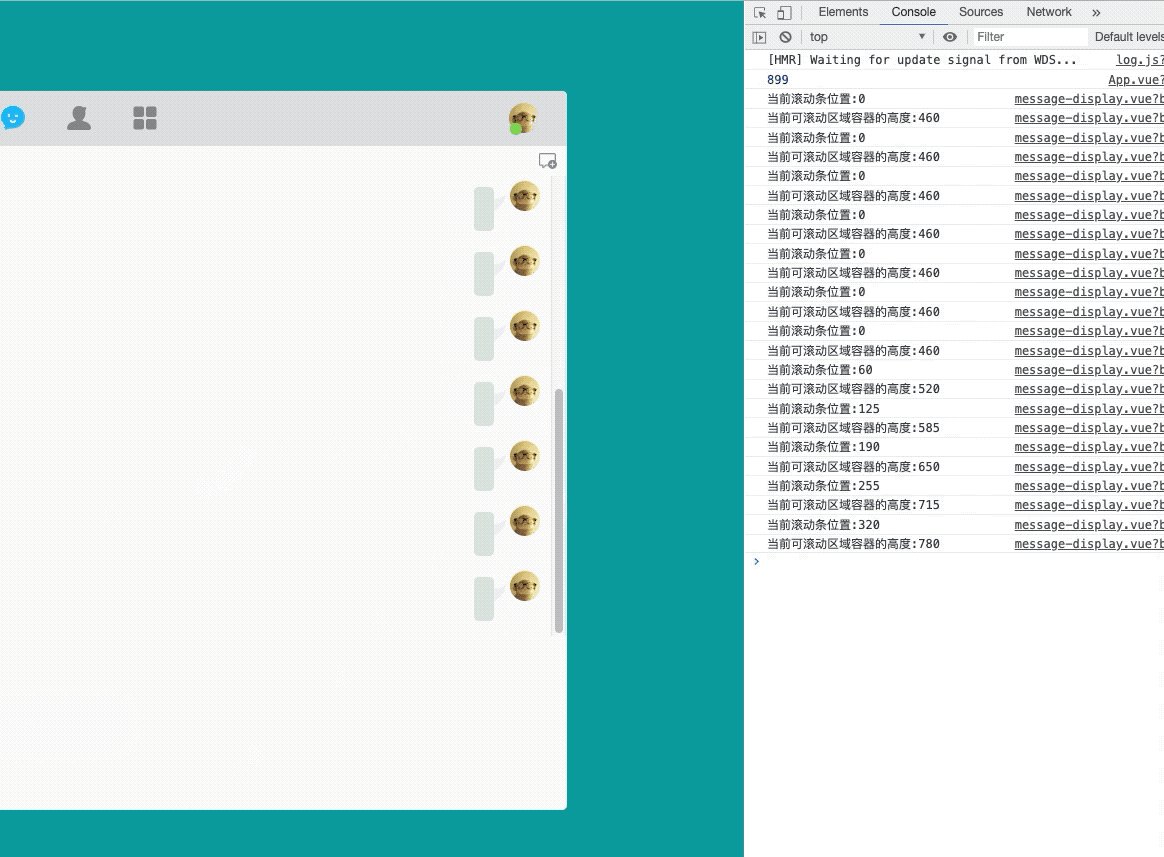
實現了消息發送,如果容器內消息過多,會出現滾動條,最新的消息位于最底部,不能及時出現在可視區域內,此時就需要在渲染列表后,將滾動條的位置定位到最底部。先來看看最終實現的效果

實現思路
實現過程
sendMessage: function (event) {
// 數據渲染
this.senderMessageList.push(thisSenderMessageObj);
// 改變滾動條位置
this.messagesContainerTimer = setTimeout(()=>{
this.$refs.messagesContainer.scrollTop = this.$refs.messagesContainer.scrollHeight;
console.log("當前滾動條位置:"+this.$refs.messagesContainer.scrollTop);
console.log("當前可滾動區域容器的高度:"+this.$refs.messagesContainer.scrollHeight);
// 清理定時器
clearTimeout(this.messagesContainerTimer);
},0);
}
踩坑記錄
直接設置滾動條的位置
數據渲染完成后直接獲取元素的真實高度,設置滾動條的位置,講道理好像沒什么毛病,結果滾動條的高度沒有預想的渲染。問題原因:數據渲染完成后,Vue此時還沒有渲染DOM元素,設置的滾動條高度還是之前的容器高度。
sendMessage: function (event) {
// 數據渲染
this.senderMessageList.push(thisSenderMessageObj);
// 改變滾動條位置
this.$refs.messagesContainer.scrollTop = this.$refs.messagesContainer.scrollHeight;
console.log("當前滾動條位置:"+this.$refs.messagesContainer.scrollTop);
console.log("當前可滾動區域容器的高度:"+this.$refs.messagesContainer.scrollHeight);
}

正確的改變方式: 使用setTimeout(),將DOM操作改為異步。
this.messagesContainerTimer = setTimeout(()=>{
this.$refs.messagesContainer.scrollTop = this.$refs.messagesContainer.scrollHeight;
console.log("當前滾動條位置:"+this.$refs.messagesContainer.scrollTop);
console.log("當前可滾動區域容器的高度:"+this.$refs.messagesContainer.scrollHeight);
// 清理定時器
clearTimeout(this.messagesContainerTimer);
},0);
總結
以上所述是小編給大家介紹的Vue實現渲染數據后控制滾動條位置,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。