您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何解決vue.js數據渲染成功仍報錯的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
最近在做一個vue項目,用的是官方推薦的axios請求數據,數據結構是一級對象嵌套二級對象,發現一級對象數據渲染不報錯,二級數據渲染報錯。很是郁悶!data函數如下
export default {
name: 'hello',
data() {
return {
card:{}
}
}
}返回的數據如下:
{
"object":{
"subObject":"123",
...
}
}報錯的原因是在data函數return的card里沒有二級對象.所以會報錯;
解決辦法是:
export default {
name: 'detail',
data() {
return {
loading: false,
card:{},
}
},
created() {
this.fetchData();
},
methods: {
fetchData() {
this.loading = true;
let that=this;
this.ajax.get(url, { params: { id: "yourId" } })
.then(function (response) {
that.loading = false;
}, function (error) {
console.log(error);
})
}
}然后在html中加上下面這句:
<template> <div v-if="!loading"> <!----你的html代碼------> </div> </template>
然后就不會報錯了!希望對你有幫助!~溜了~~~
拓展知識:解決Vue組件頁面渲染正常對象報錯undefined的問題
首先,頁面代碼:{{options.fileList[0].fullPath}},
渲染結果: (渲染成功),
(渲染成功),
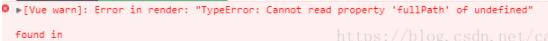
但是控制臺依然報錯:
如果有跟我遇到同樣問題的朋友一定跟我一樣,心里一萬只草泥馬飄過,都顯示正常了,你TM的還給我報錯,這我就忍不了了,首先我在頁面節點上直接打印,OK,沒有問題,能完美的打印出來,然后換了個思路,在mounted里面看看什么情況呢,功夫不負有心人, ,mounted里面打印出來是個空的數組,那么我應該就知道什么問題了,應該是頁面加載的時候,數據還沒有傳過來,但是這時候我們已經開始在使用了,所以會報undefined的錯誤,當數據的值傳過來的時候,頁面找到這個數據,并渲染上去,所以我看到的頁面又是正常了,所以這樣的問題應該怎么解決呢?
,mounted里面打印出來是個空的數組,那么我應該就知道什么問題了,應該是頁面加載的時候,數據還沒有傳過來,但是這時候我們已經開始在使用了,所以會報undefined的錯誤,當數據的值傳過來的時候,頁面找到這個數據,并渲染上去,所以我看到的頁面又是正常了,所以這樣的問題應該怎么解決呢?
答案也很簡單,在你渲染的節點加個判斷就好了,  ,這樣的話當發現它為undefined的時候就不會去讀取數據,等有數據的時候再去讀取,這樣的話,就不會出現undefined的錯誤了。
,這樣的話當發現它為undefined的時候就不會去讀取數據,等有數據的時候再去讀取,這樣的話,就不會出現undefined的錯誤了。
以上是“如何解決vue.js數據渲染成功仍報錯的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。