溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue如何實現點擊關注后及時更新列表功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。

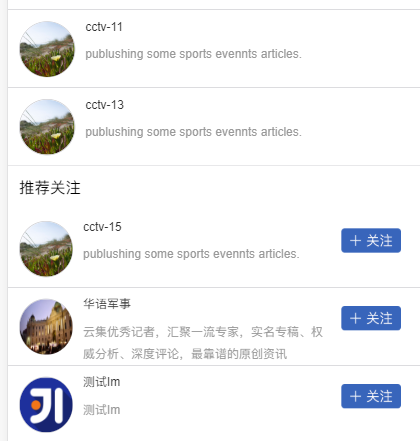
如圖,我要實現點擊關注之后列表及時更新成最新的列表。
思路很簡單,主要是兩點:
1、在點擊關注之后去執行一個請求新的關注列表的action;
2、在vue組件中watch監聽已關注列表和推薦關注列表
主要代碼如下:
組件:
關注的methods:
followMethod(item){
if(this.token){
this.$store.dispatch('follow',{followUserId:item.pubId,page:this.page,size:this.size});
this.$set(item,"followStatus",true);
// this.$store.dispatch('refreshFollowList',{page:0,size:this.size});
}else{
Toast({
message: "請先登錄",
duration: 800
});
setTimeout(function () {
this.$router.push('/login');
},800)
}
},watch:
followList(curVal, oldVal){
console.log(curVal)
},
userFollowList(curVal, oldVal){
console.log(curVal)
},followList.js vuex的列表module文件:
action:
follow({dispatch,commit},payload){
axios({
method:"post",
url:"web/follow/add",
headers: {'w-auth-token': Cookies.get('token')},
params:{
page:payload.page,
size:payload.size
},
data:{
followUserId:payload.followUserId
}
}).then((res) => {
Toast("關注成功");
return dispatch('refreshFollowList')
}).catch((error) => {
Toast("關注出錯,請重試!");
});
}
refreshFollowList({state,commit}){
if(token){
axios.all([
axios({
method:"get",
url:"web/pub/recommend",
headers: {'w-auth-token': token},
}),
axios({
method:"get",
url:"web/pub/list_pub_and_top_news",
headers: {'w-auth-token': Cookies.get('token')},
})
]).then(axios.spread(function(res1,res2){
commit("REFRESHFOLLOWLIST",res1);
commit("REFRESHUSERFOLLOWLIST",res2);
}));
}else{
axios({
method:"get",
url:"web/pub/recommend",
}).then(function(res){
commit("REFRESHFOLLOWLIST",res);
});
}
},mutation:
const mutations = {
REFRESHFOLLOWLIST(state,res){
state.followList=res.data.content;
state.totalPages=res.data.totalPages;
},
REFRESHUSERFOLLOWLIST(state,res){
state.userFollowList=res.data.content;
state.userTotalPages=res.data.userTotalPages;
},
};感謝各位的閱讀!關于“vue如何實現點擊關注后及時更新列表功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。