溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序跨頁面傳遞data數據方法解析,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友可以參考下
Q:小程序怎么把頁面data里的數據傳到另外的頁面? 或者小程序怎么吧表單里的數據傳到另外的頁面?
A:1、可以使用url傳遞數據。
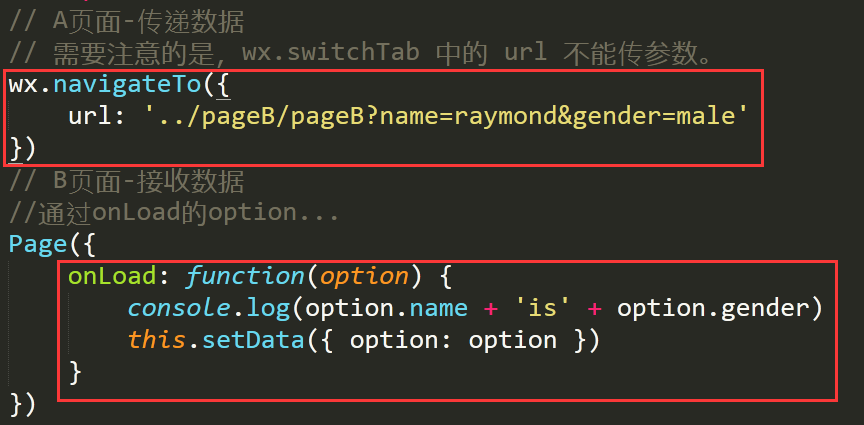
例如在A頁面中傳遞數據,需要注意的是,wx.switchTab中的url不能傳參數。

wx.navigateTo({ url:‘../pageB/pageB?name=raymond&gender=male' })
在B頁面中接收數據,通過onLoad的option:
Page({ onLoad:function(option){ console.log(option.name+'is'+option.gender); this.setData({option:option}); } })
2、可以使用本地緩存 示例: 在A頁面將數據存入, 在B頁面中使用wx.setStorageSync獲取數據。
3、可以使用全局比變量保存, 在A頁面的時候修改數據, 在B頁面的時候可以獲取到A頁面的數據
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。