您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下ant-design-vue如何實現表格內部字段驗證功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
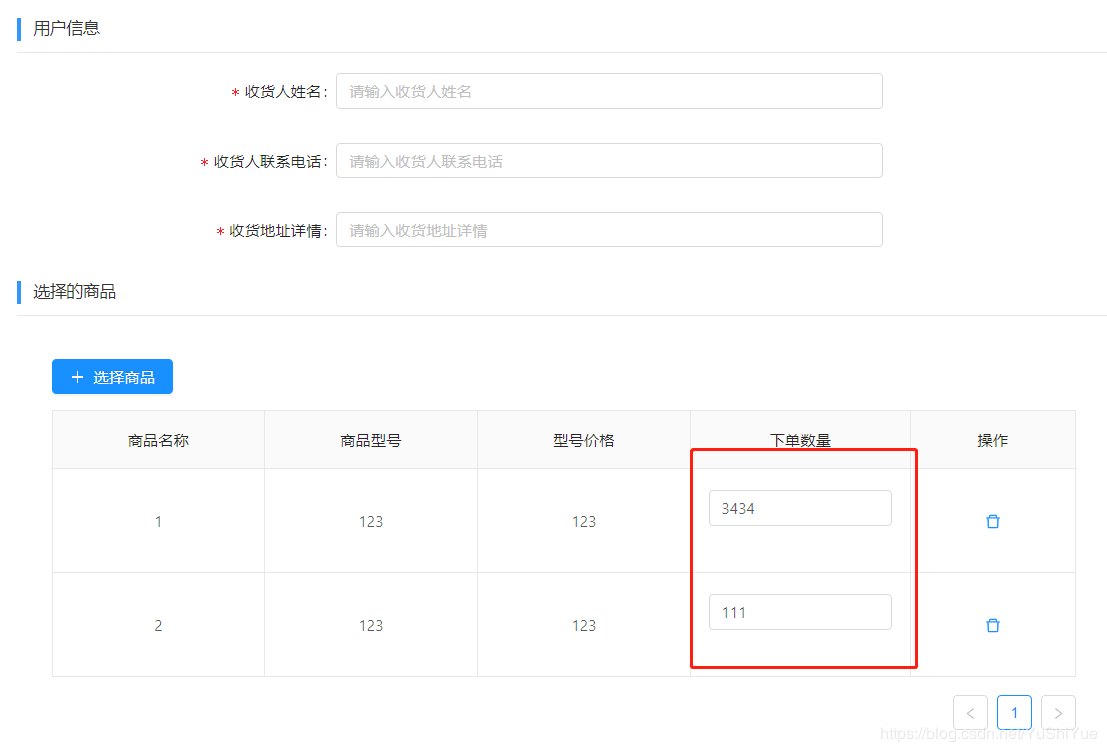
表格內 column 可輸入的需求還是很常見的,尤其有一些業務場景就是表單內部有一個表格,然后表格的某些列是個進行輸入的,就像下面這樣
下單數量 內容不能為空
下單數量 必須輸入正整數

翻閱 ant-design-vue 官網并沒有發現說表單內表格字段驗證的方案,但是有一個 自行處理表單數據 的介紹

那我們是不是可以參考這個方案去實現咱自己的業務需求呢,下面就開始說一下實現方案
<a-table
:columns="columns"
bordered
:rowKey="col => col.id"
:dataSource="tableData"
>
<a-form-item
:label-col="{
xs: { span: 0 },
sm: { span: 0 },
}"
:wrapper-col="{
xs: { span: 24 },
sm: { span: 24 },
}"
:validate-status="getFildStatus(record.id).validateStatus"
:help="getFildStatus(record.id).errorMsg"
slot="goodModelCount"
slot-scope="text, record">
<a-input
:min="1"
v-model="text.goodModelCount"
@change="handleChange(text.goodModelCount, record.id)"
/>
</a-form-item>
<div slot="action" slot-scope="text, record">
<a href="javascript:;" rel="external nofollow" ><a-icon type="delete" /></a>
</div>
</a-table>
<script>
const columns = [
{ title: '商品名稱', dataIndex: 'id', align: 'center' },
{ title: '商品型號', dataIndex: 'account', align: 'center' },
{ title: '型號價格', dataIndex: 'area', align: 'center' },
{ title: '下單數量', key: 'goodModelCount', align: 'center', width: '200px', scopedSlots: { customRender: 'goodModelCount' }, align: 'center', },
{ title: '操作', scopedSlots: { customRender: 'action' }, width: '150px', align: 'center',}
]
function validatePrimeNumber(number) {
if (/^[1-9]\d*|0$/.test(number)) {
return {
validateStatus: 'success',
errorMsg: '',
};
}
return {
validateStatus: 'error',
errorMsg: '下單數量不能為空',
};
}
export default {
name: 'order-dialog',
data() {
return {
visible: true,
labelCol: {
xs: { span: 24 },
sm: { span: 7 },
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 12 },
},
form: this.$form.createForm(this),
validatorRules: {
consigneeName: {
rules: [
{ required: true, message: '請輸入收貨人姓名' }
]
},
consigneePhone: {
rules: [
{ required: true, message: '請輸入收貨人聯系電話' }
]
},
addresseeAddressDetail: {
rules: [
{ required: true, message: '請輸入收貨地址詳情' }
]
}
},
columns: columns,
tableData: [{ id: 1, account: 123, area: 123, goodModelCount: 3434}, { id: 2, account: 123, area: 123, goodModelCount: 111}],
goodModelCountData: []
}
},
methods: {
getFildStatus(id) {
const data = this.goodModelCountData.filter(item => id === item.id)[0]
if (data) {
return data
} else {
return {
errorMsg: '',
validateStatus: 'success'
}
}
},
handleChange(value, id) {
const newData = [...this.tableData];
const target = newData.filter(item => item.id === id)[0]
if (target) {
const { errorMsg, validateStatus } = validatePrimeNumber(value)
let flag = true
this.goodModelCountData.forEach(val => {
if (val.id === id) {
flag = false
val.errorMsg = errorMsg,
val.validateStatus = validateStatus
}
})
if (flag) {
this.goodModelCountData.push({
id,
errorMsg,
validateStatus
})
}
target.goodModelCount = value
this.tableData = newData
}
},
handleOk() {
this.visible = false
}
}
}
</script>重點注意兩個屬性:
validate-status 校驗狀態,可選 ‘success', ‘warning', ‘error', ‘validating'
help 設置校驗文案
在 vue 里面是允許我們在屬性里面以 函數 的形式返回屬性的,所以我們可以把驗證規則放到函數里里面 validatePrimeNumber (函數名字最好還是語義化明確一些,我這邊直接復制的官方文檔上的)
需要進行驗證的字段(需要在 a-table 標簽內部)
<a-form-item
:label-col="{
xs: { span: 0 },
sm: { span: 0 },
}"
:wrapper-col="{
xs: { span: 24 },
sm: { span: 24 },
}"
:validate-status="getFildStatus(record.id).validateStatus"
:help="getFildStatus(record.id).errorMsg"
slot="goodModelCount"
slot-scope="text, record">
<a-input
:min="1"
v-model="text.goodModelCount"
@change="handleChange(text.goodModelCount, record.id)"
/>
</a-form-item>當我們輸入框進行輸入的時候我們就會出發 handleChange 方法,在方法里里面我們去進行輸入內容的驗證,然后根據id從 getFildStatus 找到當前對象,然后進行驗證。
如果列表內有多列需要進行驗證,那么就需要主要這個數據格式怎么定了了,根據實際需求進行參考
以上是“ant-design-vue如何實現表格內部字段驗證功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。