您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關console調試的實現方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1、console.log()
我們經常會使用console.log來打印出某個變量的值或者某個實體對象,也可以傳入多個變量參數,它會按照傳入順序進行打印:
1. 傳入一個變量
const a = 1;
console.log(a); // -> 1
2. 傳入一個對象
const foo = {a: 1};
console.log(foo); // -> {a: 1}
3. 傳入多個變量
console.log(a, foo); // -> 1 {a: 1}除此之外,它還支持格式化打印的功能,傳入特定的占位符來對參數進行格式化處理,常見的占位符有以下幾種:
%s:字符串占位符
%d:整數占位符
%f:浮點數占位符
%o:對象占位符(注意是字母o,不是數字0)
%c: CSS樣式占位符
const string = 'Glory of Kings';
const number = 100;
const float = 9.5;
const obj = {name: 'daji'};
1、%s 字符串占位符
console.log('I do like %s', string); // -> I do like Golry of Kings.
2、%d 整數占位符
console.log('I won %d times', number); // -> I won 100 times.
3、%f 浮點數占位符
console.log('My highest score is %f', float); // -> My highest score is 9.5
4、%o 對象占位符
console.log('My favorite hero is %o', obj); // -> My favorite hero is {name: 'daji'}.
5、%c CSS樣式占位符
console.log('I do like %c%s', 'padding: 2px 4px;background: orange;color: white;border-radius: 2px;', string);其中CSS樣式占位符效果如下:

2、console.warn()
你可以完全使用console.warn來代替console.log方法,但前提是該條打印信息是屬于警告級別而不是普通信息級別,因此瀏覽器遇到一條警告級別的信息會區別對待,最明顯的是它的左側會有一個警告圖標,并且背景色和文字顏色也會不一樣。

相比于普通信息,警告信息會出現在上圖左側的warning面板中,而不是info面板中,這樣也有助于我們在一堆打印信息中快速篩選出警告信息,方便查看。
3、console.dir()
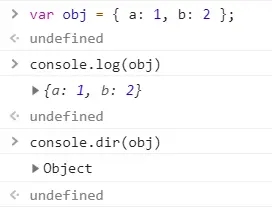
在大多數情況下,console.dir方法的作用和console.log作用相似,但是有一點細微的差別。

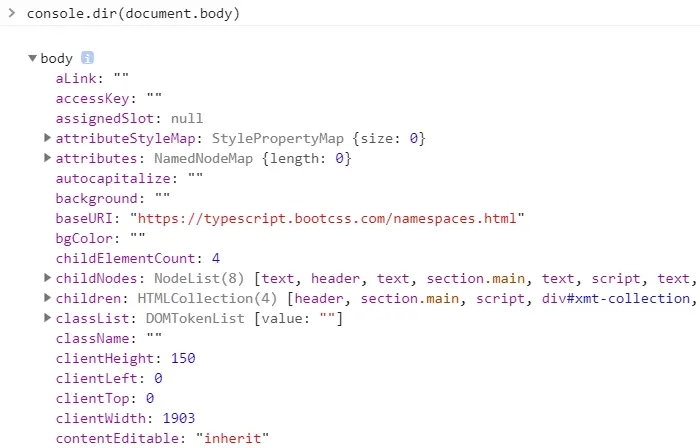
在上圖中,我們可以看到,console.log方法會將打印結果的詳細信息顯示完整,但是console.dir方法只會打印出對象,不會展開詳細信息,當然點擊之后看到的信息和前者一樣。唯一差異比較大的地方是當我們打印HTML文檔中的節點時,會有完全不一樣的表現形式。例如我們使用console.log來打印body標簽:

我們會方便地看到DOM結構,并且鼠標移上去能夠幫我們自動定位到對應的DOM節點。但是在某些情況下,其實這并不是你想要看到的效果,或許你想看到的是該DOM節點下的所有屬性信息,那么你可以嘗試使用console.dir方法來試試:

4、console.table()
在我們的項目開發中經常會遇到對象數組形式的列表數據,在調試過程中我們可能會使用console.log方法打印出這些數據來進行查看,但比起前者,還可以使用一種比較可視化的方式來進行打印。例如,這里準備一些列表數據:
const response = [
{
id: 1,
name: 'Marry',
age: 18,
sex: 0
},
{
id: 2,
name: 'John',
age: 20,
sex: 1
}
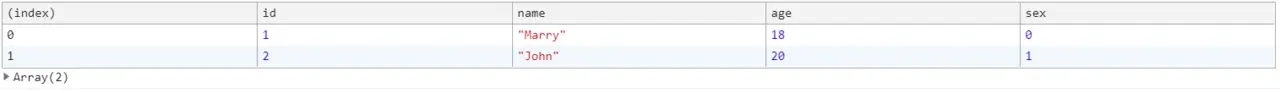
];然后我們使用console.log來進行打印:

可以看出,我們打印出的結果并不夠直接,沒有給人一種一目了然的效果,接著換著使用console.table來打印:

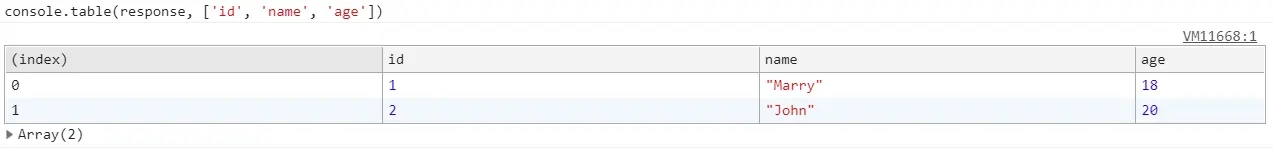
可以看到,我們的列表數據被清晰完整地展現在了表格當中,同時console.table提供第二個可選參數用于篩選表格需要顯示的列,默認為全部列都顯示。

上圖我們通過添加第二個參數,數組中為需要在表格中顯示的字段名,這樣就很方便地在結果數據中過濾掉我們不需要關心的信息。
5、console.assert()
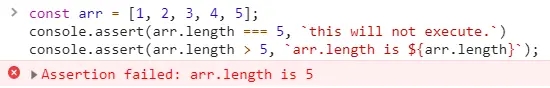
assert即斷言,該方法接收多個參數,其中第一個參數為輸入的表達式,只有在該表達式的值為false時,才會將剩余的參數輸出到控制臺中。

上圖中的第二行因為arr.length > 5值為false,因此打印出后面的信息。如果在某些場景下你需要評估當前的數據是否滿足某個條件,那么不妨使用console.assert()方法來在控制臺中查看斷言信息。
6、console.trace()
該方法用于在控制臺中顯示當前代碼在堆棧中的調用路徑,通過這個調用路徑我們可以很容易地在發生錯誤時找到原始錯誤點,示例如下:
function foo(data) {
if (data === null) {
console.trace();
return [];
}
return [data.a, data.b];
}
function bar1(data) {
return foo(data);
}
function bar2(data) {
return foo(data);
}
bar1({a: 1, b: 2}); // -> [1, 2]
bar2(null); // -> []在上面代碼中,我們分別在bar1和bar2函數中調用foo函數并傳入不同的參數,很顯然bar2函數在執行時會進入if語句并執行console.trace()方法,以下是控制臺中打印結果:

可以看到自下而上的一條調用路徑,并可以快速判定是在bar2函數中傳入了不合適的參數null而導致出錯,方便我們跟蹤發生錯誤的原始位置。
7、console.count()
該方法相當于一個計數器,用于記錄調用次數,并將記錄結果打印到控制臺中。其接收一個可選參數console.count(label),label表示指定標簽,該標簽會在調用次數之前顯示,示例如下:
for (let i = 1;i <= 5;i++) {
if (!(i % 2)) {
console.count('even');
} else {
console.count('odd');
}
}代碼中如果i是偶數,則會對even計數器進行計數,否則對odd計數器進行計數,執行后我們會在控制臺中看到如下列表:
odd: 1
even: 1
odd: 2
even: 2
odd: 3
8、console.time() & console.timeEnd()
這兩個方法一般配合使用,是JavaScript中用于跟蹤程序執行時間的專用函數,console.time方法是作為計算的起始時間,console.timeEnd是作為計算的結束時間,并將執行時長顯示在控制臺。如果一個頁面有多個地方需要使用到計算器,則可以為方法傳入一個可選參數label來指定標簽,該標簽會在執行時間之前顯示。在以往我們計算程序的執行時間時,我們一般會采用如下方式:
const startTime = performance.now();
let sum = 0;
for(let i = 0;i < 100000;i++) {
sum += i;
}
const diffTime = performance.now() - startTime;
console.log(`Execution time: ${ diffTime }`);這是一種比較傳統的做法,我們還可以使用console.time來實現:
console.time('sum');
let sum = 0;
for(let i = 0;i < 100000;i++) {
sum += i;
}
console.timeEnd('sum');控制臺效果如下:

相比于第一種實現方式,我們沒有設置任何臨時變量并且沒有做任何計算。
9、console.group() & console.groupEnd()
顧名思義,對數據信息進行分組,其中console.group()方法用于設置分組信息的起始位置,該位置之后的所有信息將寫入分組,console.groupEnd()方法用于結束當前的分組,示例如下:
class MyClass {
constructor() {
console.group('Constructor');
console.log('Constructor executed');
this.init();
console.groupEnd();
}
init() {
console.group('init');
console.log('init executed');
console.groupEnd();
}
}
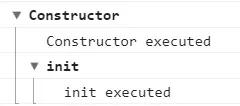
const myClass = new MyClass();控制臺效果如下:

該方法的作用主要是讓我們在控制臺打印的日志更加清晰可讀。
10、瀏覽器轉為編輯器
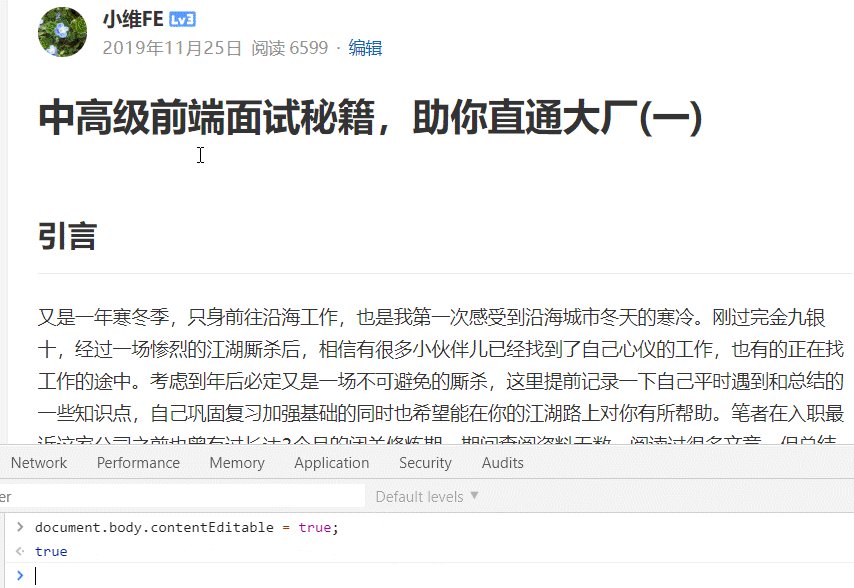
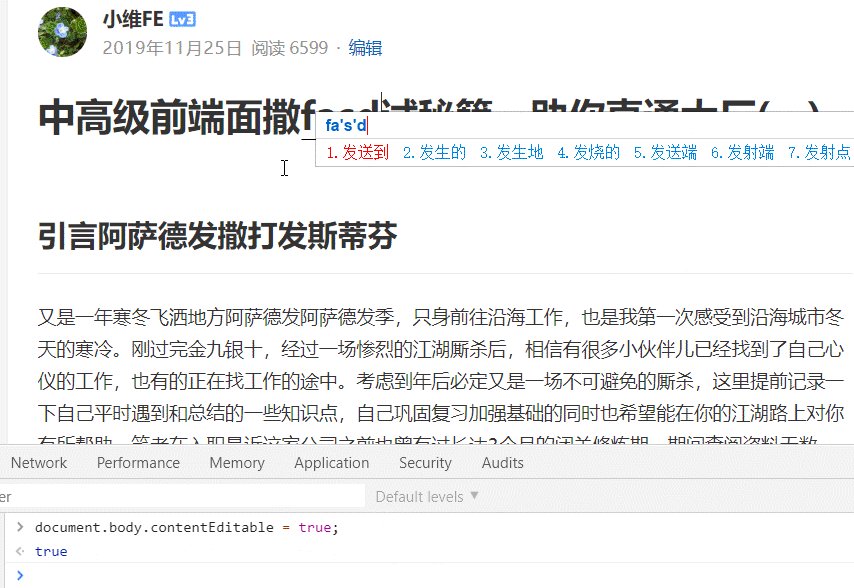
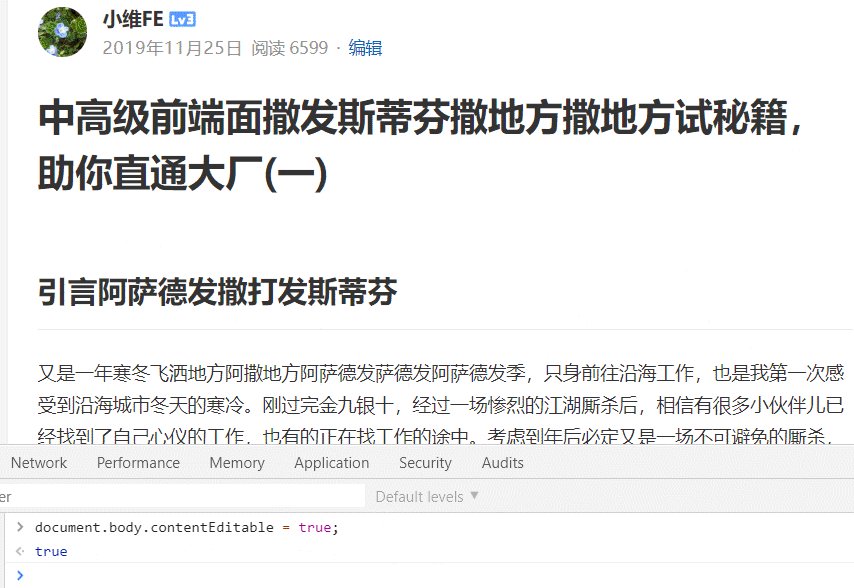
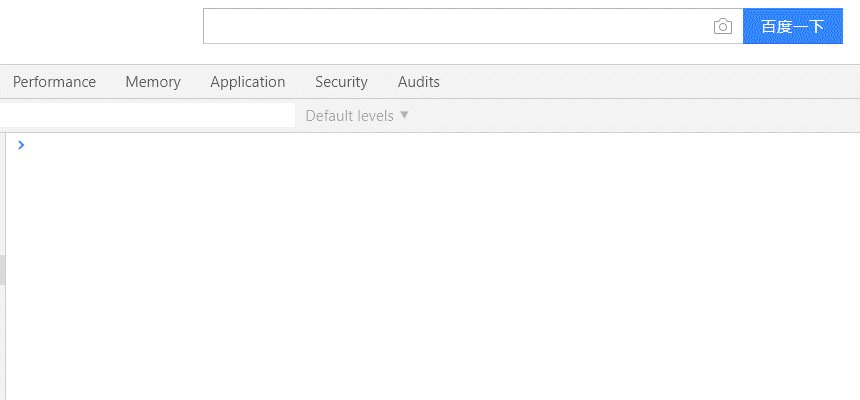
在大部分情況下,我們在瀏覽器中調試DOM結構或者編輯一些文本時,會在Chrome Developer Tools的Elements選項中對DOM節點進行編輯,但是一旦節點過多,會很容易增加調試過程的困難,這里我們可以使用一種方式來將瀏覽器直接轉換為編輯器模式:
document.body.contentEditable = true;
在控制臺中輸入以上代碼后,可以將瀏覽器中的所有內容變為可編輯狀態,效果圖如下:

11、Chrome Command Line API
Google的Chrome Command Line API包含了一個用于執行以下常見任務的便捷函數集合:選擇和檢查DOM元素,以可讀格式顯示數據,停止和啟動分析器,以及監控DOM事件。
注意:此API只能通過瀏覽器控制臺獲取,無法通過網頁腳本來進行訪問。
11.1 選擇DOM元素
我們使用jQuery的時候,我們可以通過各種選擇器例如$('#id')和$('.class')來選擇匹配的DOM元素,但是如果我們沒有引入jQuery時,我們仍然可以在Chrome的控制臺中進行同樣的操作。Chrome Command Line API提供了以下幾種選擇DOM元素的方式:
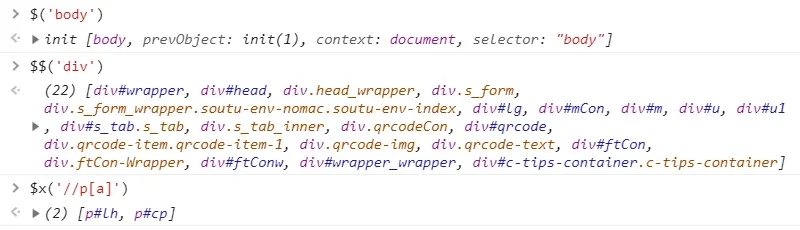
$(selector):返回匹配指定CSS選擇器的DOM元素的第一個引用,相當于document.querySelector()函數。
$$(selector):返回匹配指定CSS選擇器的DOM元素數組,相當于document.querySelectorAll()函數。
$x(path):返回一個與給定XPath表達式匹配的DOM元素數組。

$x('//p[a]')表示返回包含<a>元素的所有<p>元素。
11.2 檢索最后一個結果的值
在控制臺中我們經常會進行一些計算,某些情況下你可能需要跟蹤你之前的計算結果來用于后面的計算,使用$_標記可用于返回最近評估的表達式的值,示例如下:
1 + 2 + 3 + 4 // -> 10 $_ // -> 10 $_ * $_ // -> 100 Math.sqrt($_) // -> 10 $_ // -> 10
11.3 查找與指定DOM元素關聯的事件
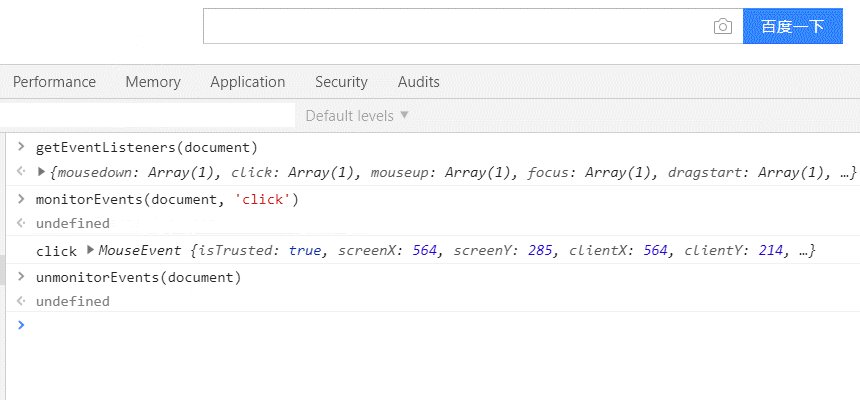
當我們需要查找DOM中與某個元素關聯的所有事件時,控制臺提供了getEventListeners方法來幫助我們找到這些關聯的事件。
getEventListeners($('selector'))返回在指定DOM元素上注冊的事件監聽器。返回值是一個對象,對象的key為對應的事件類型(例如click,focus),對象的value為一個數組,其包含了對應事件類型下的所有事件監聽器。例如,下面列出了在document上注冊的所有事件監聽器:

如果我們需要找到某個特定的事件監聽器,可以通過如下方式進行訪問:
// eventName表示對應的事件類型
// index表示該事件類型下的事件監聽器數組的索引
getEventListeners($('selector')).eventName[index].listener
// 例如獲取document下click事件監聽器數組的第一項
getEventListeners(document).click[0].listener11.4 監控事件
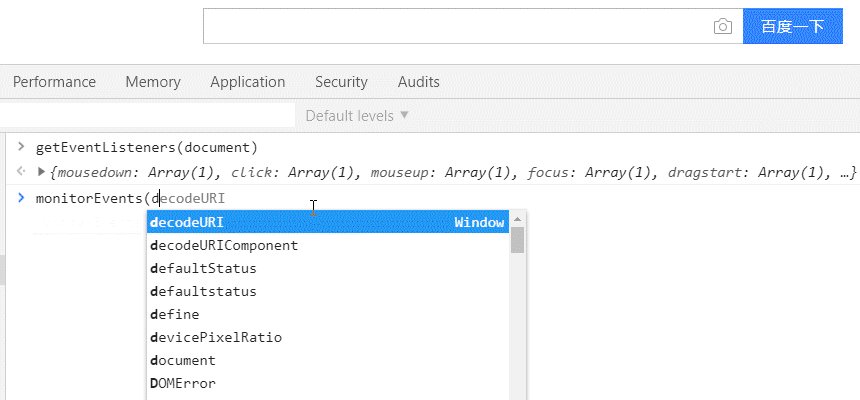
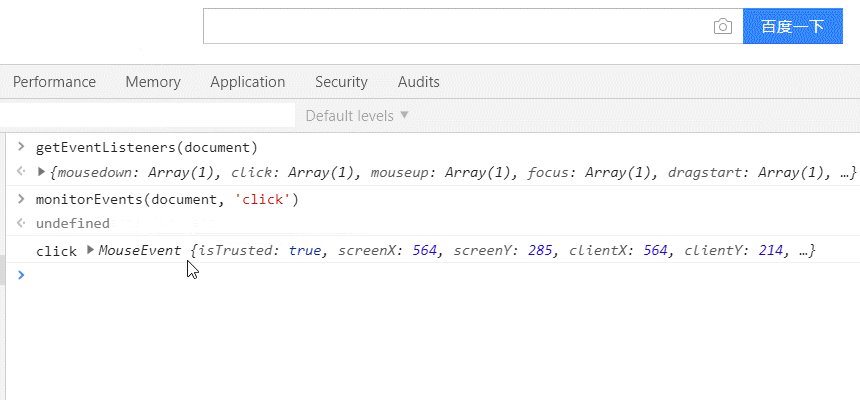
如果你希望在執行綁定到DOM中特定元素的事件時監視它們,控制臺提供了monitorEvents方法來幫助你使用不同的命令來監控其中的一些或者所有事件:
monitorEvents($('selector')):將監視與選擇器匹配的元素關聯的所有事件,當這些事件被觸發時會將它們打印到控制臺。例如monitorEvents($('#content'))將監視id為content的元素關聯的所有事件。
monitorEvents($('selector'), 'eventName'):將監視選擇器匹配的元素的某個特定的事件。 例如,monitorEvents($('#content'), 'click')將監視id為content的元素關聯的click事件。
monitorEvents($('selector'), [eventName1, eventName2, ...]):將監視選擇器匹配的元素的某些特定的事件。與上述不同的是,第二項可以傳入一個字符串數組,包含所有需要監聽的事件類型名稱,以此達到自定義監聽的目的。例如monitorEvents($('#content'), ['click', 'focus'])將監視id為content的元素關聯的click和focus事件。
unmonitorEvents($('selector')):將停止監視選擇器匹配的元素關聯的所有事件。例如unmonitorEvents($('#content'))將停止監視id為content的元素關聯的所有事件。
效果圖如下:

11.5 檢查DOM元素
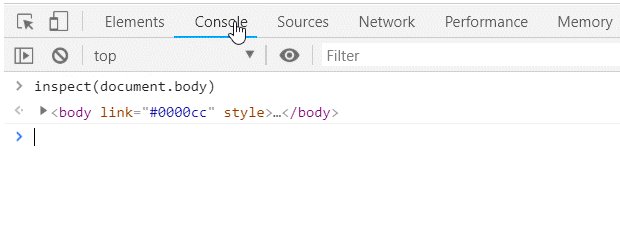
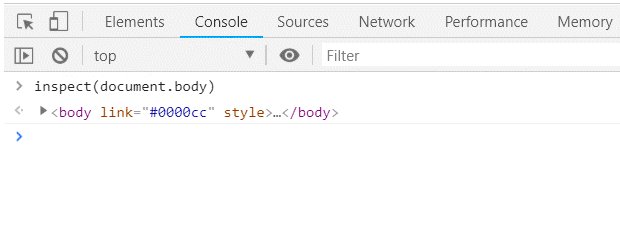
控制臺提供了inspect()方法讓我們可以直接從控制臺中檢查一個DOM元素。
inspect($('selector')):將檢查與選擇器匹配的元素,并且會自動跳轉到Chrome Developer Tools的Elements選項卡中。例如inspect($('#content'))將檢查id為content的元素。
效果圖如下:

感謝各位的閱讀!關于“console調試的實現方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。