您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“使用console進行JS調試的技巧有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“使用console進行JS調試的技巧有哪些”吧!
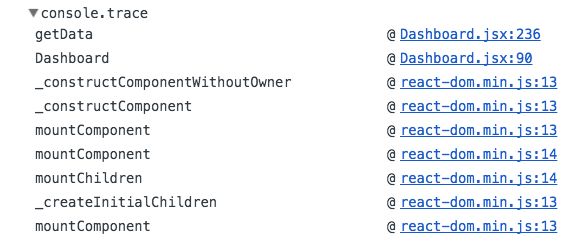
Tip #1 console.trace()
如果您想獲取日志信息的提示位置,可通過使用console.trace()來獲取帶有記錄數據的堆棧跟蹤。

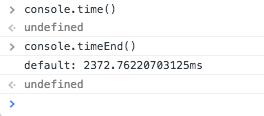
Tip #2 console.time() && console.timeEnd()
如果您試圖找到一個比較隱匿的性能問題,請使用console.time()開始計算時間,然后使用console.timeEnd()進行打印。

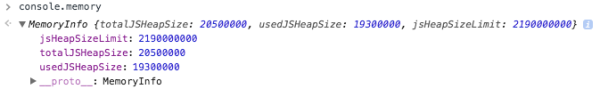
Tip #3 console.memory
如果你的性能問題更加棘手,并且你正在尋找一個隱匿的內存泄漏,你可能想嘗試并利用console.memory(是屬性,不是函數)來檢查你的堆大小狀態。

Tip #4 console.profile(‘profileName’) & console.profileEnd(‘profileName’)
這不是標準的方法,但得到了廣泛的支持。你可以使用console.profile('profileName'),然后使用console.profileEnd('profileName'),從代碼中啟動和結束瀏覽器性能工具 - “performance profile”。 這將幫助您精確地分析您想要的內容,并避免了您單擊鼠標,它取決于程序執行時間。
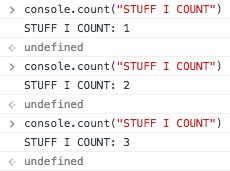
Tip #5 console.count(“STUFF I COUNT”)
在函數或代碼反復出現的情況下,您可以使用console.count('?')來計算您的代碼被讀取的次數。

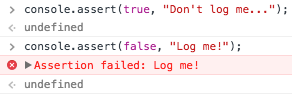
Tip #6 console.assert(false, “Log me!”)
是的,條件日志記錄并沒有用if-else包裝你的日志 : )
您可以使用console.assert(condition, msg)在condition為假時記錄某些內容。
免責聲明:在 Node.js中,這將拋出 Assertion Error!

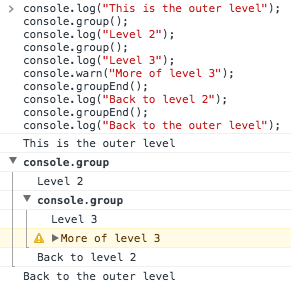
Tip #7 console.group(‘group’) & console.groupEnd(‘group’)
寫了這么多的日志之后,你可能想對它們進行組織。一個小而有用的工具是console.group()和console.groupEnd()。使用控制臺組,將控制臺日志組織在一起,每個分組在層次結構中創建另一個級別。 調用groupEnd()減少一個級別(回到上一個層級)。

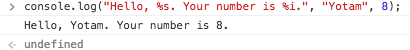
Tip #8 String substitutions
記錄日志時,可以使用字符串替換合并變量。這些引用是(%s = string,%i = integer,%o = object,%f = float)。

Tip #9 console.clear()
那么,寫了這么多的日志,現在是時候清理一下你的控制臺了。

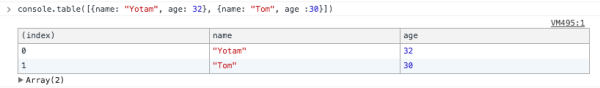
Tip #10 console.table()
在我看來,這是一個真正的“瑰寶”! 你可以使用console.table()打印一個非常漂亮的表格!

感謝各位的閱讀,以上就是“使用console進行JS調試的技巧有哪些”的內容了,經過本文的學習后,相信大家對使用console進行JS調試的技巧有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。